배열 (array)
나열된 여러개의 데이터들을 묶어서 저장
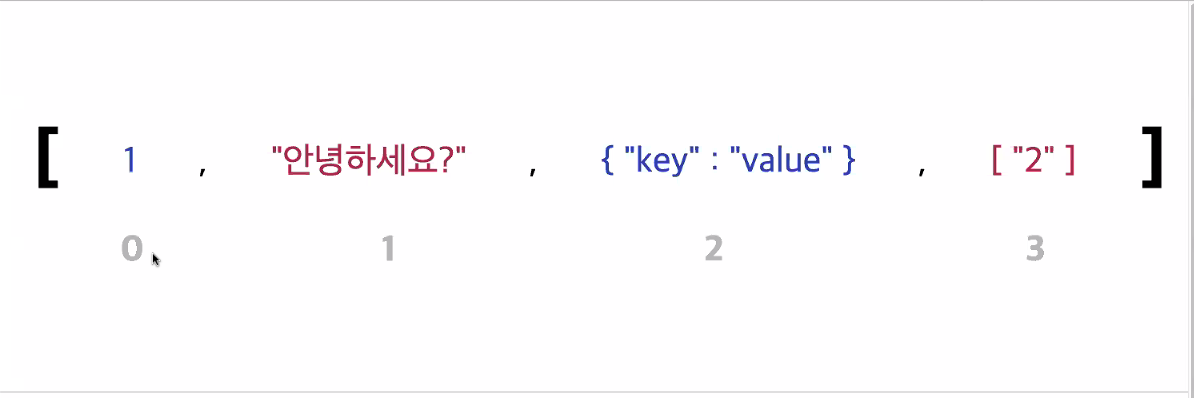
대괄호로 묶고 , 로 구별, ""로 객체 구별
배열.length기능을 사용하면
배열 안에 몇개의 데이터가 있는지 확인할 수 있음
중요!

배열 안의 데이터들은 index 번호를 가지며 첫번째는 1이 아니라 0임
length할때 조심, index값은 length보다 1이 작음
["1","2","3"][1]이러면 2가나오게된다. 나오지 않는 4번째를 요청할 경우엔 undefined가 뜸.

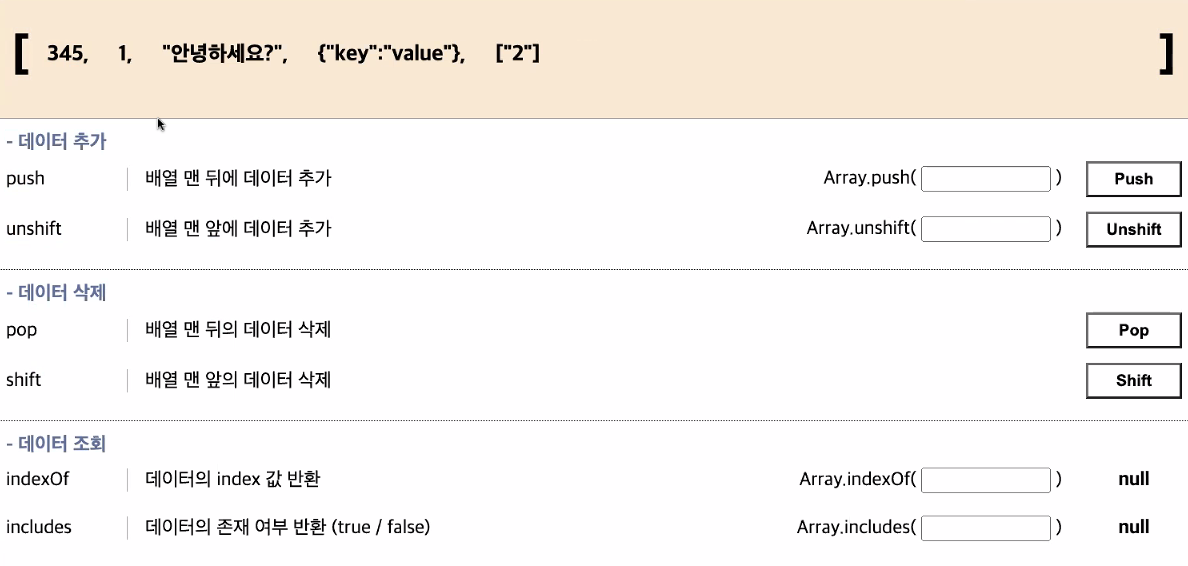
배열의 추가, 삭제, 조회기능
indexOf의경우 값이 있으면 있는 데이터의 인덱스값 반환
없으면 -1
includes는 존재여부만 확인 = Bullin 타입이라고함, 참과 거짓만 확인 -> 값 또란 true/false만 나옴
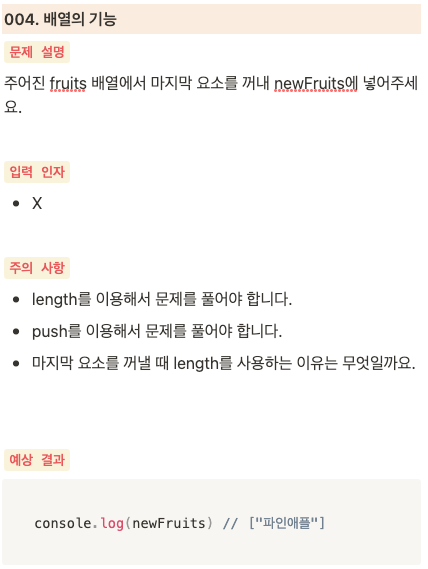
응용문제

