라이켓은 다양한 문화생활 정보를 공유하고 나만의 문화생활 기록을 남길 수 있는 서비스를 제공하고 있습니다.
태그별, 지역별로 관심있는 정보들만 골라보고 쉽게 문화생활을 즐겨보세요.
-> 사이트 바로가기: https://liket.site
-> IOS 앱 링크
안녕하세요. LIKET 팀의 백엔드 개발자 민경찬입니다. 이번에 저희 앱이 앱스토어에 배포되었습니다! 🥳
IOS 배포까지 잘 마무리된 겸, 2024년 라이켓 개발 과정에 대해 얘기해보려고 합니다.
💡 요구사항 정리하기
프로젝트 팀원은 총 3명으로 시작했습니다. 디자인, 백엔드, 프론트엔드 각각 한 명씩 파트를 담당했습니다.
프로젝트 기획 청사진도 준비되어있었죠.

플랫폼과 관련한 프로젝트의 요구 사항은 이러하였습니다.
- 앱으로 편하게 사용할 수 있어야한다. (앱 개발 필수)
- 웹으로 접근 가능하면 좋겠다. (웹 개발 선택)
개발자로써 이 요구 사항을 개발적으로 구체화하여 정리할 필요가 있었습니다.
-
앱(App)이 필요하다는 것은...
-> 앱은 웹 보다 훨씬 편리한 UI/UX를 제공할 수 있음
-> Native 기능을 사용한다면 웹에서 구현 불가능한 기능을 제공할 수 있음 -
웹(Web)이 필요하다는 것은...
-> 웹은 별도의 설치 없이 접근 가능함
-> 구글이나 네이버 검색을 통해 사용자 유입이 가능
즉, 앱과 웹이 동시에 존재하고 웹은 SEO 대응이 잘 되어 있어야한다.
그러나 프로젝트는 현실이죠. 프론트엔드 개발 팀원 혼자서 웹과 앱을 동시에 개발하는 것은 무리가 있다고 생각이 들더라구요.
그러나 웹을 포기하자니 웹이 가진 장점은 너무나도 매력적이였습니다.
이에 저희는 기술적 타협을 보기 시작했습니다.
웹뷰(Webview)로 말이죠
🛠️ 개발 기술스택 정하기

