문제상황
scss 소스 상에서는 상대경로로 작성한 이미지파일 경로가 개발자도구에서는 base64로 나오는 상황
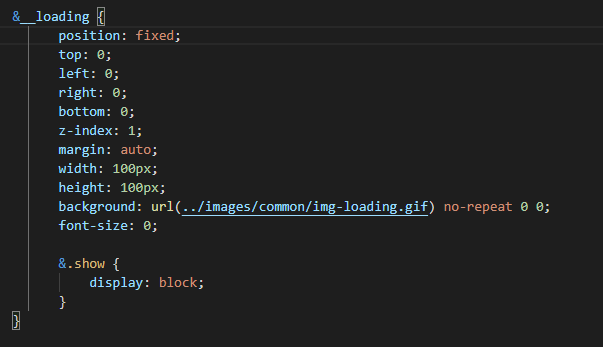
[scss] 상대경로로 작성

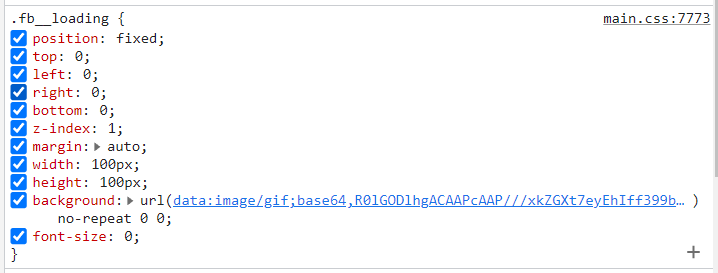
[개발자도구] base64로 변환되어있음

해결방법
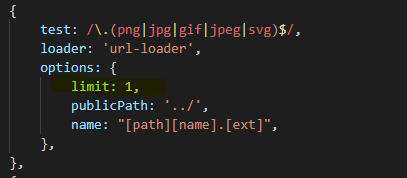
webpack.config.js 파일에서 limit을 수정해줘야 한다. limit 보다 작은 파일은 base64로 변환하고 큰 파일은 그대로 보여주기 때문!
limit이 원래는 10000 이었는데 1로 수정해주고 npm run watch 다시 돌려주니 정상적으로 작동하였다.