let fruits = ["사과", "바나나", "파인애플"]
//방법1
fruits =[]; //빈배열로추가
fruits.push("사과")
fruits.push("바나나")
fruits.push("파인애플")
//방법2

let fruits = ["사과", "바나나", "파인애플"]
fruits.length //3이나옴
fruits[3-1] // 파인애플이나옴, 총데이터 값(length)의 -1이 마지막 즉 길이는 3이지만 마지막 값의 인덱스 번호는 2
const lastFruits = fruits[fruits.length - 1] //lastFruits에는 파인애플이 담김
let newFruits = []
newFruits.push(lastFruits)
//index로도 가능
newFruits[0] = lastFruits
//index보다 pusH를 쓰는 이유는 index값이 바뀔수도 있기 떄문객체

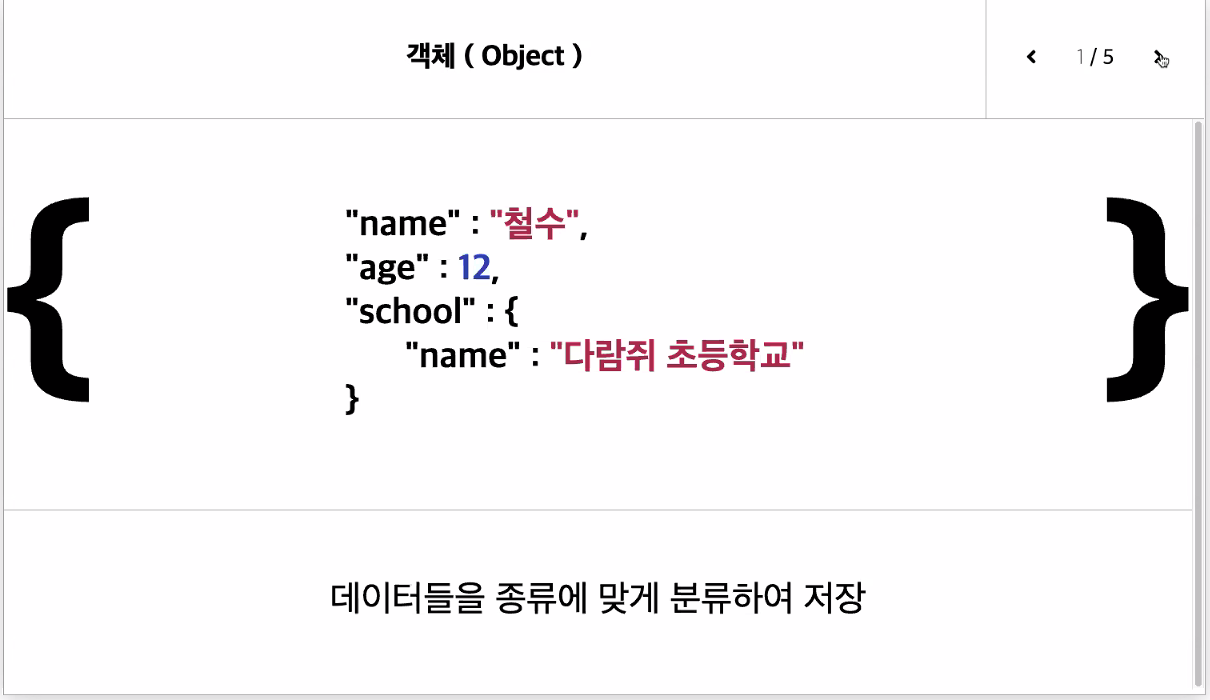
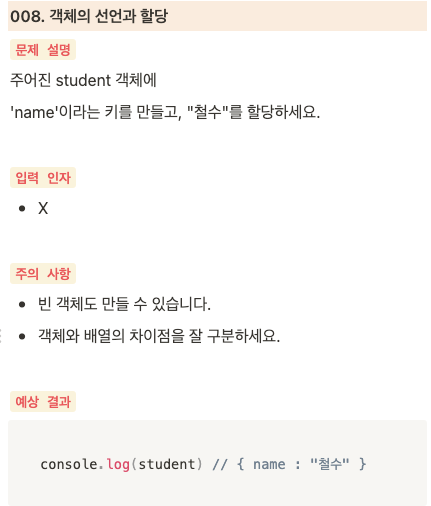
데이터들을 분류해서 저장해놓은것
중괄호로 시작해서닫음
key와 value로 데이터를 저장하는데 key는 데이터의 이름(여기는 name) value는 데이터의 값(여기서는 철수)
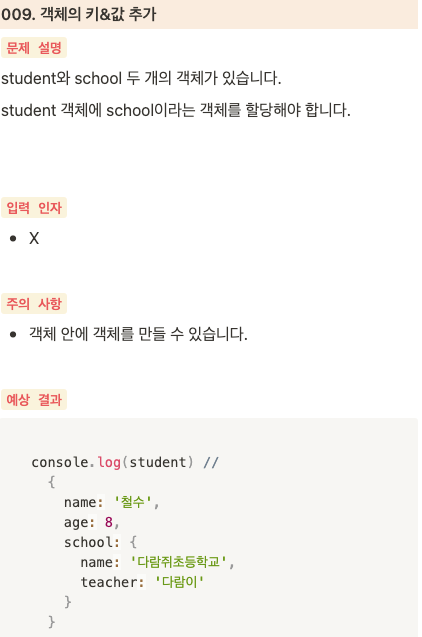
객체의 key값을 이용해 조회할 수 있음
Obj.name //-> "철수 "
Obj.age //-> 12
Obj.school //-> {"name" : "다람쥐 초등학교"}
Obj.school.name //-> "다람쥐 초등학교"
//객체 안의 객체로도 접근이 가능함 key.key
객체 데이터 추가/변경
Obj.pet = "dog"
//pet이라는 key를 가진 dog를 추가 가능 만약에 다시 Obj.pet ="cat"이라고 하면 dog가 cat으로 바뀜
//삭제
delete Obj.age
//기존에 있던 age가 가지고 있던 데이터가 삭제됨
delete.Obj.school.name //이런식으로 객체 안의 객체도 삭제가능, 빈 값{}이 남게됨
let student = {}
let studnet = {"name" : "철수"}아니면 빈값에 추가할 수도있다.
let student = {}
student.name = "철수"