프론트엔드 개발스택은 프론트엔드 분께서 정해주셨습니다. 다음의 이유를 말씀주셨어요!
Next.js: 빠른 개발에 유용하며 SEO를 챙기기 위한 서버 컴포넌트 존재
React-Native: 크로스 플랫폼을 지원하며 JS라는 언어 통일 가능
백엔드에서는 몇 번의 시행 착오를 거쳤습니다.
처음에는 Express를 사용했습니다. 문서 관리도 수동으로 하였고 테스트 코드 주입 환경 또한 직접 개발하였습니다.
API가 많아지니 이것이 발목을 붙잡더라구요.
테스트 코드는 점점 관리되지 않았고 API 문서는 가끔 업데이트 되지 않았습니다.
점점 코드가 제 손을 벗어나는 느낌이 들었고 이에 큰 결심을 하였습니다.
모든 것을 Nest.js와 Prisma로 다시 출발하였죠.
장점은 너무나도 명확했습니다.
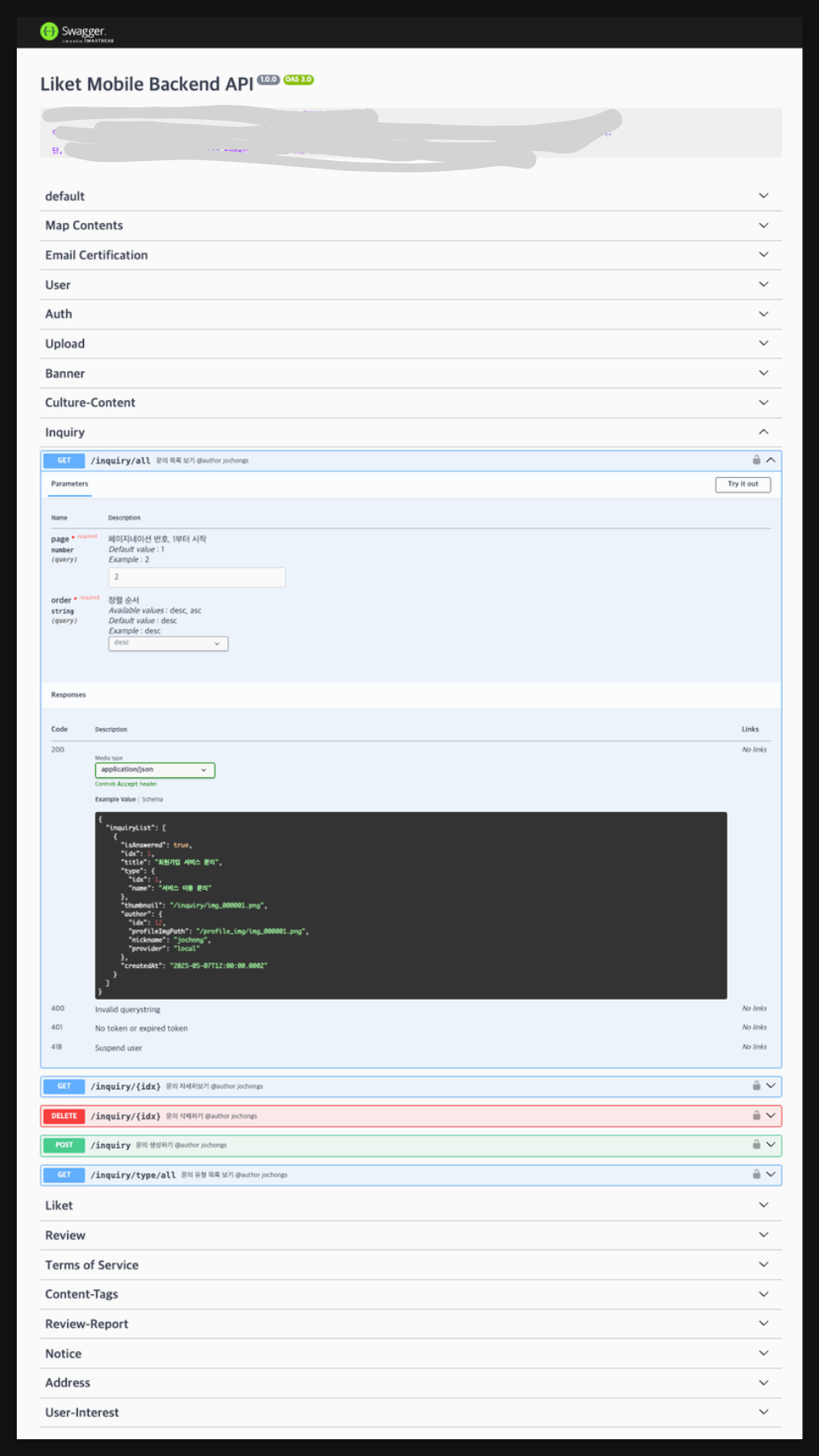
- API 문서는 모두 코드로 관리할 수 있게됨
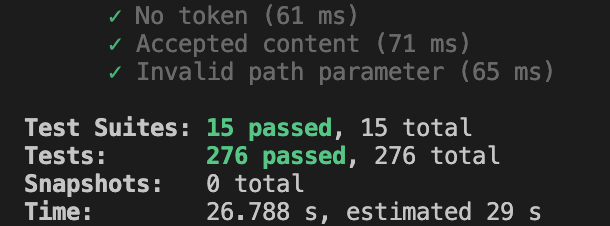
- 테스트 코드 관리가 매우 용이해짐
Nest.js를 사용했을 때 장점은 너무 나도 많았습니다.
그 중에서, 단연코 위 두 가지는 제 개발 속도를 엄청나게 올려주었습니다.
이미지 속, 응답 예시나 요청 파라미터, 상태코드 등의 모든 정보는 코드에서 관리됩니다.

테스트도 마찬가지로, 관리가 용이해지니 포스트맨은 점점쓰지 않더라구요.
테스트를 위한 다양한 툴을 만들고나니, 포스트맨을 사용하는 것 보다 테스트 코드를 작성하는 것이 더 빠르더군요.
-> 테스트코드 개선한 이야기에 대해 궁금하시다면...

