Event 인터페이스의 preventDefault() 메서드는 해당 이벤트의 기본동작을 실행하지 않도록 지정한다. 그래서 prevent + Default
form 태그에서는 기본적으로 enter키를 누르면 제출되게 되므로 새로고침을 하는 모습을 화면 깜빡임을 통해서 볼 수 있다.
그런데 enter키로 제출을 바꾸고 싶다면 event.preventDefualt();를 먼저 해야한다.
MDN에서는 체크박스의 기본클릭 동작 방지를 보여준다.
JSS
document.querySelector("#id-checkbox").addEventListener("click", function(event) {
document.getElementById("output-box").innerHTML += "죄송합니다! <code>preventDefault()</code> 때문에 체크할 수 없어요!<br>";
event.preventDefault();
}, false);HTML
<p>체크박스를 클릭해주세요.</p>
<form>
<label for="id-checkbox">체크박스:</label>
<input type="checkbox" id="id-checkbox"/>
</form>
<div id="output-box"></div>
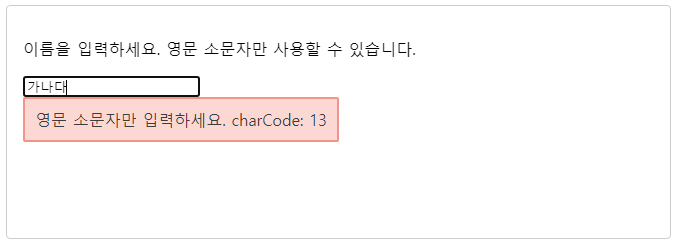
예시에는 더 흥미로운게 있는데, 키 입력이 입력칸을 채우는 것을 방지하는 것도 있다.
HTML
<div class="container">
<p>이름을 입력하세요. 영문 소문자만 사용할 수 있습니다.</p>
<form>
<input type="text" id="my-textbox">
</form>
</div>CSS
.warning {
border: 2px solid #f39389;
border-radius: 2px;
padding: 10px;
position: absolute;
background-color: #fbd8d4;
color: #3b3c40;
}
JSS
keypress를 통해서 이벤트 값을 받아온다.
var myTextbox = document.getElementById('my-textbox');
myTextbox.addEventListener('keypress', checkName, false);
checkName함수는 사용자가 누른키를 보고 허용할지 말지를 결정한다.
function checkName(evt) {
var charCode = evt.charCode;
if (charCode != 0) {
if (charCode < 97 || charCode > 122) {
evt.preventDefault();
displayWarning(
"영문 소문자만 입력하세요."
+ "\n" + "charCode: " + charCode + "\n"
);
}
}
}
displayWarning은 경고창을 띄운다.
예시는 var를 사용했으므로 그대로 두겠다.
var warningTimeout;
var warningBox = document.createElement("div");
warningBox.className = "warning";
function displayWarning(msg) {
warningBox.innerHTML = msg;
if (document.body.contains(warningBox)) {
window.clearTimeout(warningTimeout);
} else {
// insert warningBox after myTextbox
myTextbox.parentNode.insertBefore(warningBox, myTextbox.nextSibling);
}
warningTimeout = window.setTimeout(function() {
warningBox.parentNode.removeChild(warningBox);
warningTimeout = -1;
}, 2000);
}

잘된다.
checkName함수에서 봤듯이 preventDefault는 꼭 처음에만 나오는것이 아닌 어떤 단계에서라도 호출 가능하며 이벤트가 취소된다.
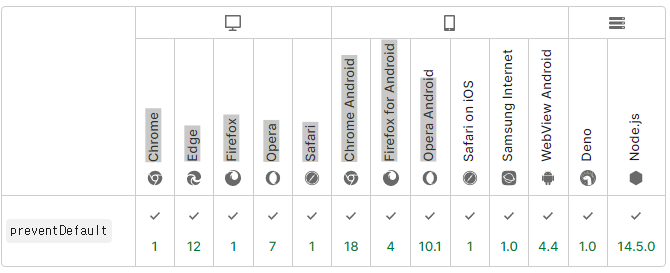
호환성
호환은 전부 다 된다.