const student = {
name: "철수",
age: 8,
};
const school = {
name: "다람쥐초등학교",
teacher: "다람이",
}
student.school = school //통채로 넣어주면 됨.
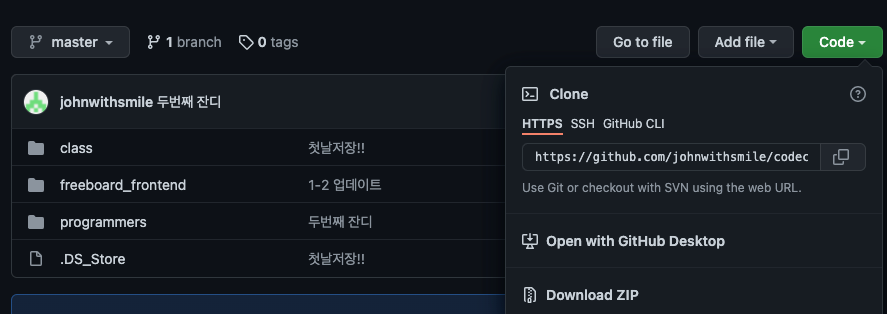
다른사람의 코드 깃허브에서 가져오기

.zip 으로 받을수도있지만 명령어로도 가능함
url 복사, vs코드 터미널 오픈 후
!! .git이 있던 내폴더에는 넣지 말기
mkdir 새 폴더 만들기
cd 새폴더로 옮기기
git clone 주소
git remote -v 로 확인해보면 연결되어있는 것을 확인할 수 있음
근데 yarn dev로 실행시켜되 안됨
왜냐면 node_modules가 없기때문, 왜냐면 언제든지 받을 수 있기 때문
한번에 설치하는 법은 설치할 폴더로 이동 (package.json이 있는지 확인)
npm install
한번에 node_modules, 필요한 파일들 추가 완료!
만약에 포트가 사용중인 경우 : 포트를 삭제 / 포트를 다르게열기
next dev -p 3001 : 3001번 포트로 열어줘
React 2강
왜 react?
라이브러리 : 이전에 만든 동작들(토큰만들기, 이미지 넘기기 등)
프레임워크 : 라이브러리를 불러와서 쓸 수 있는 도구
-> 최근에는 둘을 구별하기가 좀 힘듬
프레임워크 3대장은

