[OpenGL] Texture Mapping
Mesh
- Threejs에서는 각각의 도형 오브젝트를 Mesh라고 칭하는데, Mesh는 Material(재질)과 Geometry(모양)를 설정해 주어야 한다. 이번 글에서는 Material을 다룰 예정인데 특히 Threejs에서 지원하는 다양한 Matherial에 Texture에 대한 이론을 중점으로 글을 서술할 예정이다.

Material
Threejs에서는 다양한 재질을 지원한다.
- MeshBasicMaterial : 단순 음영(Shader)으로 표현되며 빛의 영향을 받지 않는 가장 기본적인 재질 (평면, 와이어프레임)

- MeshNormalMaterial : 백터를 RGB 색상으로 매핑하는 재질

- MeshLambertMaterial : 반사광, 하이라이트가 없는 재질

- MeshPhongMaterial : 반사 하이라이트가 있는 광택있는 표면 재질

- MeshStandardMaterial : Physically based rendering (PBR), Metallic-Roughness workflow, 약간 '쇠'같이 현실적인 재질을 표현할때 사용

Texture
Texture는 간단한게 설명하면 Object에 적용하는 그림들을 말한다. Material에는 보통 Color로 색상을 정하지만 색상을 대신하여 그림을 지정할 수 있는데 이 때 사용하는 그림이 Texture이다.
Texture Mapping
이때, Texture를 Object의 어느 위치에 어떻게 적용할지 설정하는 행위를 Texture Mapping이라고 한다.
Texture Mapping
Texture Sampling
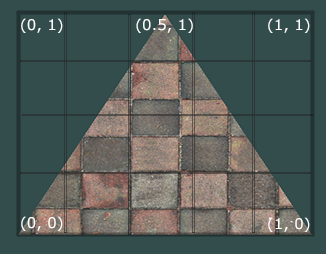
Texture Mapping을 하는데는 Texture와 Texture가 놓일 Vertex 좌표가 필요하다. 예를 들어 삼각형에 Texture Mapping을 할 경우 3개의 Vertex(접점)의 위치가 필요한 것이다. 이 처럼 Texture Mapping하기 위해 Vertex의 좌표를 Threejs에게 알려주면 내부적으로 좌표에 위치한 이미지를 뽑아 적용한다. 여기서 좌표에 해당하는 이미지 색상을 추출하는 행위를 Texture Sampling이라고 한다.

// 삼각형에 Texture Mapping을 하기 위해 아래 3개의 좌표가 필요하다.
float texCoords[] = {
0.0f, 0.0f, // lower-left corner
1.0f, 0.0f, // lower-right corner
0.5f, 1.0f // top-center corner
};Texture Wraping
이런 의문점이 있다.
위의 삼각형 사진처럼 좌표는 일반적으로 (0,0)에서 (1,1)까지이다. 하지만 범위 밖의 좌표를 지정하게 되면 은 어떻게 인식하게 될까?
기본 동작은 텍스처 이미지를 반복하는 것이다
하지만 옵션을 설정하면 다양한 방식으로 이미지를 반복할 수 있다.
- GL_REPEAT : 텍스처의 기본 동작이다. 텍스처 이미지를 반복한다.
- GL_MIRRORED_REPEAT : GL_REPEAT과 동일하지만 반복 할 때마다 이미지를 반영한다.
- GL_CLAMP_TO_EDGE : 0과 1사이의 좌표를 꽉 문다. 결과적으로 높은 좌표가 가장자리에 고정되어 가장자리 패턴이 늘어난다.
- GL_CLAMP_TO_BORDER : 범위 밖의 좌표에 사용자가 지정한 테두리 색이 지정된다. 기본 범위 밖의 텍스처 좌표를 사용할 때 각 옵션에는 다른 시각적 출력이 있다.

Texture Filtering
텍스처 좌표는 해상도에 의존하지 않지만 부동 소수점 값이 될 수 있으므로 텍스처 좌표를 매핑할 텍스처 픽셀을 찾아야한다. (texel이라고도 한다) 매우 큰 물체와 낮은 해상도의 텍스처가 있는 경우 특히 중요하다. 이를 위한 텍스처 필터링 옵션이 있다.
가장 중요한 옵션은 GL_NEAREST(가장 가까운 이웃 필터링) 및 GL_LINEAR(선형 필터링)
GL_NEAREST(가장 가까운 이웃 필터링)
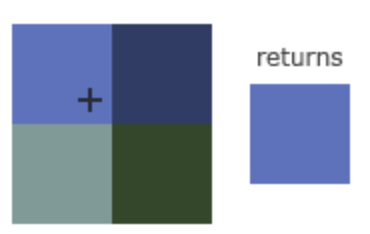
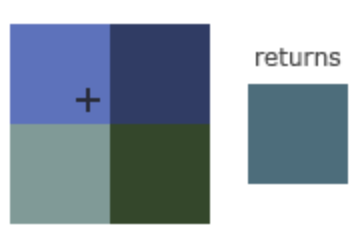
GL_LINEAR(선형 필터링) : 인접한 픽셀의 혼합 색상이 반환됨
Mipmaps
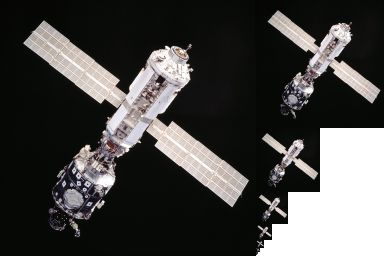
밉맵(mipmap)은 렌더링 속도를 향상시키기 위한 목적으로 기본 텍스처와 이를 연속적으로 미리 축소시킨 텍스처들로 이루어진 비트맵 이미지의 집합
아래 그림처럼 밉맵 집합의 각각의 비트맵 이미지는 기본 텍스처를 일정한 수준만큼 미리 축소한 것이다
또한, 앤티에일리어싱 처리가 되어 있으므로 렌더링 과정에서 일어날 수 있는 손실이 준다.

