안녕하세요. 스테이지어스 백엔드 개발을 담당하고 있는 민경찬입니다.
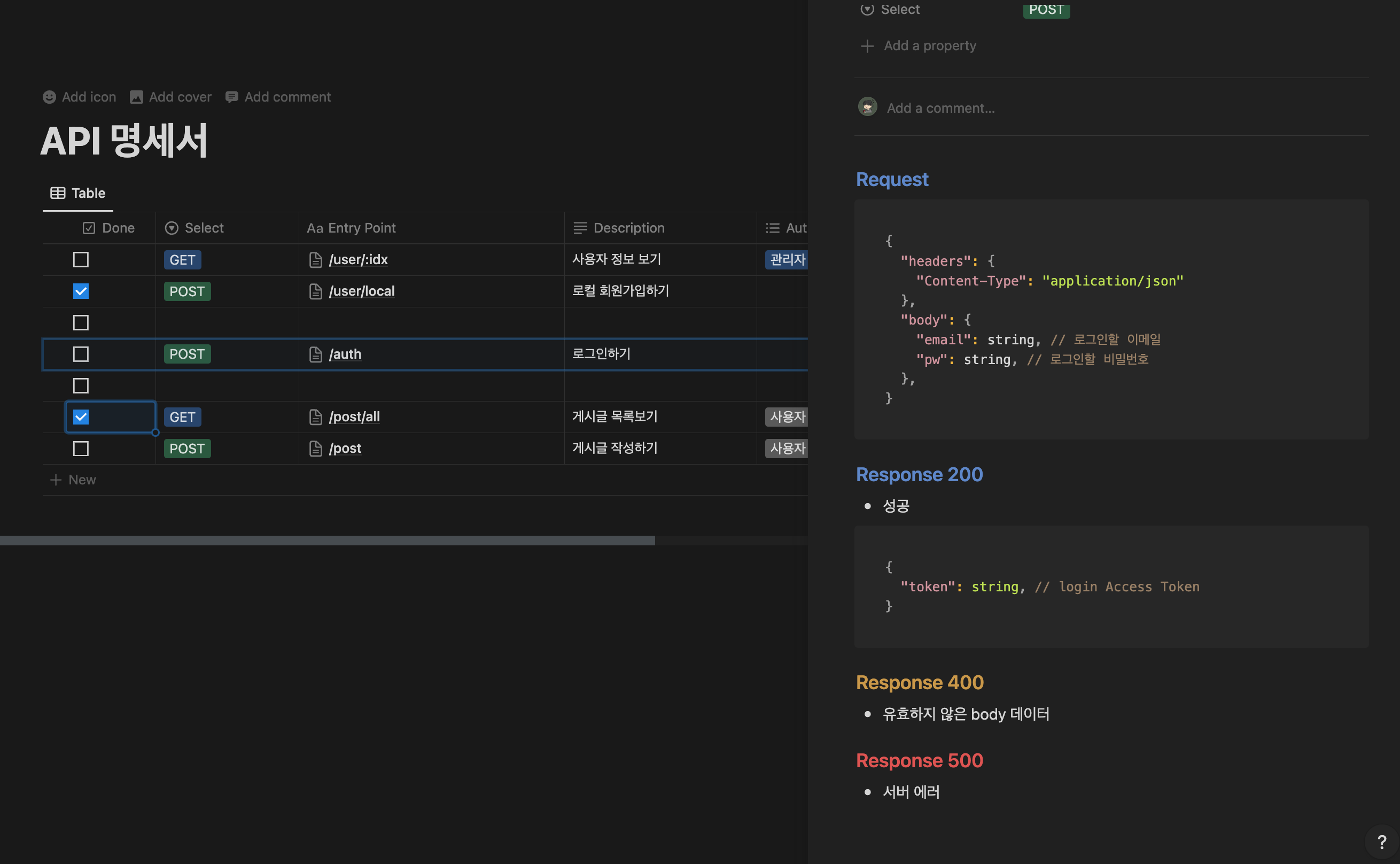
저희 회사에서는 백엔드 서버를 구축할 때 아래 사진 처럼 API 명세서를 만들어야합니다.