Vu, Anguler, React 가 있음
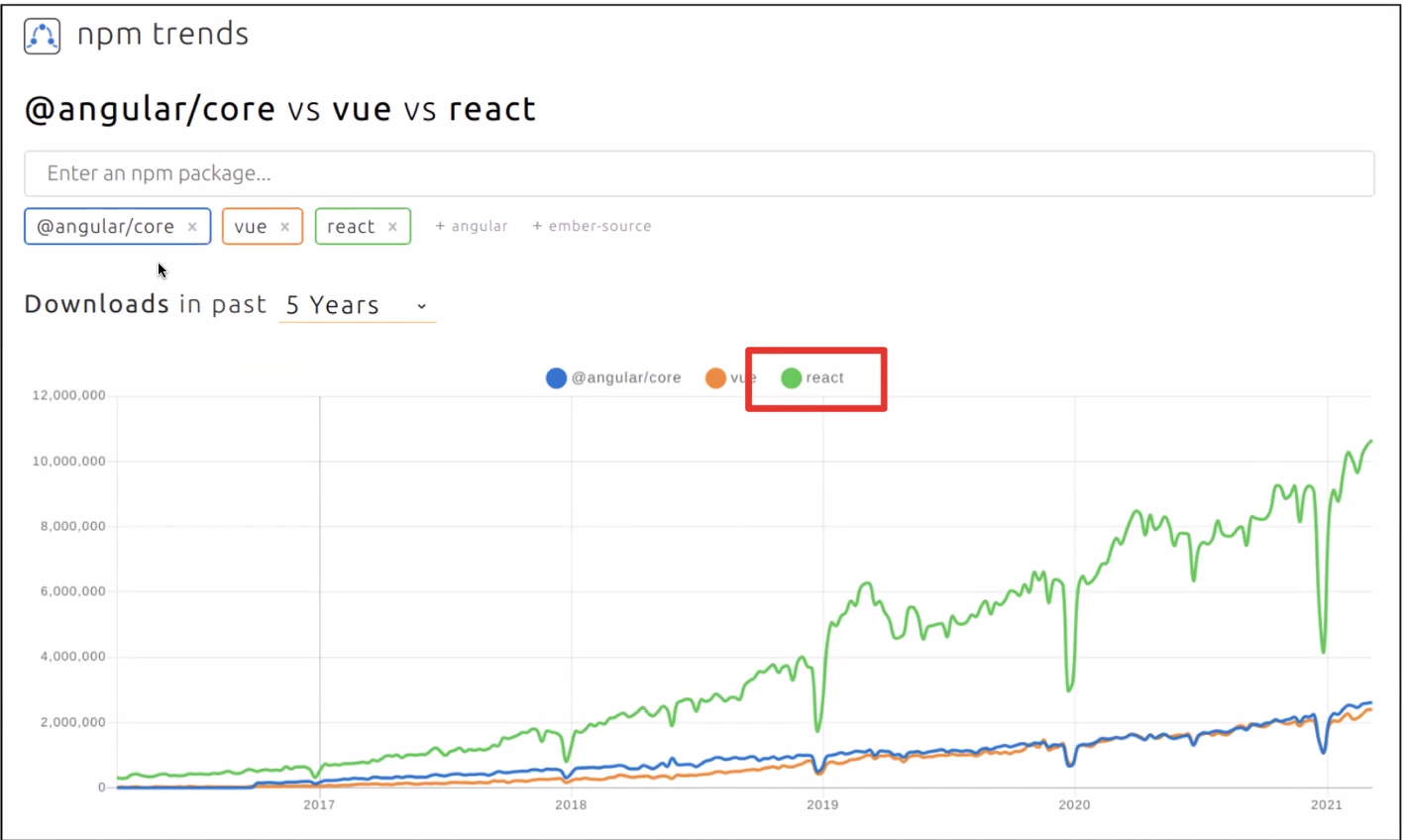
최근은 React가 대세! Facebook, instagram..

npm트렌드에서도 압도적인 설치 수를 보여줌
헷갈리면 일단 react 하자
(빈부분은 12월 말의 암묵적인 쉬는날이라고한다.. 근데 한국은 아닌듯 ㅎㅎ;)