그 외의, 다양한 장점들이 있으나 다음에 얘기해보도록 하겠습니다. ㅎㅎ
🏁 본격적으로 개발하기
프론트엔드와 백엔드를 분명 나눈 것은 사실이지만, 어느 순간부터는 이 둘을 구분지을 필요가 없다고 생각했습니다.
저도 Next.js와 RN에 점점 익숙해져갔고 다른 개발 팀원분도 Nest.js에 익숙해져갔습니다.
서비스는 점점 개발되었고 다양한 문제점이 발생하더군요.
진짜 해결하기 힘들었던 문제점들이나 고생좀 했던 문제점들 이야기해보겠습니다.
1. 웹뷰 개선하고 앱 처럼 보이게 만들기
처음에는, RN에 웹뷰만을 덜렁 띄웠고 정말 불편한 점이 많았습니다.
뒤로가기 스와이프가 되지 않아 딱딱한 느낌을 지울 수가 없었고 화면이 통째로 바뀌고 움직이니 사실상 검색창 없는 웹이나 다름이 없었죠.
웹 편의성, IOS 편의성, Android 편의성 모두를 고려한다는 것은 정말 어려웠습니다.
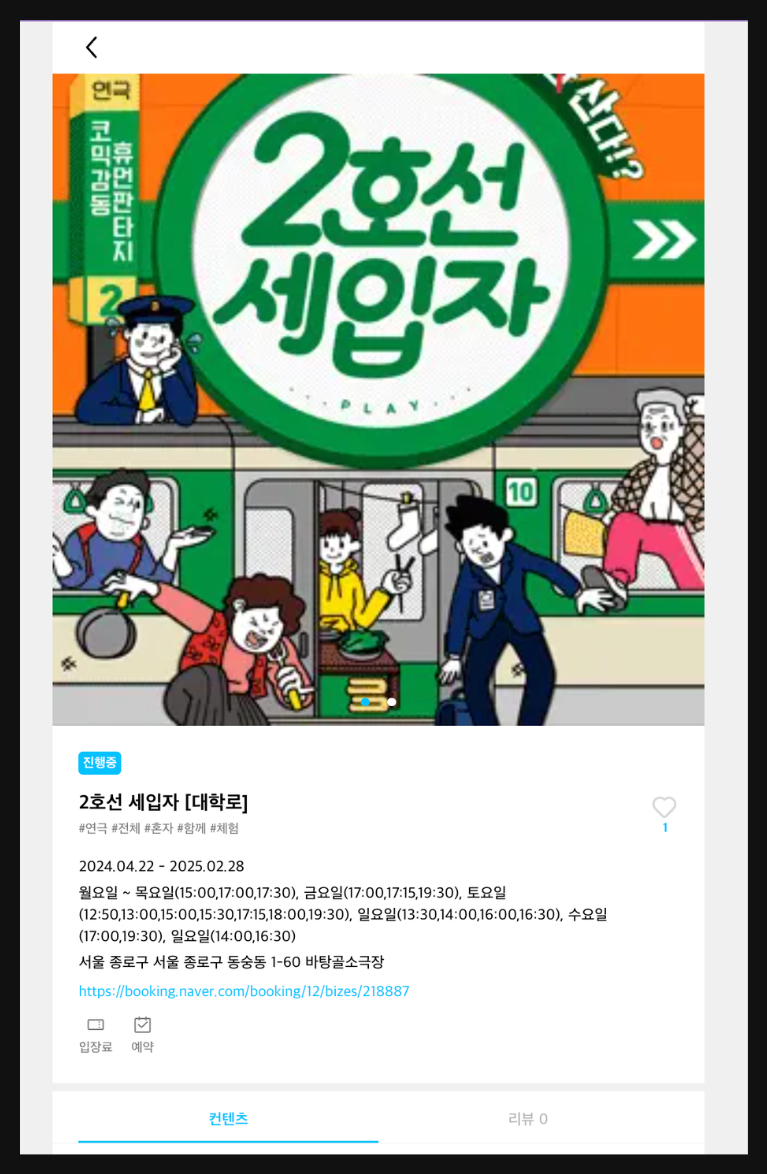
예를 들어 보겠습니다.

위 페이지는 컨텐츠 자세히보기 페이지입니다. 컨텐츠 이미지를 클릭한다면 어떻게 될까요?