저희 회사는 현재 노션으로 API 명세서를 작성하고 있습니다. 다음 조건을 만족해야하기 때문이죠.
- 누구나 별도의 배움 없이 명세서를 볼 수 있고 수정할 수 있어야 한다.
- 개발자들끼리 문서 공유가 원활해야한다.
노션은 위 조건에 만족하는 해결책이었습니다. 클라이언트분께 보여드리기에도 정말 적합한 문서 형태를 제공하였죠.
노션의 문제점...
그러나 노션에서 API 명세서를 작성하는 것은 항상 편하지만은 않았습니다.
- 코드 에디터와 노션을 동시에 켜놓기에 노션은 너무 무겁다.
- 전역에서 사용하는 코드가 변경될 때 한 번에 너무 많은 내용을 수정해야한다.
1번 문제의 경우 좋은 컴퓨터로써 해결할 수 있습니다.
그러나 2번은 매우 치명적인 문제입니다.
이전 프로젝트에서도 ResponseDTO wrapper를 건드렸어야만 했고 그 결과... 200개의 문서 페이지를 수정하는 경험을 했습니다. 이는 앞으로의 유지보수를 위해서라도 꼭 해결해야만 했습니다.
어떻게 해결하면 좋을까?
제가 선택한 방법은 Notion API를 이용한 문서 자동 생성입니다.
그러나 단순한 문서 자동 생성만으로는 위 문제를 해결할 수가 없습니다. 아래 조건을 만족하도록 개발해야만 했습니다.
- 개발자는 Notion을 볼 필요가 없어야 한다.
- 문서에도 변수를 사용할 수 있어야 한다.
위 조건을 만족한다면 개발자는 무거운 노트 툴인 노션을 개발할 때 꼭 켜놓지 않아도 됩니다. 또한 변수 사용을 통해 모든 필드의 내용을 한 번에 변경할 수 있습니다.
개발 과정 들여다보기
아래는 간단한 개발 과정입니다.
✅ 외부 API 알아보기
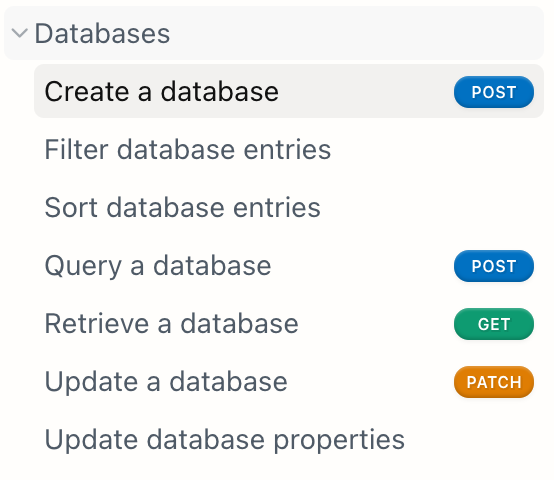
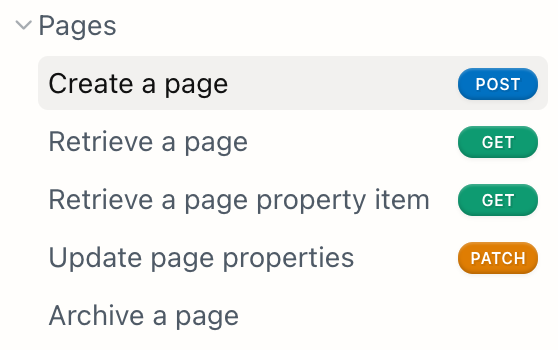
우선 Notion API를 사용해 노션이 어떤 기능을 제공하는지 반드시 알아야합니다.
| Database | Page |
|---|---|
|
|
|
Notion API Reference에 들어가면 Notion Database에는 무엇을 할 수 있는지, Notion Page에는 무엇을 할 수 있을지 자세하게 나와있습니다.
노션 데이터베이스에는 탐색과 업데이트 등등의 기능을 유용하게 다룰 수 있고 페이지도 추가하고 수정하고 삭제할 수 있습니다.