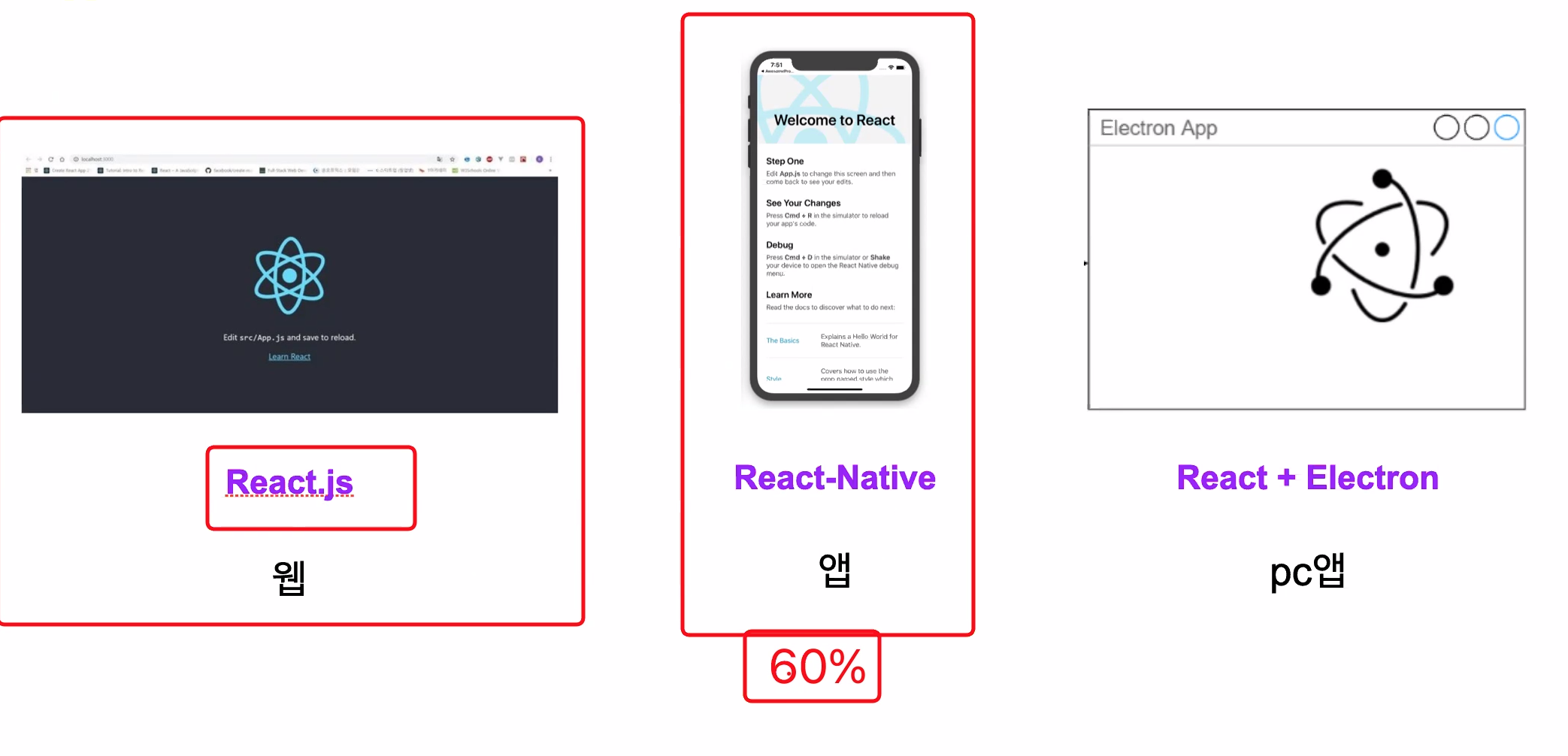
React.js는 웹개발, React-Native 앱을 개발하는데 사용, 60-80%같음(열심히하면) 크로스 플랫폼이라고 불리는데 안드,IOS 상관없이 올릴 수 있음!!
물론 성능을 요구하는 게임같은건 좀 힘듬 하지만 쇼핑몰, 사이트는 가능
React + Electrton은 PC 앱
-> 안 쓸 이유가 없다! + 레퍼런스도 많다! + 일자리도 많다
ALL IN ONE
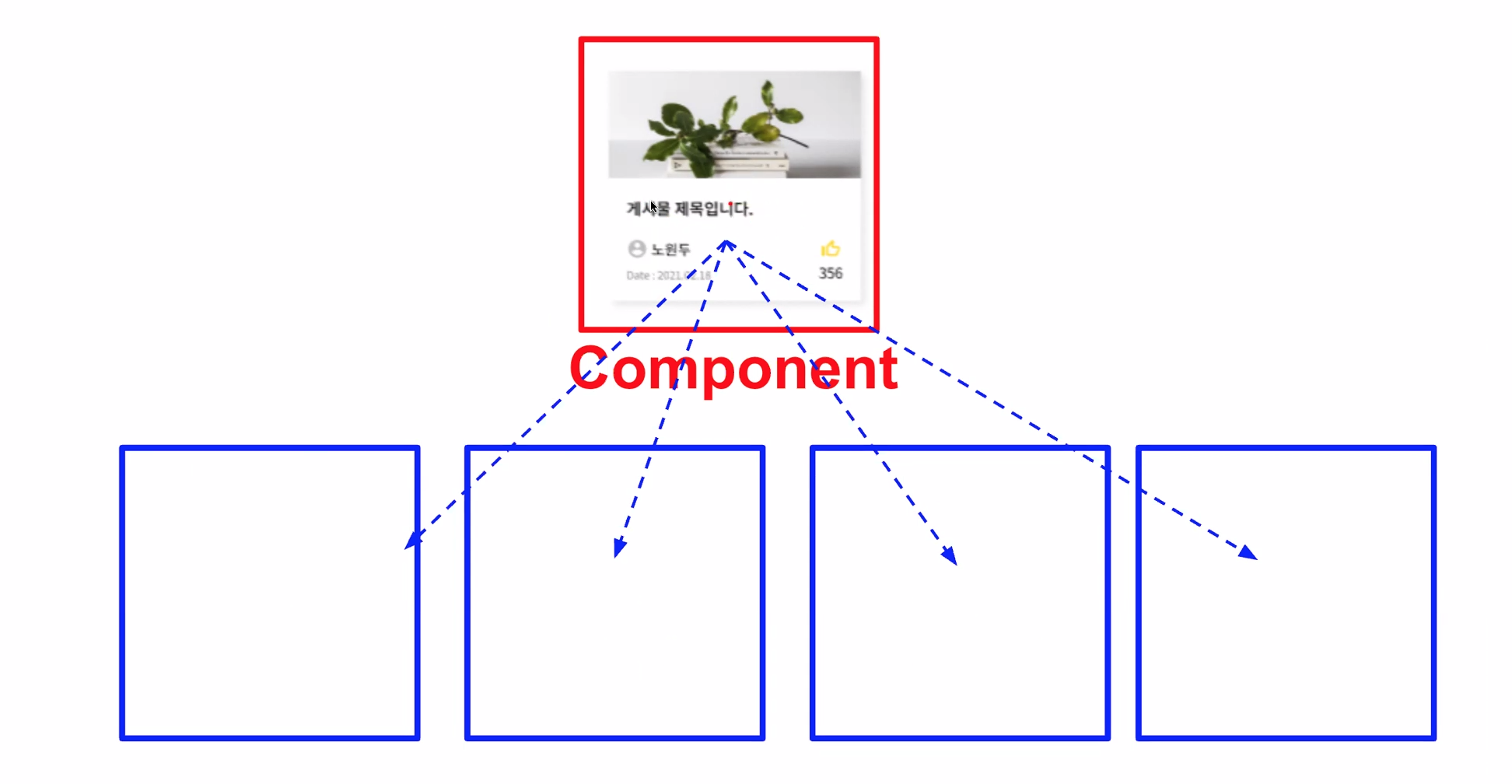
컴포넌트
UI 또는 기능을 부품화 해서 재사용가능하게 하는 것
페이지 단위가 아니고 부품을 불러오는 새로운 방식
하나를 만들어서 다시 만들 필요가 없음
부품의 크기는 내 맘대로 지정할 수 있음
ctrl+c/v 와 다른점?
붙여넣고 나서 수정 할 때는 하나하나 수정해야되지만
컴포넌트는 원본만 바꿔주면 다 동시에 바뀐다!

