threejs camera, scene, render
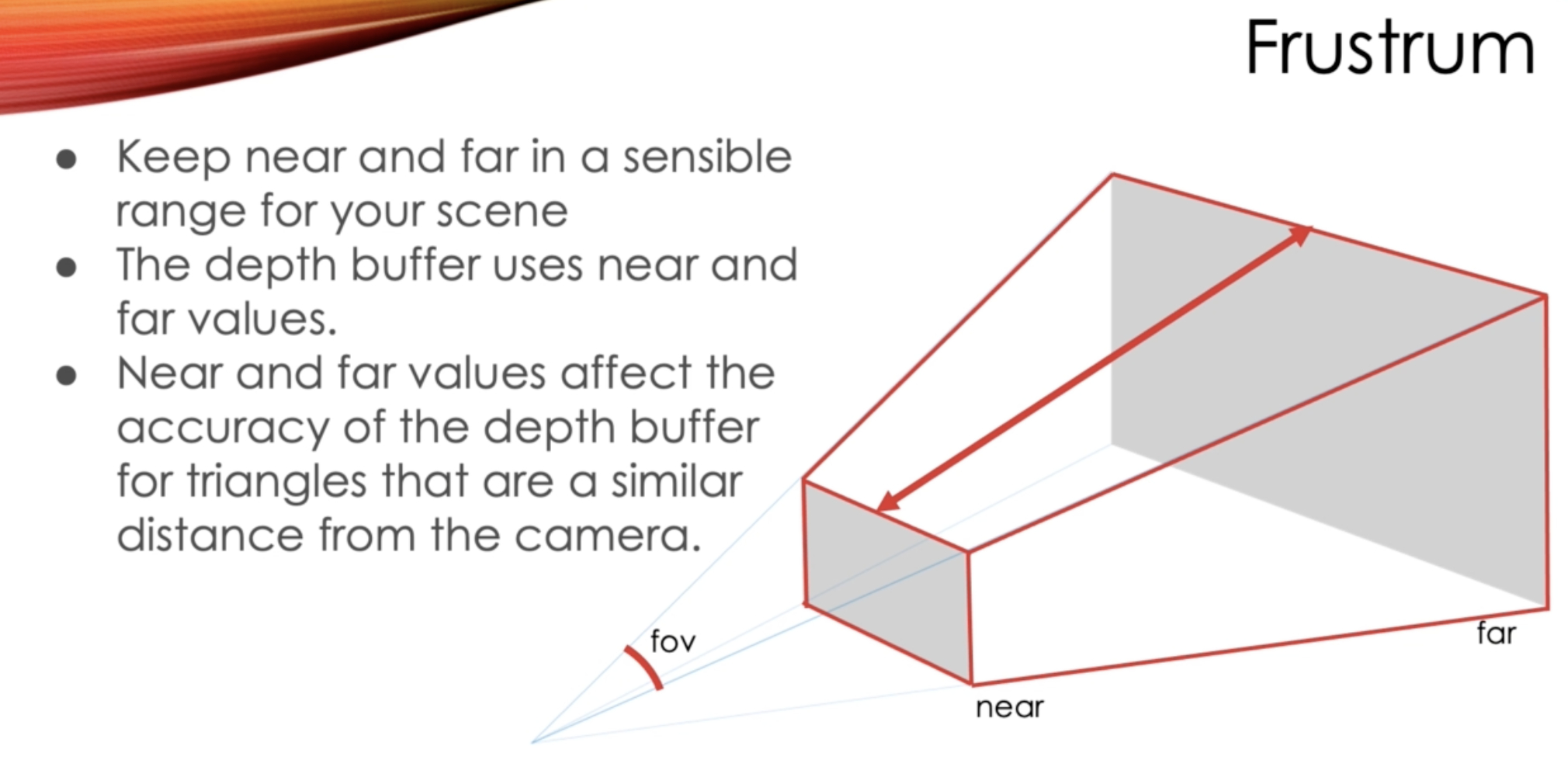
// fov — Camera frustum vertical field of view.
// aspect — Camera frustum aspect ratio.
// near — Camera frustum near plane.
// far — Camera frustum far plane.
this.camera = new Three.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 100);Object
- Mesh
- Geometry


- Material
- Geometry
- Line segments
- Particles
frustrum: 절두체

this.camera.position.set(0, 0, 4);