구조분해할당(=비구조화할당)
Disructuring
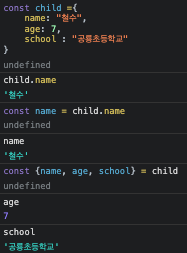
const child = {
name: "철수",
age: 13,
school : "다람쥐초등학교"
}
const name = child.name
const age = child.age
const school = child.schoolname, age, school을 name, age, school이라는 박스에 담고싶다.
근데 이걸 축약시키는게 된다
const {name, age, school} = child이게 비구조화 할당, 구조분해할당이다
연습을 직접 해보자 (크롬 부라우저에서 간단하게 해볼 수 있다)

const name = child.name 하나하나 할 필요가 없다.
이게 객체의 구조분해 할당이다.
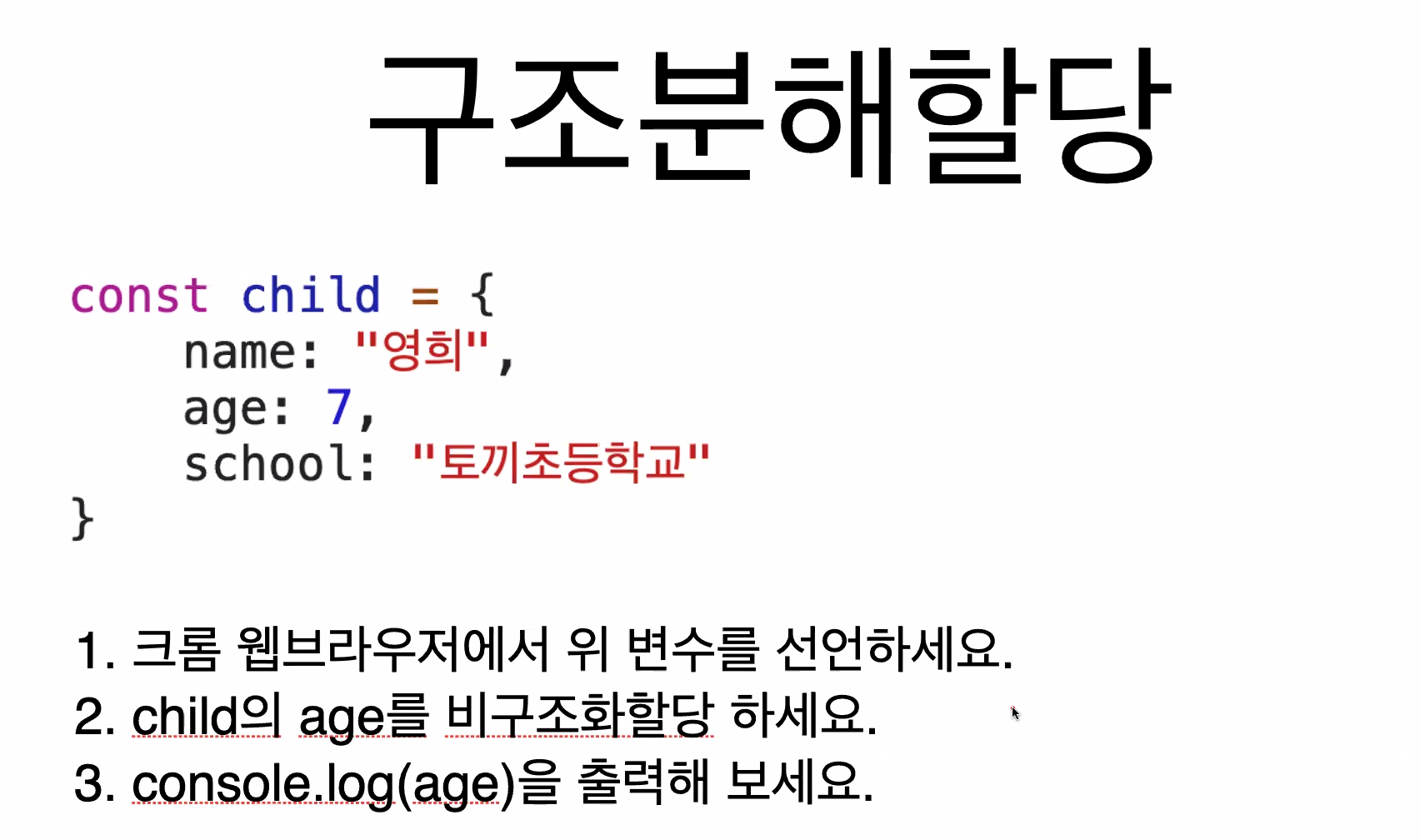
한번 더 해보면


