문제상황
모바일 기기마다 검색 input의 키패드의 검색버튼이 "완료" 또는 "이동" 등으로 다르게 나와서 "검색"으로 텍스트 변경요청
해결방법 1
- form에 action="" 추가하기 (사용하지 않으면 빈값으로 그냥 두기)
<form action=""></form>
- input의 type을 "search" 바꾸기 (기존에는 type="text" 였음)
<input type="search">
해결방법 2
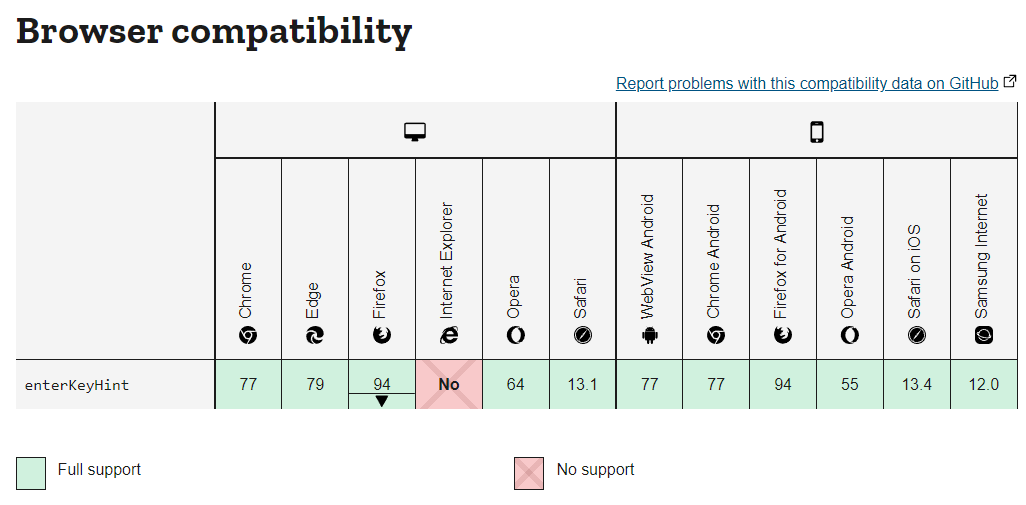
- input 태그의 type을 text 또는 search로 하고 enterkeyhint="search" 속성 추가하기
(enterkeyhine는 물론 모바일에서 적용하기 위함이지만 ie는 지원안한다고 하니 참고)<input type="text" enterkeyhint="search">
출처: https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/enterkeyhint

참고
IOS에서는 name에 "search" 가 들어가면 검색으로 인식되어 검색으로 나오지만 안드로이드에서는 인식되지 않는다. 따라서 위에처럼 설정해줘야한다.