- GL_NEAREST_MIPMAP_NEAREST : 가장 가까운 밉맵을 픽셀 크기와 일치시키고 텍스처 샘플링에 가장 가까운 이웃 보간을 사용
- GL_LINEAR_MIPMAP_NEAREST : 선형 보간법을 사용해 가장 가까운 밉맵 레벨과 샘플을 취함
- GL_NEAREST_MIPMAP_LINEAR : 가장 가까운 이웃 보간법을 통해 픽셀과 샘플의 크기와 가장 근접하게 일치하는 두 밉맵을 선형적으로 보간 - GL_LINEAR_MIPMAP_LINEAR : 가장 가까운 두 밉맵 사이를 선형 보간하고 선형 보간법을 통해 텍스처를 샘플링
Texture Mapping 순서
Loading and creating textures
이미지 형식을 큰 바이트 배열로 변환하는 자체 이미지 로더를 작성(stb_image.h 사용)
보통 Texture를 생성한 후 Mipmaps 자동 생성 됨
Texture와 Mipmaps를 생성한 후 메모리 해제 필요
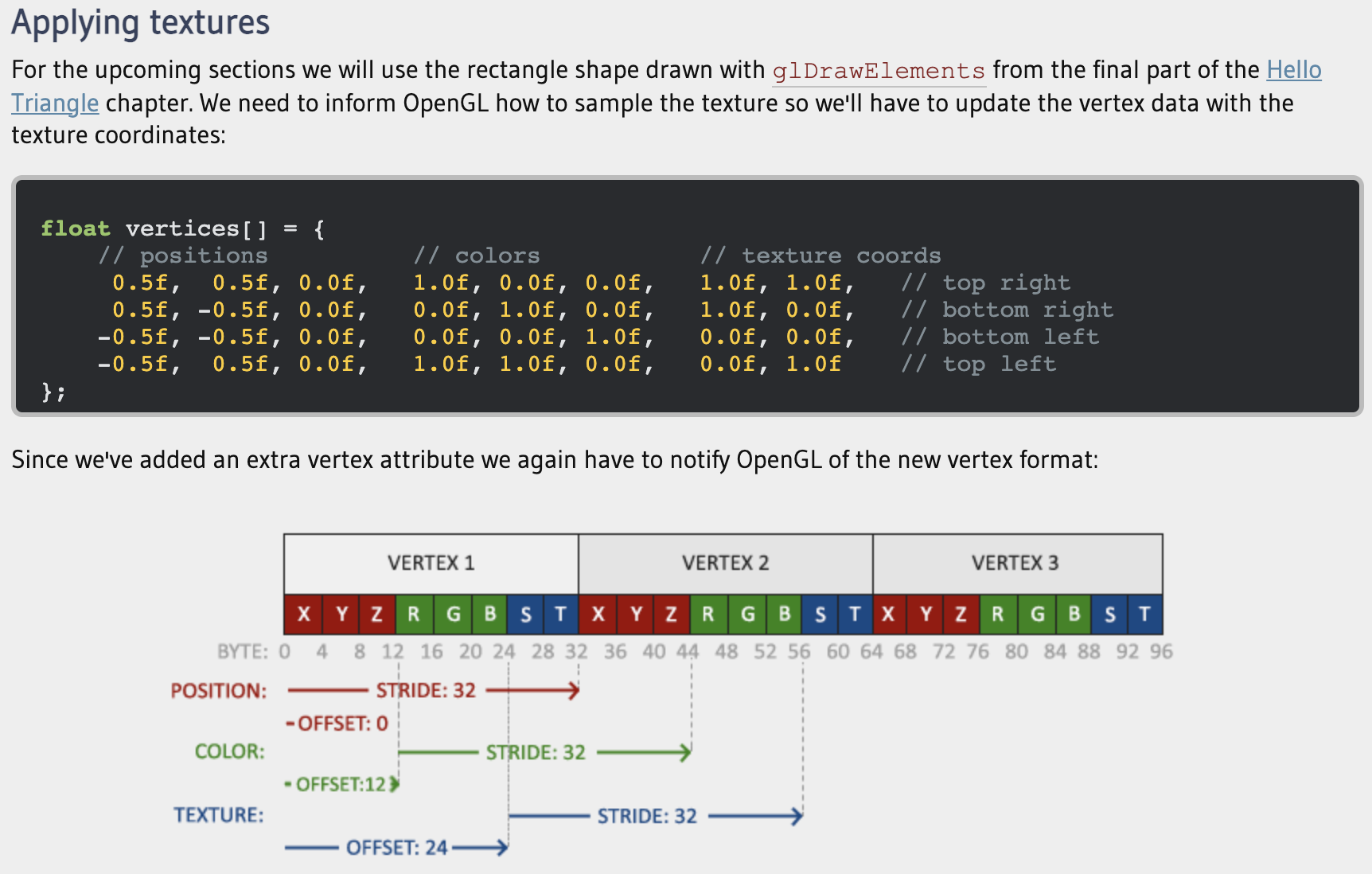
Applying textures
접점, 색상, 위치를 알려주어야 한다.