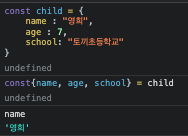
응용으로 함수도 한번 해보자
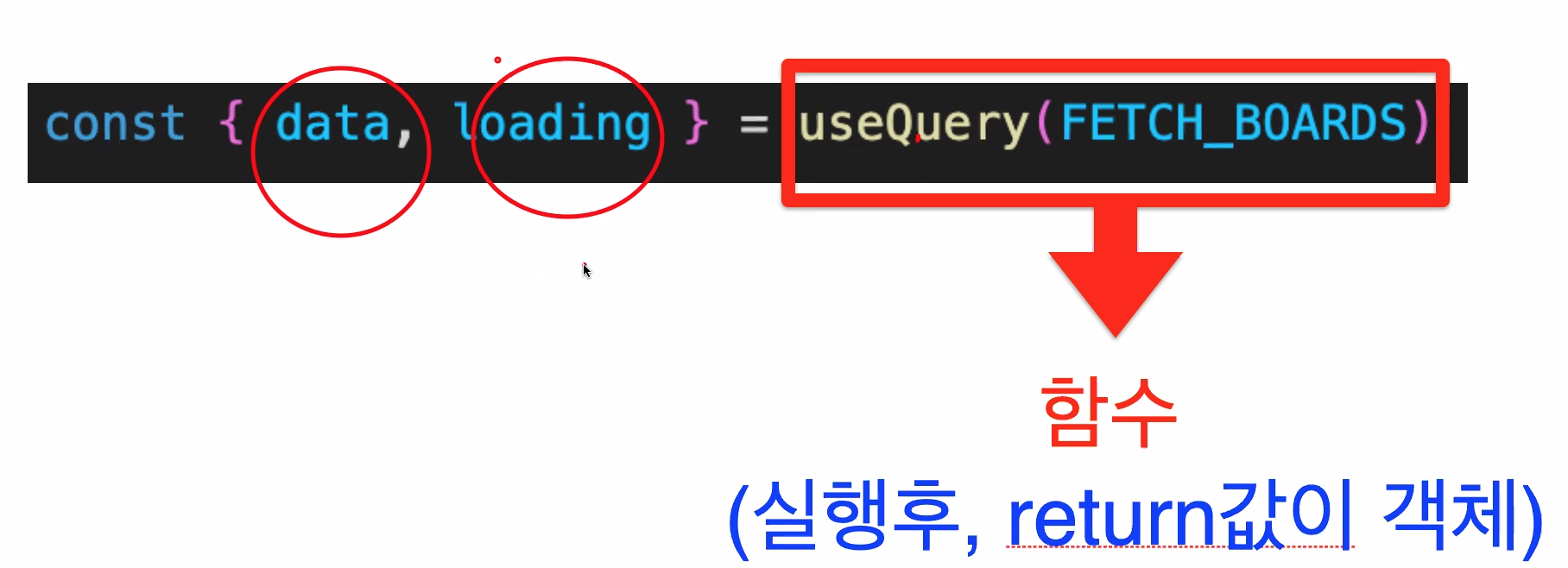
useQuery()도 함수이지만 함수를 실행시키면 객체로 나온다.
useQuery()
{data: '이것은 데이터입니다!!!', refetch: '이것은 리페치입니다!', fetchMore: '이것은 페치모어입니다!'}
function useQuery(){
//아무내용이나 작동시키기
return{
data: "이것은 데이터입니다!!!",
refetch: '이것은 리페치입니다!',
fetchMore: "이것은 페치모어입니다!"
}
}
아까와 같이 구조분해할당을 하면,
const {data, refetch, fetchMore} = useQuery()

우리는 이미 이런 방식으로 써왔던 거다. 이해를 이제하는것뿐 ;;
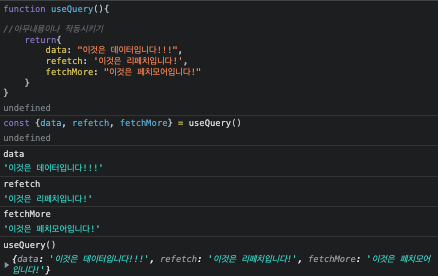
실습
getChild를 구조분해할당하기
function getChild(){
return {
name: "철수",
age: 13,
school: "다람쥐 초등학교"
}
}const{name, age, school} = getChild()
console.log(school)
-> 다람쥐 초등학교