이렇게 사진이 확대되기를 기대할 것입니다.
이제 이전 컨텐츠 자세히보기 페이지로 이동하시려면 어떻게 하시겠습니까?
- 웹 사용자: 웹 뒤로가기 버튼을 클릭한다.
- IOS 사용자: 위에서 아래로 스와이프한다.
- Android 사용자: 물리적 뒤로가기 버튼을 클릭한다.
[X]버튼은 물론 존재하지만, 앱에서도 이것을 눌러야만 이전 페이지로 이동할 수 있다면 매우 불편할 것입니다.
물론! RN과 웹뷰 사이에 적절한 타협으로 해결이 가능하답니다.
-> RN 웹뷰 개선했던 더 많은 이야기에 대해 궁금하시면...
혹시 더 자세한 이야기가 궁금하다면 커피챗 요청 주세요!
-> 톡방 링크
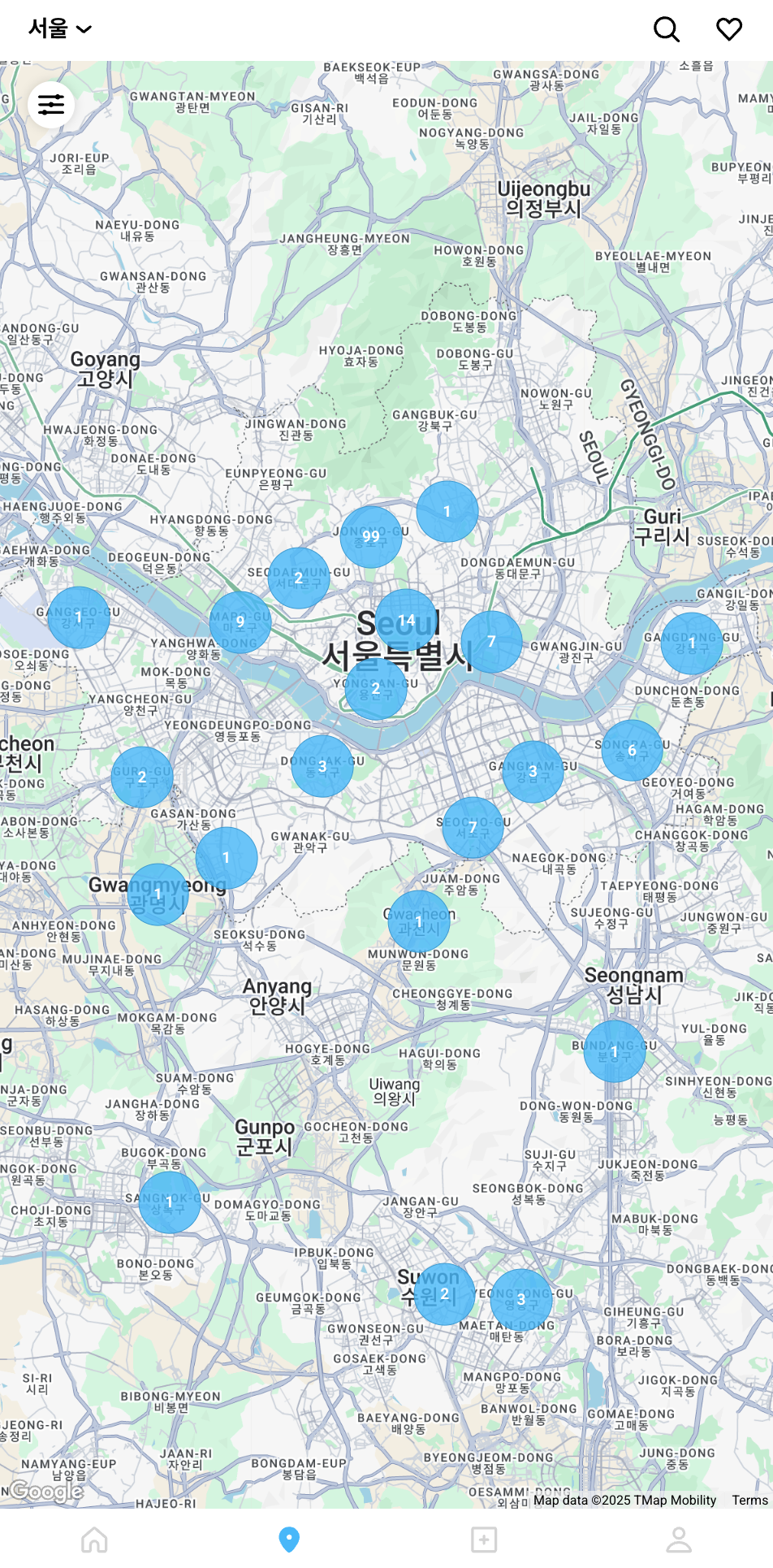
2. 지도 마커 렉, 클러스터링으로 해결하기
서비스에서는 다양한 컨텐츠의 위치를 지도로 표시해줍니다.
그러나 백엔드에서 클러스터링 로직 없이, 프론트에서 보여주니 너무나도 느리고 렉이 많이 걸리더라구요.