✅ 개발 도입
await deleteNotionData();
try {
for (const apiDoc of apiDocArray) {
await addNotionPage(apiDoc);
}
} catch (err) {
console.log(err);
}개발 코드를 가볍게 요약해보자면 다음과 같습니다. 노션 데이터베이스에 들어가있는 모든 페이지를 전부 삭제한 다음 이번 API 서버에서 변경된 내용을 다시 새로 넣는 것이죠.
아래는 페이지를 구성하는 데이터의 가장 로우한 값입니다.
{
"done": false,
"method": "GET | POST | PUT | DELETE",
"entryPoint": "/user/all",
"description": "설명",
"auth": "사용자",
"request": {
"headers": {
"Content-Type": "application/json"
},
"body": {},
"query": {
"page": "number // 페이지네이션"
},
"path": {}
},
"response": {
"message": "string",
"status": 200
}
}위 json 형태의 데이터는 js코드로 생성하여 넣을 수도 있고 덕 타이핑을 이용해 클래스로 정의해서 사용해도 됩니다. 사용성을 고려하기 위함이죠.
노션은 그저 텍스트를 보여주는 것에 불과합니다. request.body와 request.query를 읽어 pretty한 json으로 보여준다는 것은 정말 쉽지않은 도전이었습니다.
✅ 사용자 편의 고려
사용성을 높이기 위해 CLI를 제공하도록 실행파일 또한 만들어주었습니다. npm에서는 npx를 통해 javascript 실행 파일을 별도로 실행시켜줄 수 있습니다.
실행 파일: https://github.com/jochongs/notion-generator/blob/master/bin.js
{
...
"bin": {
"notion": "./bin.js"
}
}이제 npm install 명령어를 통해 devDependency에 라이브러리를 추가하여 사용할 수 있게되었습니다.
npm install https://github.com/jochongs/notion-generator✅ 테스트
비판의 시간...
노션 자동화 툴은 회사의 문서 업무를 더 편리하고 빠르게 수행하기 위해서, 코드의 변경점을 문서에 빠르게 반영하기 위해서 만들게 되었습니다.
그러나 정말 해당 툴이 업무에 유용한 결과를 가져올까요? 한 번 비판해보겠습니다.
🛑 업무 프로세스가 더 복잡해지지는 않나?
Notion API를 사용하기 위해서는 Notion의 워크스페이스에 권한을 가진 key와 조작할 Database ID가 필요합니다. 이때 누군가 Key를 관리해주어야합니다.
관리해주는 역할은 백엔드 파트 리더가 담당하게 될 것 입니다. 백엔드 파트 리더는 해야 할 일이 늘어날 수도 있습니다.
그러나 Github Action을 사용하게 된다면 처음 Action에 Secret등록으로 관리 불편함을 어느정도 해소할 수 있습니다.
🛑 개발자가 편리함을 느낄 수 있는가?
노션은 정말 단순 텍스트 기반 노트 툴입니다. 컬러링을 지원한다는 사실을 제외한다면 일반 노트에 코드를 적는 것과 비슷한 경험을 하게됩니다. 그러나 이는 매우 직관적으로 작성할 수 있다는 장점이 있습니다. 응답 형태를 json 형식으로 보여주더라도, xml 형식으로 보여주더라도 노션에 API 명세서를 작성한다는 것은 어렵지 않은 일입니다.
그러나 문서의 틀을 정하여 코드로 작성한다는 것은 또 하나의 라이브러리 사용법을 익히는 것과 비슷한 러닝 커브가 발생할 수 있습니다. 라이브러리에서 코드에 도입할 수 있는 적절한 인터페이스를 제공하지 않는다면 이는 개발자 개개인에게 불편함을 초래할 수 있습니다.
이에 대해서는 직렬화 도구를 추가적으로 개발하는 것으로 해결하였습니다.
직렬화 도구: https://github.com/jochongs/object-type-string-generator
또한 객체를 생성하는 것에 개발자 개인의 자유를 두어 덕 타이핑과 구조적 타이핑 모두 사용 가능하게 하는 것으로 개발자의 불편함을 해소할 수 있었습니다.
결론!
결론적으로 Github Action과 궁합이 정말 좋았습니다. Key를 관리해주기도 하며 마스터 브랜치에 머지할 때 Notion API 명세서가 업데이트 되도록 관리할 수도 있었습니다.
읽어주셔서 감사합니다.