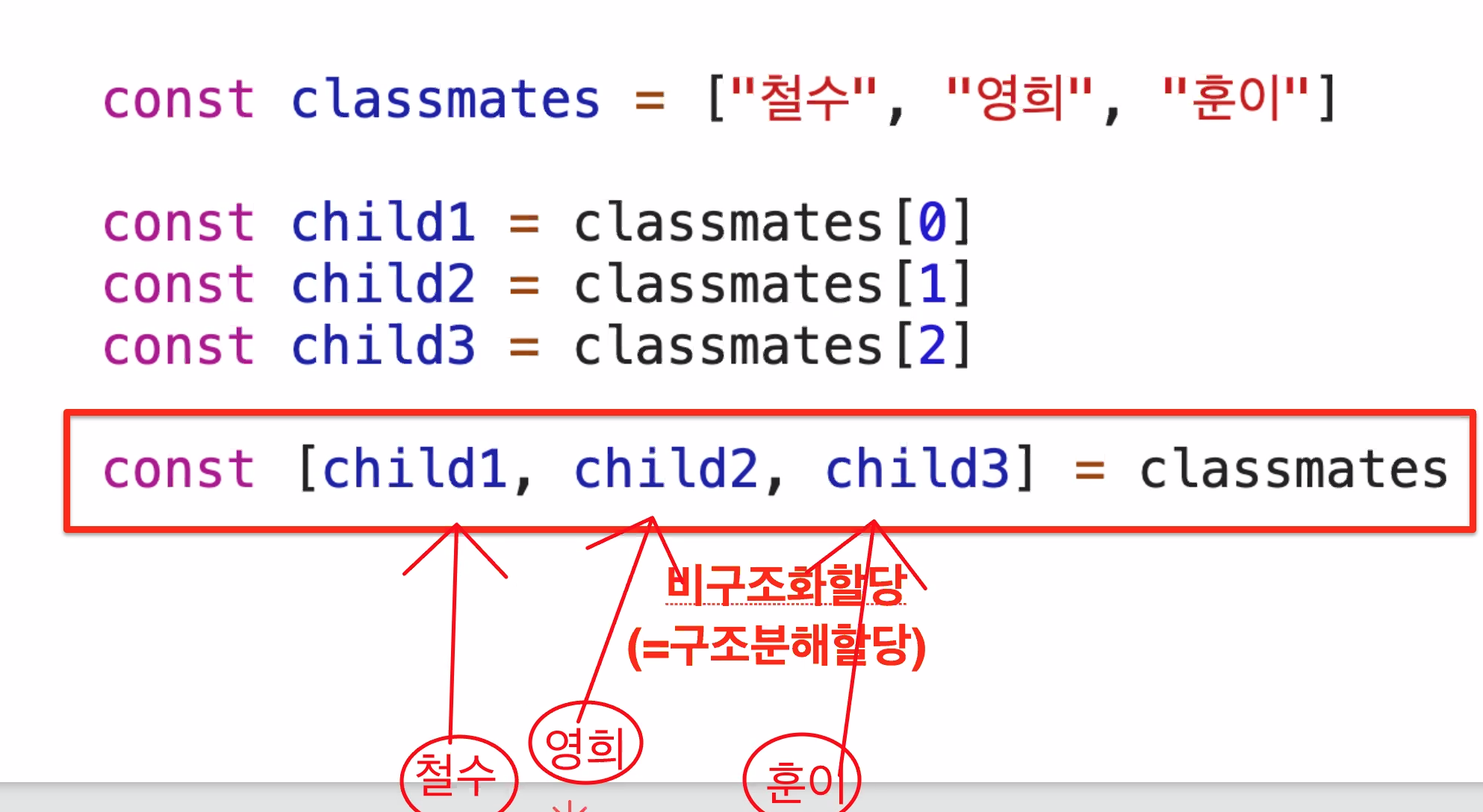