이런느낌
알맹이는?? 가능함
그림은 같지만 알맹이는 얼마든지 바꿀 수 있음
--> UI의 재사용+데이터의 재사용(원하면)
export default function BoardNewPage(){}
가 사실 하나의 큰 컴포넌트였던것
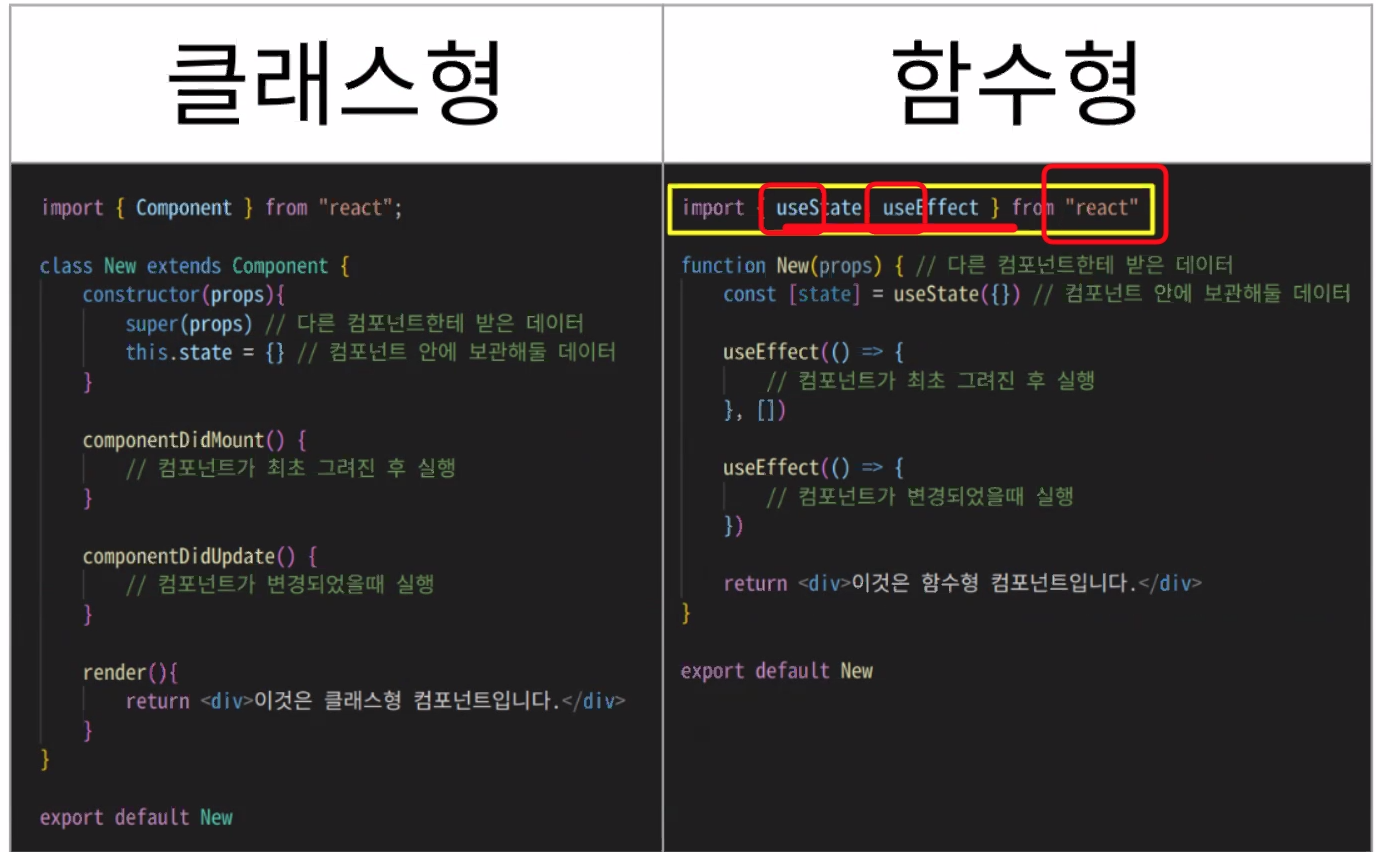
component를 만드는 방식 두가지
클래스형 과 함수형

함수가 더 간단하니까 함수를 권장, 화살표는 훨씬간단!!
양이 얼마나 줄었는지 보세요
(물론 클래스형도 알아야함, 왜냐면 클래스형을 쓰는 회사에선 클래스형을 써야되기 때문, 물론 바꾸는 작업도 해볼 것)
왜 처음에는 클래스형을 썼을까?
함수형은 원래 그냥 함수였음
클래스형에는 변수나 상수, 데이터를 저장해두면 유지가 되는데
함수형은 초기화가 됐었음

그런데 보존할 수 있는 기능을 만들자!! React-Hooks의 함수형 컴포넌트
함수형에서도 데이터를 보존할 수 있는 기능을 만들어줌
state
컴포넌트에서 사용하는 변수
let age = 8
const = 13
(바꿀 수 있고 없고의 차이)
그렇다면 state는?

