Vue3 Ui Framework Quasar
Vue3 에서
Ui Framework인 Vuetify 나 BootstrapVue , Quasar 에 대해 이야기하고
그중 Quasar에 대해 좀 다뤄보고자 한다.
UI Component Framework
재사용 가능한 UI 요소(컴포넌트)를 제공하는 패키지
- 컴포넌트: 버튼, 입력 필드, 메뉴, 탭, 모달 등과 같은 UI 요소를 미리 만들어 놓은 것.
- 재사용성: 다양한 프로젝트에서 동일한 컴포넌트를 사용할 수 있다.
- 스타일링: 일관된 디자인과 스타일을 제공한다.
- 기능: 컴포넌트에는 기능도 포함될 수 있다.
- 예시: Vuetify, Bootstrap Vue, Quasar, Material-UI 등
사용현황
https://npmtrends.com/bootstrap-vue-vs-quasar-vs-vuetify

Vuetify
vue.js 기반의 Material Design 컴포넌트 프레임워크.
- Material Design: Google의 Material Design 가이드라인을 준수하여 디자인된 컴포넌트를 제공한다.
- 풍부한 컴포넌트: 85개 이상의 컴포넌트와 45개 이상의 플러그인, 1200개 이상의 아이콘을 포함.
- 반응형: 모바일부터 데스크탑까지 다양한 환경에서 사용할 수 있다.
- 접근성: WAI-ARIA 접근성 마크업을 자동으로 지원.
- 테마 커스터마이징: SCSS 변수를 사용하여 테마를 커스터마이징할 수 있다.
- Vue 3 지원(최근): 최신 버전의 Vue.js와 호환.
Bootstrap Vue
Bootstrap v4의 컴포넌트와 그리드 시스템을 Vue.js에서 사용할 수 있도록 해주는 라이브러리.
- Bootstrap v4: 세계에서 가장 인기 있는 반응형 웹 프레임워크인 Bootstrap v4의 컴포넌트를 활용.
- 모바일 우선 디자인: 모바일 환경을 우선으로 고려한 디자인을 제공.
- 풍부한 컴포넌트: 85개 이상의 컴포넌트와 1200개 이상의 아이콘을 포함하고 있다.
- Vue 3 지원(최근): 최신 버전의 Vue.js와 호환.
Quasar
Vue.js 기반의 크로스 플랫폼 프레임워크.
- 다양한 플랫폼 지원: 웹, 모바일, 데스크탑, 브라우저 확장 프로그램 등 다양한 플랫폼에서 사용할 수 있다.
- 높은 성능: 성능에 중점을 둔 프레임워크로, 빠른 개발과 최적화된 실행 환경을 제공.
- Material Design: Material Design 가이드라인을 따르며, Vuetify와 유사한 디자인을 제공.
- 풍부한 컴포넌트: 70개 이상의 커스터마이즈 가능한 Material Design 웹 컴포넌트를 제공.
- Vue 3 지원: 최신 버전의 Vue.js와 호환.
여기에서
Vuetify와 Bootstrap Vue는 Vue2 에서 Vue3 로 변경되는 과정에서 컴포넌트 호환문제가 발생했다.
- Vue Router와 Vuex의 호환성 문제
- 제3자 Vue 플러그인의 호환성 문제
- Vue CLI 플러그인 호환성 문제
- Vue Devtools 호환성 문제
등이 있었다.
하지만 작년 말까지만 해도 이러한 호환성에 문제들이 현재 24년 3월 다시 돌아보면 점진적으로 다 수정되었다. validate()라던가 validate()라던가 validate()라던가 (Vuetify 만 확인 Bootstrap Vue는... 확인해봐야한다.)
https://vuetifyjs.com/en/introduction/roadmap/
그리고 지금도 꾸준히 Vuetify는 업데이트 되고 있다.
개인적으로 지금 와서 다시 UI Framework를 선택하라고 하면 Quasar나 Vuetify 둘중 하나일텐데 아무래도 참조할게 많은 Vuetify 이 녀석 보장된 맛집... 크흠...
하지만 지난 프로젝트에서 Quasar를 사용하였기 때문에 조금 Quasar에 대해 설명하려고 한다.
Quasar Framework
- vue 설치
npm init vue@latest- Quasar CLI 설치
npm i -g @quasar/cli
- Quasar 프로젝트 생성
# npm init quasar 빠른시작
quasar create <project_name>npm i -g @quasar/cli- 프로젝트 실행
quasar dev- 프로젝트 빌드
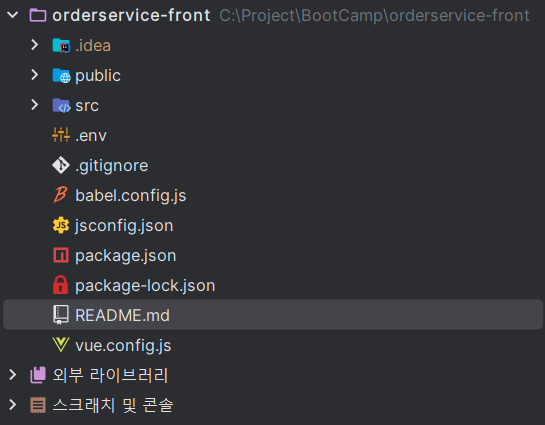
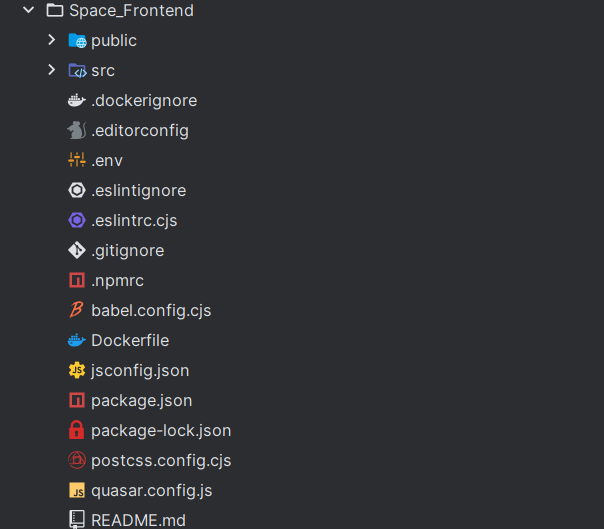
quasar build기존 vue 와 파일 구성도 다른다.


우리가 흔히 만들어서 사용하는 vue의 main.js를 좀더 세분화 해서 아용하는 quasar.config.js 가 있다.
그외 사용법은 vue와 다른점이 없다. 동일하지만 파일 경로를 조금 주의하고자 한다.
예를들어 quasar 개발자들은 vuex보다 pinia를 선호한다.
(물론 둘다 사용 가능) vuex를 사용하면 store 폴더가 생성되고 pinia를 사용하면 stores가 생성된다.
quasar new store <store_name>또한 전역 css나 scss는 /src/css/ 에 위치해야하고
프로젝트가 실행될때 설정되어야하는 것들은 /src/boot/ 에 위치해야한다.
quasar.config.js 에서 경로를 변경해줬지만 인식하지 못한다.
https://github.com/GyeongNam/Space-FrontEnd
큰 내용은 없지만 참고하실 분은 참고하시길...
아무래도 Quasar는 Vuetify에 비해 자료가 많이 부족해서 quasar.dev의 docs 를 보면서 만들었다.