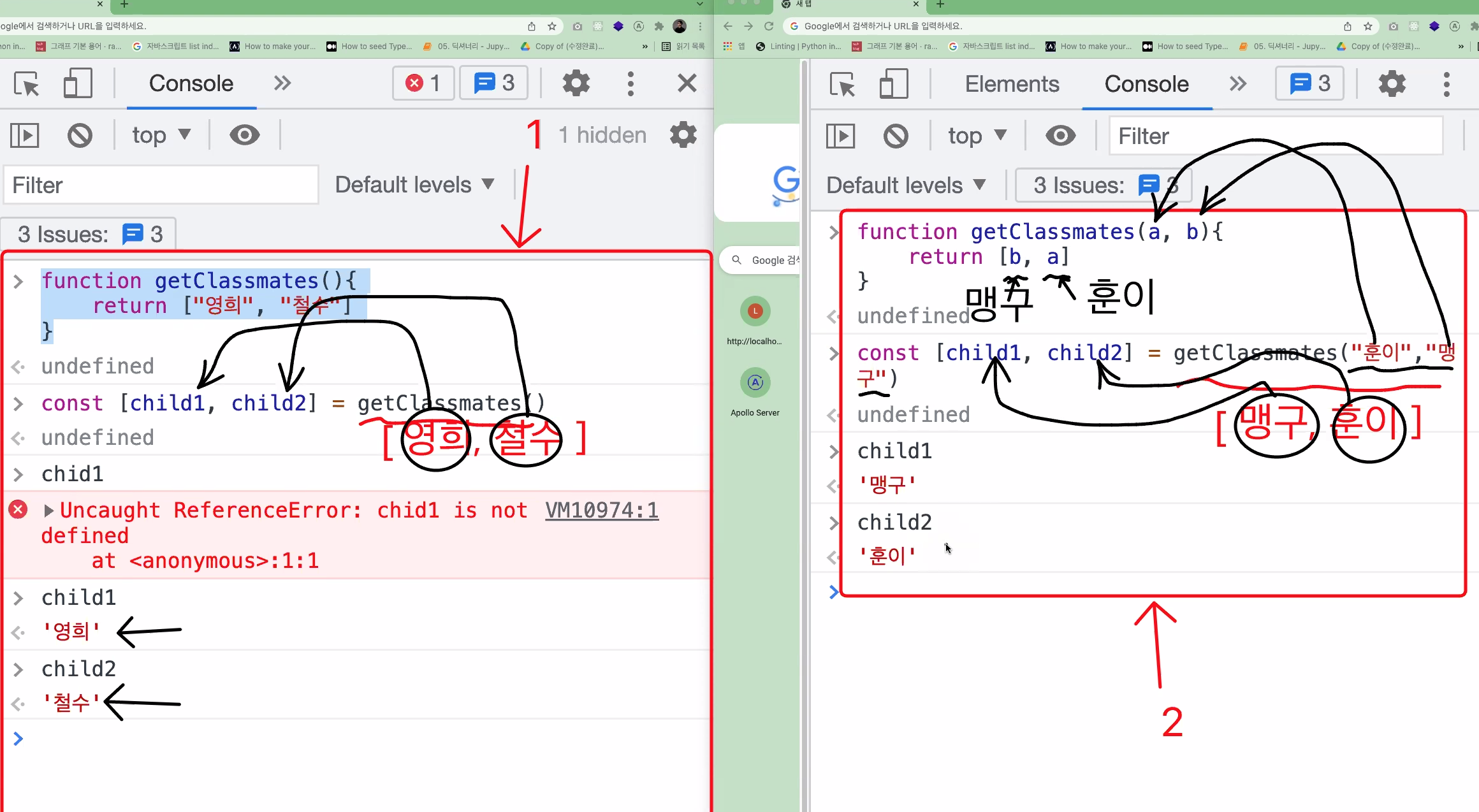
배열도 구조분해할당을 해보자