let age = 8
age = 13 같은 코드를 스테이트로
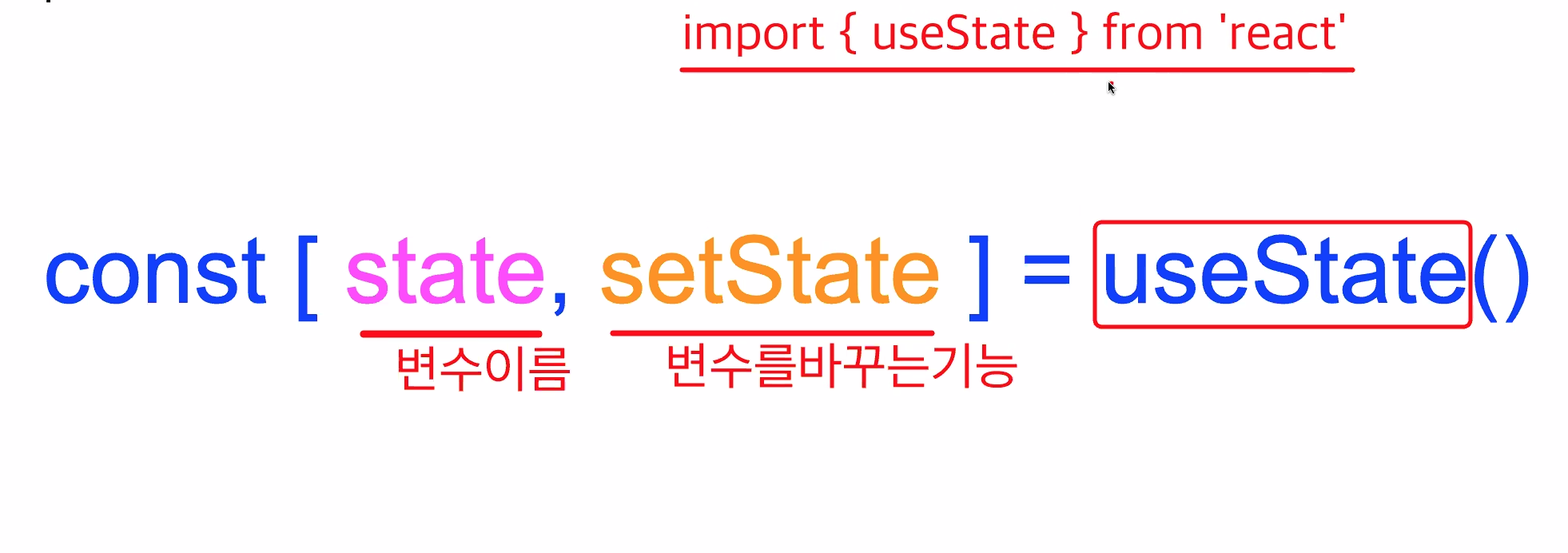
const[age,setAge] = useState(8)
//age에 초기값이 들어가고
setAge(13 // 값이 바뀜이거 하면 장점이 뭐죠??
훨씬 간단
안녕하세요 버튼을 state로 바꾸기
export default function HelloLetPage(){
function zzz(){
document.getElementById("qqq").innerText = "반갑습니다"
}
//위에는 자바스크립트, 아래는 html영역
//JSX에서는 자바스크립트를 쓸 때는 onClick={함수이름}으로 불러옴
//나머지는html처럼 "그냥문자열"
return(
<>
<div id= "qqq">안녕하세요</div>
<button onClick={zzz}>버튼클릭!!</button>
</>
)
}state가 되면
import {useState} from 'react'
//리액트로부터 useState를 가져와야함
//아래 {}로 감싸야 자바스크립트인지를 이해함
//초기값으로 안녕하세요를 qqq로 저장
//화면 바꾸는 코드를 따로 안만들어도됨, 데이터만 바꾸면 바뀜
export default function HelloStatePage(){
const [qqq, setQqq] = useState("안녕하세요")
function zzz(){
setQqq("반갑습니다")
}
return(
<>
<div>{qqq}</div>
<button onClick={zzz}>버튼클릭!!</button>
</>
)
}카운트 버튼도 바꿔보기
export default function CounterLetPage(){
// qqq란 아이디의 텍스트를 가져와서 숫자로 바꾸고 +1을함, bbb로 정의
// 그리고나서 qqq를 bbb로 변경
function zzz(){
const bbb = Number(document.getElementById("qqq").innerText) + 1
document.getElementById("qqq").innerText = bbb
}
return(
<>
<div id= "qqq">0</div>
<button onClick={zzz}>카운트증가!!</button>
</>
)
}state라면?
import {useState} from 'react'
//setQqq에다가 기존에 있던qqq+1 바로 처리 완료
export default function CounterStatePage(){
const [qqq, setQqq] = useState(0)
function zzz(){
setQqq(Number(qqq)+1)
}
return(
<>
<div>{qqq}</div>
<button onClick={zzz}>카운트증가!!</button>
</>
)
}간단!
함수가 바로 연결이 된다
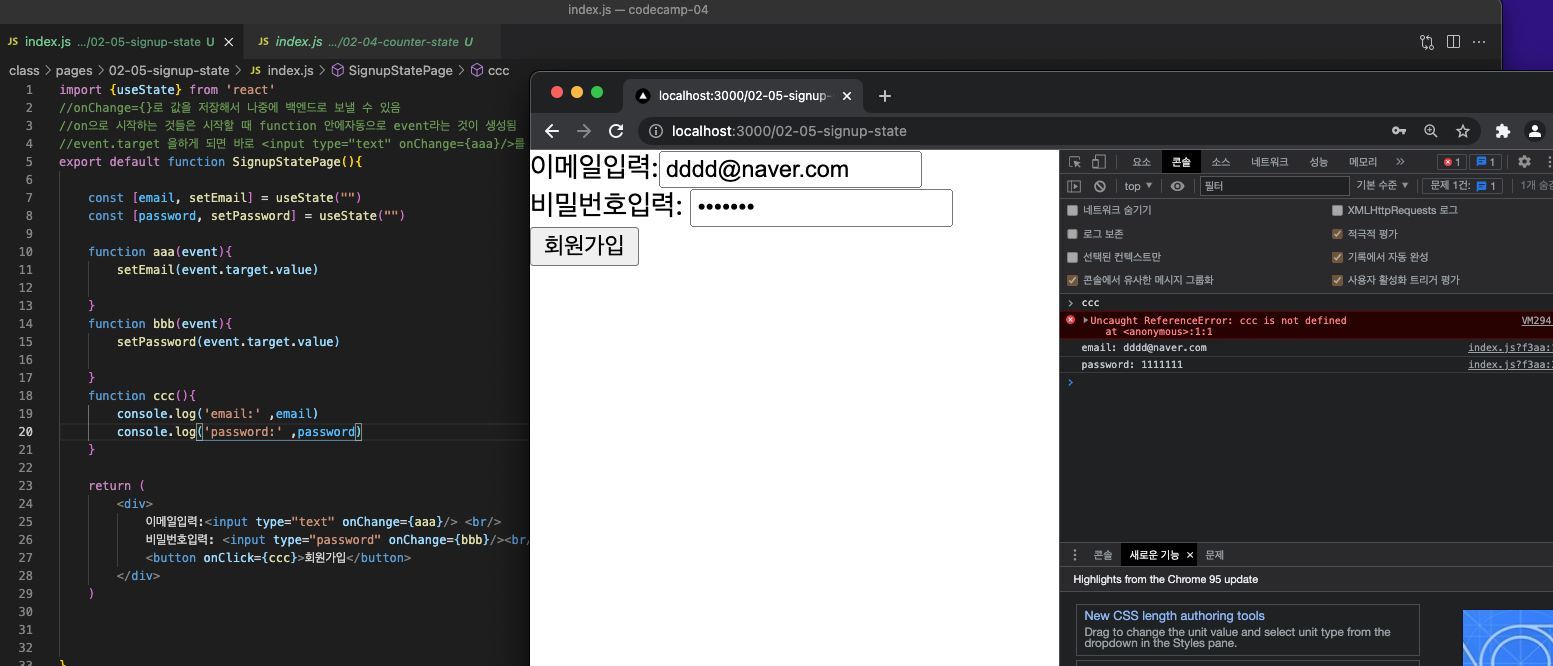
onchange를 이용한 회원가입창 만들어보기

