
[WEB] DOM
👉 DOM 이란?
-
DOM(Document Object Model) 은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
-
기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 스타일을 읽고 조작할 수 있도록 API를 제공합니다.
-
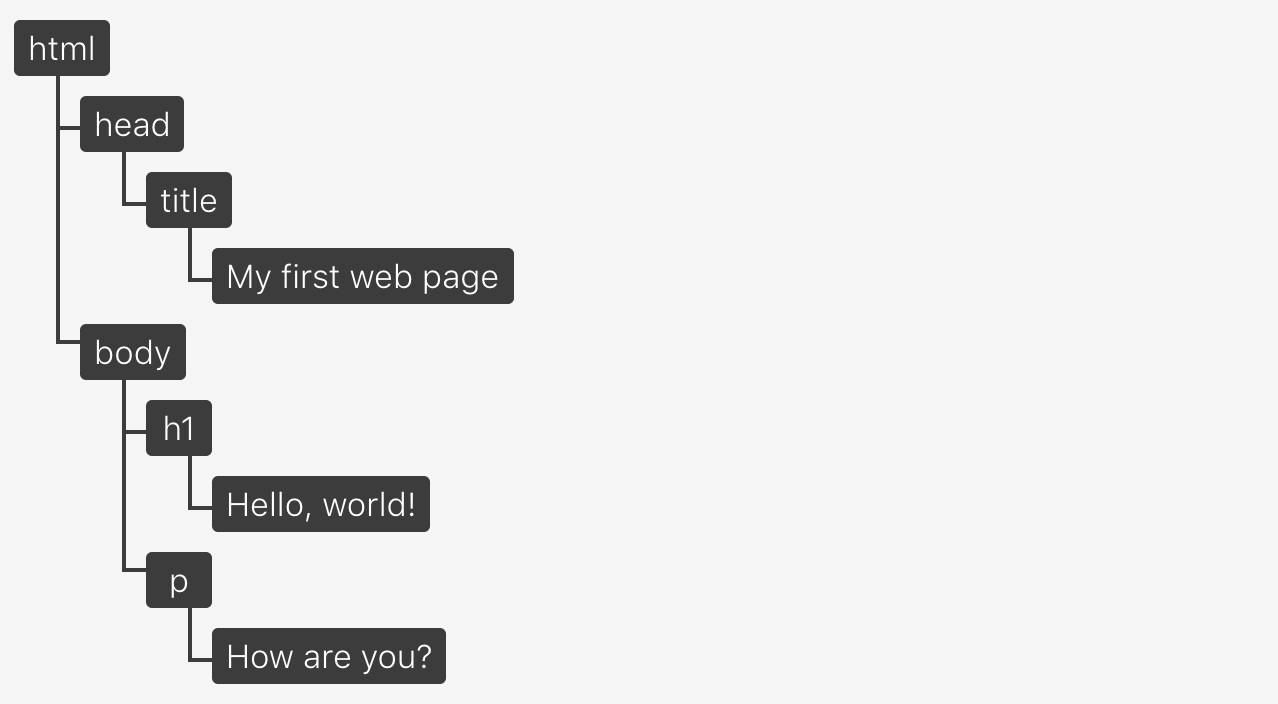
DOM의 개체 구조는 노드 트리로 표현됩니다.


이미지 출처 : https://wit.nts-corp.com/2019/02/14/5522#comment-6189👉 HTML / DOM
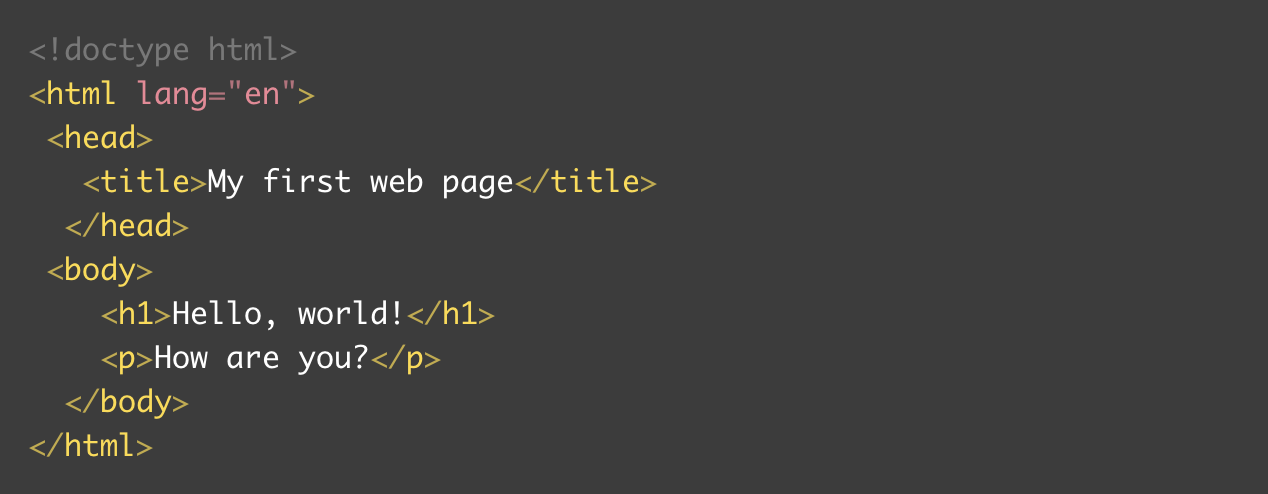
- HTML 작성할때 필요한 tag를 생략 한 경우 브라우저가 자동으로 수정한다.
- body tag 없이 내용 작성시 개발자 도구에서 body tag가 존재한다.
- 따라서 DOM은 JavaScript, CSS으로 찾을 수 있고 스타일은 변경하거나 조작할 수 있다.
👉 웹페이지가 만들어지는 과정
-
브라우저가 HTML을 전달 받으면 해당 문서를 파싱하고 노드들로 이루어진 DOM 트리를 만든다.
-
이후 외부의 CSS 파일과 각 노드들의 스타일을 파싱하여 스타일을 입한 Render 트리를 만든다.
-
Render 트리가 만들어지면, 각 노드들이 화면에서 정확히 어디에 나타나야 하는지에 대한 위치가 주어진다.
DOM은 HTML과 JavaScript를 이어주는 공간으로,
내가 작성한 HTML을 JavaScript가 이해할 수 있도록 객체로 변환 하는 것이다.