이렇게 한번에 할당을 할 수 있다.
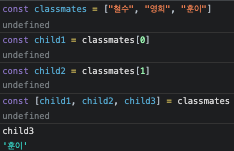
이것도 직접 해보자

순서대로 들어가는거다
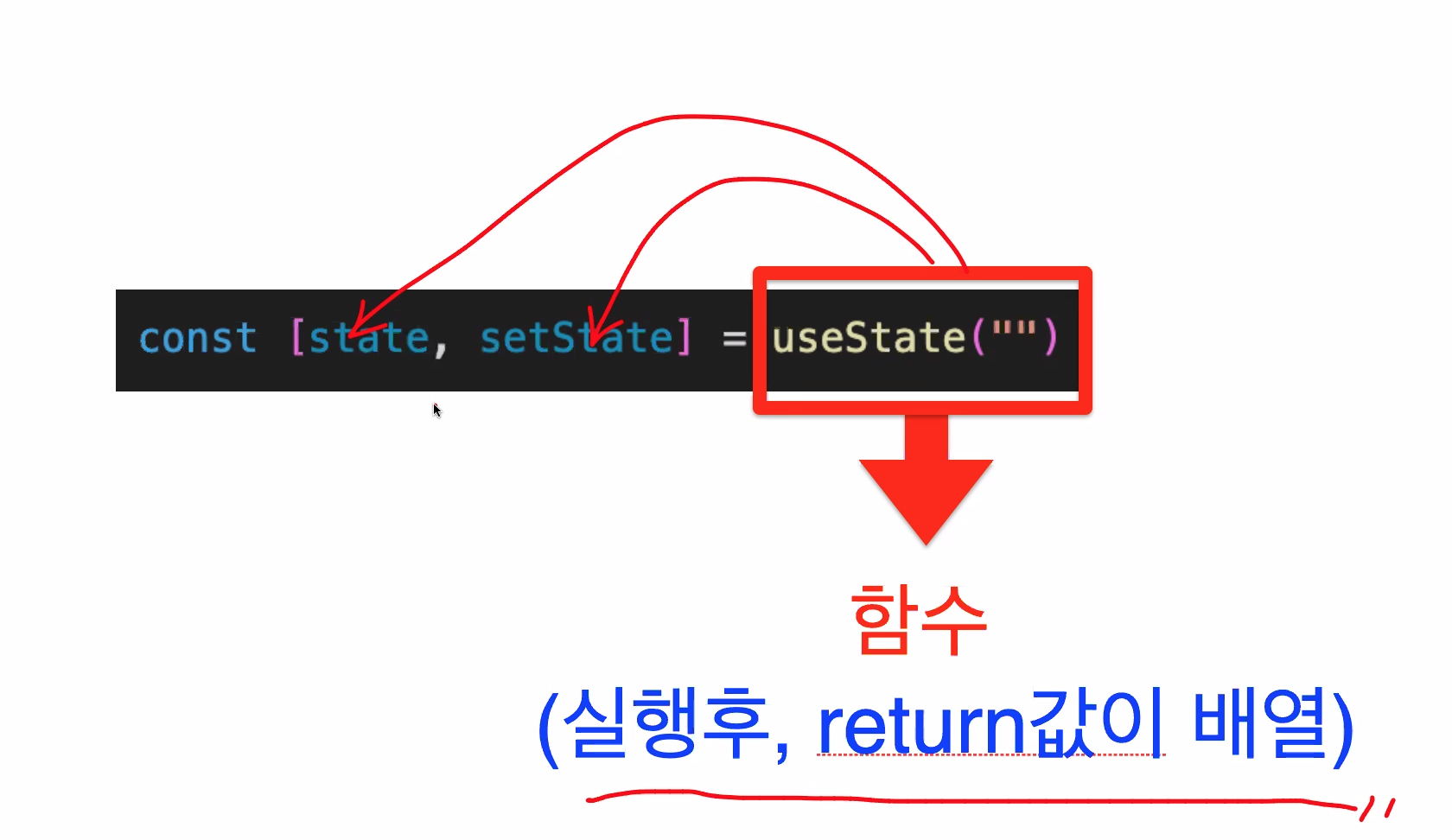
useState()도 마찬가지
const result = useState() 해도 되지만
불러올때는 result[0], result[1] 하면
이게 우리가 여태 써왔던
0번이 state, 1번이 setState였어서 1번을 바꾸면 바뀌었던 거다
배열로 구조분해 할당에는 이름은 내마음이었음
child1, 2, 3 하면 순서대로 들어왔었으니깐
대신 이번에는 위치가 중요하다