import {useState} from 'react'
//onChange={}로 값을 저장해서 나중에 백엔드로 보낼 수 있음
//on으로 시작하는 것들은 시작할 때 function 안에자동으로 event라는 것이 생성됨
//event.target 을하게 되면 바로 <input type="text" onChange={aaa}/>를 가져옴
export default function SignupStatePage(){
const [email, setEmail] = useState("")
const [password, setPassword] = useState("")
function aaa(event){
setEmail(event.target.value)
}
function bbb(event){
setPassword(event.target.value)
}
function ccc(){
console.log('email:' ,email)
console.log('password:' ,password)
if(email.includes("@") === false){
alert("이메일에 @가 없습니다. 잘못된 이메일입니다!")
}
}
return (
<div>
이메일입력:<input type="text" onChange={aaa}/> <br/>
비밀번호입력: <input type="password" onChange={bbb}/><br/>
<button onClick={ccc}>회원가입</button>
</div>
)
}
html과 실시간으로 연동된다는걸 알아두기!
State를 활용한 인증번호 생성하기
인증번호 6자리 "000000"과 "인증번호전송"이라는 버튼을 만들고, 버튼 클릭 시 인증번호를 만들어서 인증번호 6자리가 변경되도록 적용해주세요.
1-1) let과 document.getElementbyId()를 사용해 주세요.
export default function authtoken(){
function zzz(){
const bbb = String(Math.floor(Math.random() * 1000000)).padStart(6, "0")
document.getElementById("qqq").innerText = bbb
}
return(
<>
<div id= "qqq">000000</div>
<button onClick={zzz}>인증번호 전송</button>
</>
)
}
1-2)
state를 사용해주세요.
import {useState} from 'react'
export default function authToken(){
const [authToken, setAuthToken] = useState("000000")
function zzz(){
setAuthToken(String(Math.floor(Math.random() * 1000000)).padStart(6, "0"))
}
return(
<>
<div>{authToken}</div>
<button onClick={zzz}>인증번호 전송</button>
</>
)
}무작위의 여섯자리 숫자 = Math.random()*1000000
소숫점 아래는 버리기 = Math.floor
여섯자리의 숫자로 채우고 0일경우 "0"으로 대체 = .padStart(6, "0")
앞자리가 0일 경우 생략되서 나오니 문자로 대체 = String