그래서 백엔드에서는, 지역에 존재하는 컨텐츠 개수와 위치 좌표만을 내려주어 렉 없이 컨텐츠를 보여주고 있습니다.
시행 착오가 많아서 일주일 동안 밥도 안 먹고 개발했던 기억이 있네요.
대한민국 행정 구역에 대해서 공부 많이한 것 같습니다.
-> 관련하여 슬로우 쿼리 해결한 이야기에 대해 궁금하시다면...
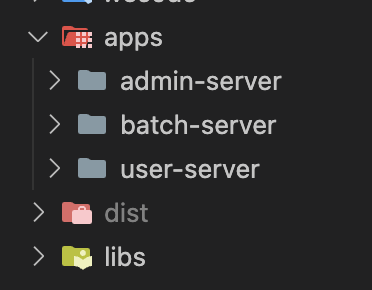
3. Nest.js 모노레포 전환하기
기존에 사용자 서버와 관리자 서버를 분리하여 개발하였습니다.
그런데 집계를 위한 서버가 필요한 순간이 찾아왔습니다.
그럼 총 3개의 서버를 저 혼자 관리해야 하는 것이죠...
이 상황에서 레포까지 3개라면 중복 코드도 많아질 뿐더러 관리하기 힘들 것이라고 판단했습니다.
그래서 기존에 존재하던 [관리자 서버]를 [유저 서버]와 병합하였고 배치 서버를 새롭게 만들었죠.
쉽게 이야기했지만, 1-2주 고생한 기억이 있습니다. CI/CD도 다시 구축해야했고 Nest.js 공용 모듈을 공용 모듈로 분리하는 등의 작업이 필요했습니다.
당연히 테스트도 해봐야했죠.
팀 규모가 작은데 배포해야할 서버는 여러 개라면 모노레포 적극 추천드립니다!

4. 자꾸 배포할 때 마다 터지는 배포 서버
배포할 서버 컴퓨터에 코드가 올라가면 nest start를 통해 서버 프로세스를 가동했습니다.
그런데 자꾸 빵빵 터지더라구요.
가상 ubuntu 띄워서 cpu 사용량 분석하고... 디버깅에 참 많은 시간이 걸렸던 문제였습니다.
결론적으로, nest start 는 typescript 컴파일 작업이 섞여있습니다.
nest start하지 마시고 npm run start도 하지마시고... node ./dist/main.js하십시오!
-> 터지는 서버 컴퓨터 이야기가 더 궁금하시다면...
5. 설정 버그가 자꾸 터지는 RN... expo로 바꾸기
React Native CLI는 버그가 참 많은 것 같습니다.
ruby 버전 문제부터 fastlane 경로 문제도 터지고... IOS 빌드 때마다 수정해줘야하는 파일도 존재했습니다.
그런데 이 모든 설정은 git에 올라가지 않는 파일이더군요. 즉, 프로젝트를 클론할 때 마다 새롭게 설정해줘야했던 것들이었습니다.
매번 클론할 때 마다 이 과정에서 2-3시간 씩 디버깅하는 것이 정말 지치더라구요.
expo는 그런 설정 문제들을 기가막히게 잘 해결해줍니다.
사이드 프로젝트 개발자 여러분들! React Native CLI 사용하지 마시고 expo 사용하셔서 광명찾으시길 바랍니다.
💁 프로젝트, 그래서 잘 됐나요?
IOS 배포도 끝났고 페이지도 잘 나옵니다.
개발 서버는 여전히 잘 돌아가며 CI/CD 모두 아직 안정적이죠.
그러나 SEO는 여전히 말썽입니다.
Next.js 서버 컴포넌트는 저희에게 여전히 어렵구요.
개발 이슈 칸에는 이슈가 산더미처럼 쌓여있습니다.
모두 하나하나 개발적인 도전 영역과 같아 무겁기만합니다.
‼ 결론
그럼에도 불구하고 참 재밌었어요. 제 손으로 만든 앱이 배포되다니 기분이 참 좋더라구요.
완벽하지 않더라도 꾸준히 개선할 수 있을 것 같아요. 지금까지 그래왔는걸요.
300개의 PR과 3000개의 커밋들이 쌓이는 동안 프로젝트에 대한 제 애정도 엄청나게 커졌습니다.
2024년은 라이켓 덕분에 참 즐거웠습니다.
읽어주셔서 감사합니다.



오홍홍 조와용