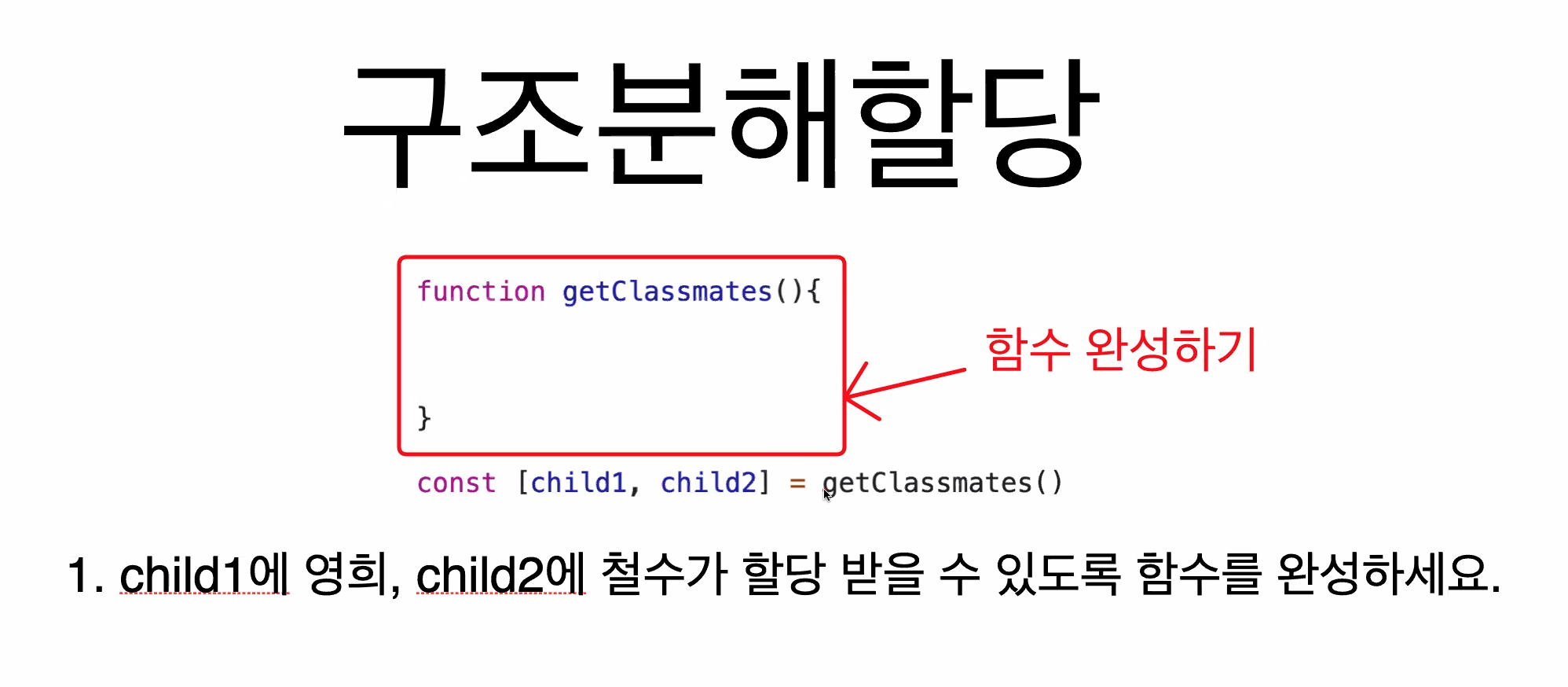
실습

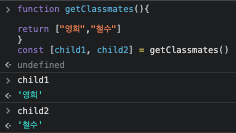
해답

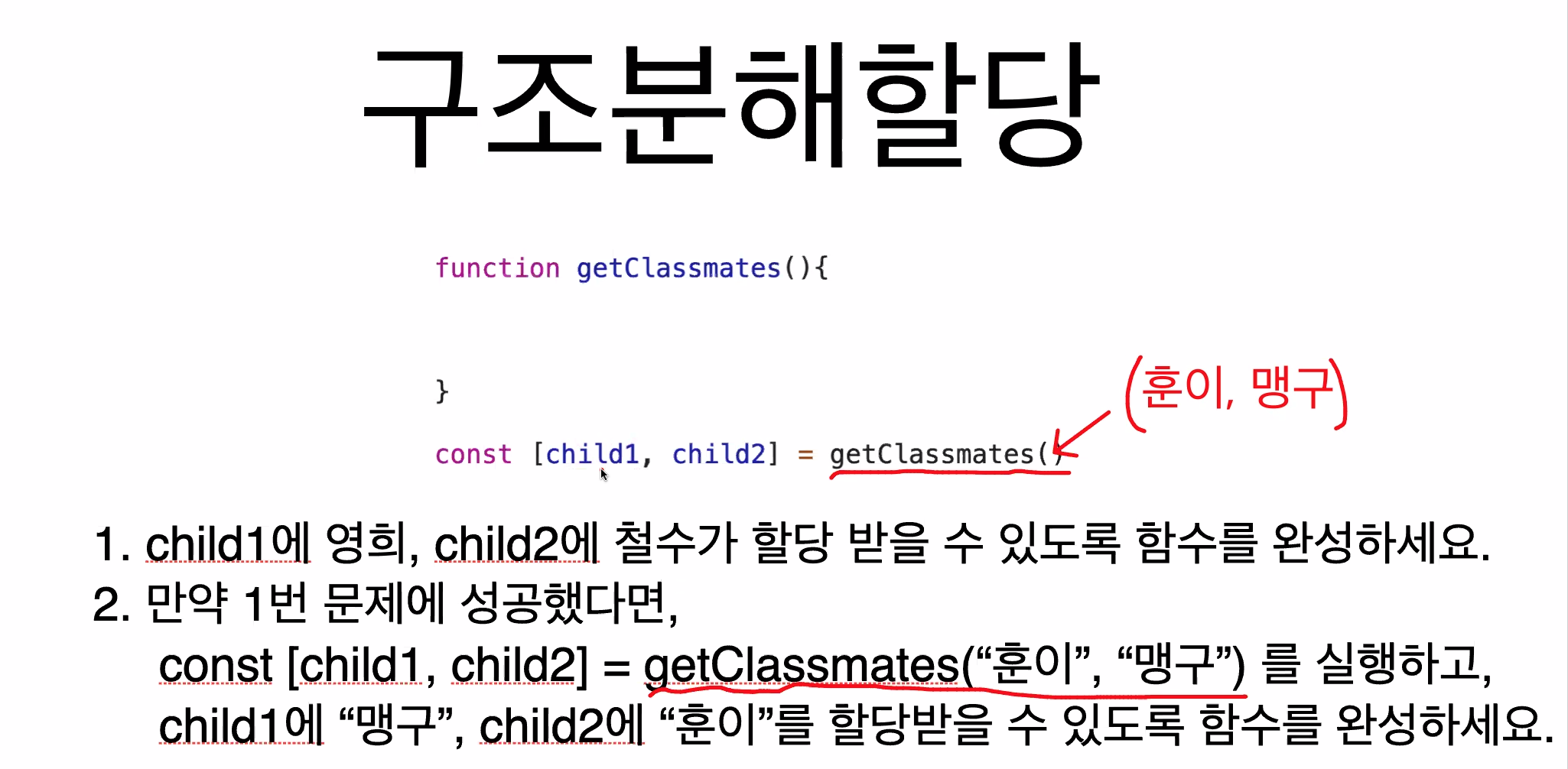
실습

