[VSCode] Live Server 사용하기
VSCode로 웹개발 할 때 실시간으로 내용을 확인할 수 있는 방법이 있습니다.
Live Server 라는 확장 프로그램을 설치하여 실시간 서버를 오픈해 확인해보겠습니다:)
코드 수정 후 저장하면 즉시 반영되어 편하게 확인할 수 있습니다.
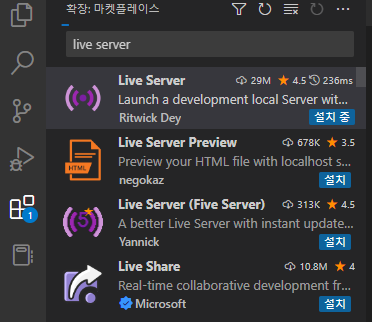
1. Live Server 설치
VSCode의 확장 메뉴에서 Live Server 검색 후 설치 버튼 클릭

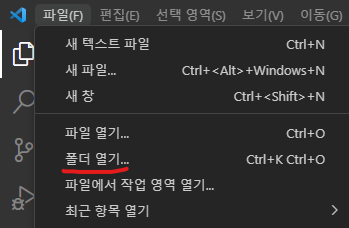
2. 개발 중인 코드가 담겨있는 파일의 폴더 열기

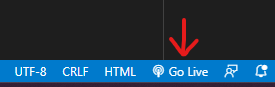
3. 오른쪽 하단의 Go Live 클릭해서 서버 열기

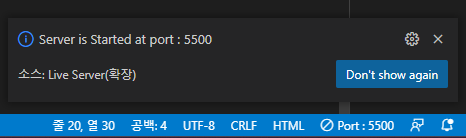
4. 포트 번호 5500 에서 서버가 시작되었다는 알림창 확인
이후 개발 중인 웹 브라우저가 자동으로 실행 또는
또는
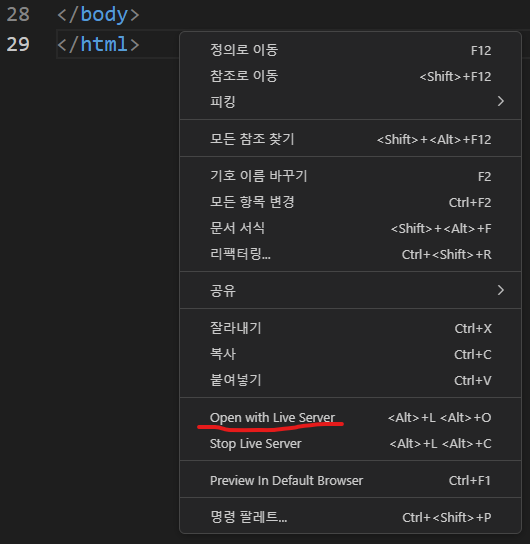
자신이 개발중인 html 파일에서 마우스 우클릭 하여
Open with Live Server를 선택하여 웹브라우저 실행

5. 오른쪽 하단의 Port:5500 클릭해서 서버 닫기
VSCode를 닫아도 서버가 닫힙니다.
모바일에서 확인 하기
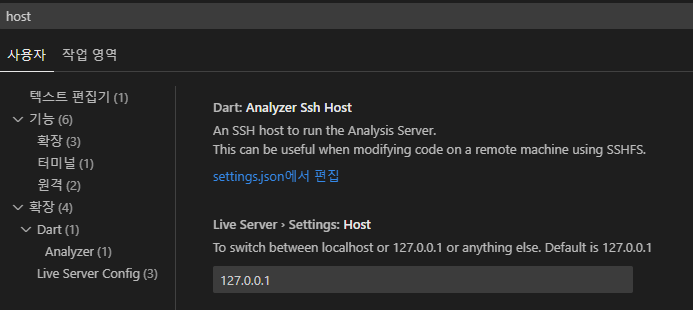
Live Server > Settings:Host
기본으로 설정되어 있는 주소는 127.0.0.1을
자신이 사용하고 있는 PC의 IP 주소로 변경해주면 확인 가능

IP 주소 확인하는 방법
1. 윈도우키 + R 눌러 cmd 입력/윈도우 검색창에 cmd 입력 하여 명령프롬프트 창 열기2. 명령 프롬프트 창에서 ipconfig 입력
3. IPv4 주소 에서 나의 IP주소 확인하기