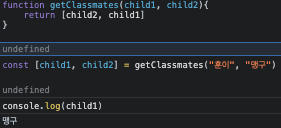
해답

해설

두번째 문제는 순서를 바꾸는 방식을 넣어줘야한다
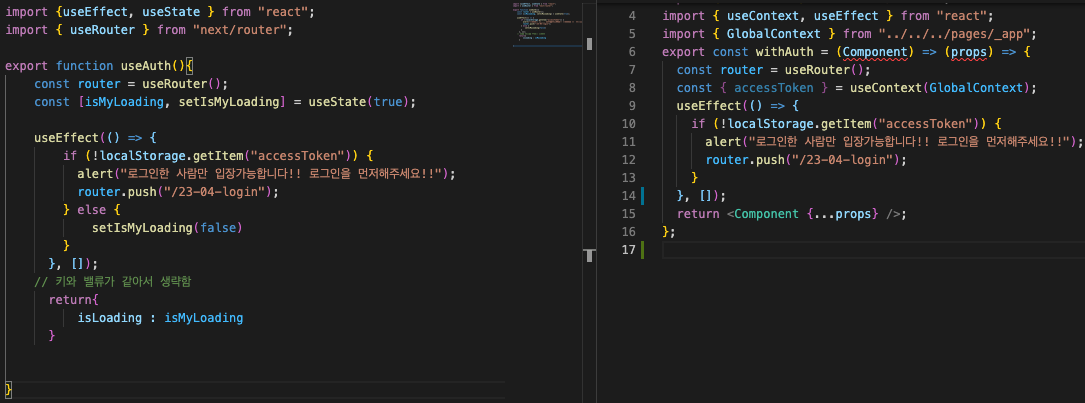
그래서 지금까지 만들었던 withAuth를 함수형 컴포넌트를 만들어볼 수 있다.
실제로 해보자

components/commmons/hooks/useAuth로 이렇게만듬

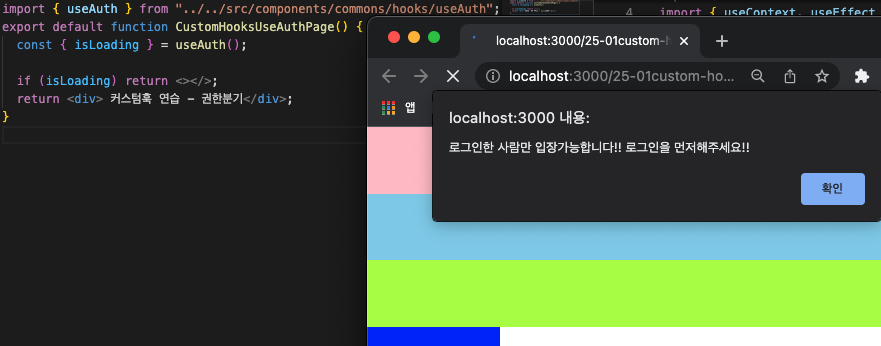
이렇게 된다, 커스텀으로 만든게 실행되는것
이걸 활용하면 컨테이너의 많은 부분을 줄일 수 있음
(더 많은 리팩토링 가능)
또한 이렇게 나눠서 하면 더 좋은 결과 생긴다
똑같은 기능을 하는 것들을 새로운페이지에서 만들 때 가져와서 쓰면되기 때문 그렇게할수록 만드는 페이지의 container는 작아진다
ex) 입력받는 부분을 useForm으로 줄임 , button, auth 등등
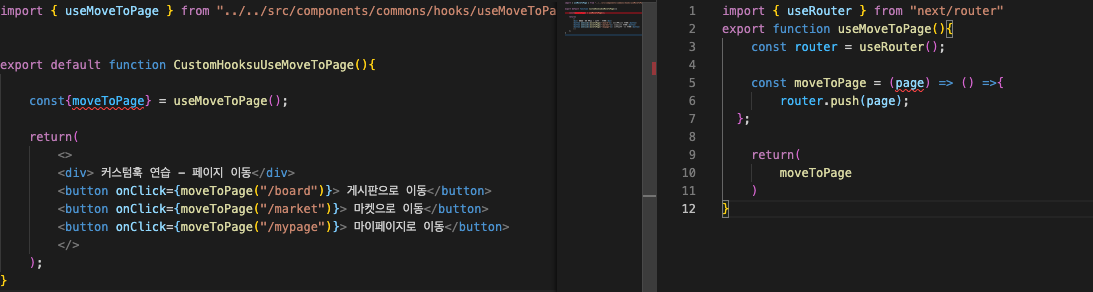
실제로 보면

페이지 이동 버튼(라우터부분)을 이렇게 짧게 바꿀 수 있다)
Refetch 문제점, ApolloState 직접수정
간단한 서비스의 경우 refetch하는게 편해보일 수 있지만
이런 것은 트래픽낭비, 네트워크비용이나 느린컴을 쓰는 사람의 경우 문제가 될 수 있음
(항상 염두에 둬야함)
refetch로 수정하지 않고 직접 cache를 바꿔보자
cache.modify({})로 함
cache.modify ({
fields:{
fetchBoards: () => {
// return 변화될 데이터 - fetchBoards
}
}
})변화될 데이터는 어떻게 구별하냐면
appollo에서 기본제공하는기능을 사용한다.
prev로 이전 값을 가져오는데
readField로만 값을 수정할 수 있다.
이후 .filter로 삭제된걸 거를 수 있게함
(prev가 10개 배열이면 el은 게시글 각각 1개를 의미함)
newFetchBoards 는 줄어든 9개를 의미하므로 9개로 변경됨
여기서 (el) => el._id가 안되므로
readField를 사용
글 등록도 마찬가지, 1개가 추가됐으니 refetch를 해야하지만 update활용해서 그냥 cache수정함
update(cache, {data응답받은 데이터를 의미함}
return[...prev, data.createBoard]
prev로 하나씩 받아온 데이타.createBoard안의 데이터를 가져옴(_id, writer, title, contents)
-> prev는 기존꺼 10개, data.createBoard는 최근꺼 1개
(순서를 바꾸려면 걍 순서를 바꾸면된다. )
왜 useQuery나 useState
객체에서는 이름
배열에서는 순서가 중요
이걸 customhook에 씀
활용해서 다른 모든곳에 쓸 수 있음
(이게 reack-hook-form이었던것)
refetch는 트래픽을 많이 잡아먹기 때문에 수정해야함

선댓후감상이여