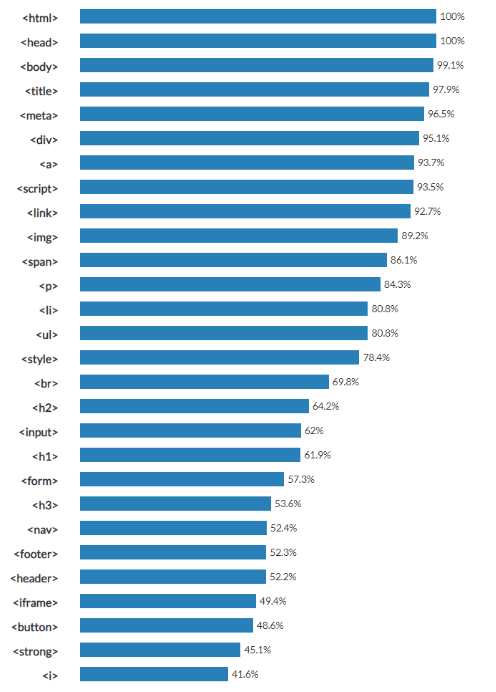
Advanced Web Ranking 에 따르면 대다수의 웹페이지는 대략 30개 정도의 다른 태그만 사용된다고한다.
30개들만 대충 안다면 html을 걱정하지 않아도 된다는 것!
- html, bead, body, title 등 기본적으로 들어가는 태그까지 포함되기 때문에(100% 인것을 볼 수 있다. )

링크에는 doctype관련도 있는데 84% 정도가 HTML5로 구성되어있음을 보여준다.
(html5가 대세란 뜻) 그 외에도 더 많은 정보가 있으니 확인해봐도 좋다.\
- html 태그
웹 페이지의 시작과 끝을 알리는 태그이다.
<!DOCTYPE html>
<html>
</html>이런식으로 doctype을 지정할때도 많이사용된다.
-
head 태그
웹페이지를 head와 body라는 큰 덩어리로 이루어져 있다고 보면 편하다.
하지만 브라우저 화면에는 직접보이지 않고 숨은 데이터들을 정의하는 태그들이 들어있다.
탭에 제목으로 보여줄 수 있는 title, 그 외에도 meta, link, style, script 등등이 들어간다. -
body 태그
문서의 몸통이자 대부분을 차지하는 태그다. 화면에 보이는 것들이 주로 들어간다고 보면 된다. h1태그부터 시작해서 br, p, span 등등 많이들어간다 -
title 태그

웹페이지의 제목을 나타내는 태그다. 브라우저의 탭에서 확인할 수 있고 본문에는 안보인다. 근데 왜 쓰냐, 검색엔진에서 가장 크게 보이기 때문에 이런걸 잘 작성해야 검색에도 노출이 된다. -
meta 태그
head안에 보통 들어가서 웹페이지에는 보이지 않는 정보를 제공하는데 쓰이는 태그임.
닫는태그가 없다! 이런 태그를 잘 활용해야 SEO 에 맞게 작성된 것
위의 title태그처럼 Search Engine Optimization 검색엔진 최적화를 뜻한다.
<meta charset="utf-8">charset="utf-8" 웹페이지의 문자 인코딩 방식을 utf-8로 하는데 utf-8은 한국어를 뜻한다.
이 외에도 description, keywords, author, subject, classification 등등을 활용하는것이 좋다.
-
div 태그
div태그는 division, 영역을 뜻하거나 구획을 나눌 때 사용한다.
여러 HTML을 하나로 묶어서 css로 한번에 스타일을 변경하거나, 자바스크립트로 특정 작업을 하기 위한 덩어리, 컨테이너로 사용된다. 이 자체로 의미는 없다. -
a 태그
a 태그는 anchor 웹 페이지나 외부사이트를 연결하는 태그다. 이를 하이퍼링크(hyperlink)나 link 라고 한다.
<a href="naver.com"> 네이버 바로가기</a> 이런식으로 사용된다.
-
script 태그
script 태그는 실행 가능한 코드를 웹 페이지에 넣기위해 사용한다.
javascript코드를 넣을 때 많이 사용함. -
link 태그
link태그는 해당 문서와 외부 소스(external resource) 사이의 관계를 정의할 때 사용한다. 자체로는 빈태그이고 속성만을 가지고 있다. 그리고 head 안에서만 위치한다.
그래서 보통 외부 스타일시트를 연결할 때 사용된다.
<head>
<link rel="stylesheet" type="text/css" href="/examples/media/expand_style.css">
</head>-
img 태그
img태그는 이미지를 정의할 때 사용한다. 이미지로 정의되면 문서에 직접 넣어지는게 아니고 html 문서에 이미지가 링크되는 형태로 이해하는게 좋다.
그래서 반드시 src(url를 넣는 태그), alt(이미지를 가져오는데 실패했을 경우 보여주는 대체 텍스트) 태그를 사용해줘야함. -
span 태그
span태그는 div와 비슷하지만 약간 다르다.
html 문서에서 인라인 요소(inline-elements, 필요한 만큼의 공간을 차지하고 한줄 전체를 차지하지 않음) div는 반대로 블럭요소(block-elements, 한줄을 다 차지함)
이 외에는 마찬가지로 스타일을 위해서 그룹으로 묶거나 자바스크립트를 활용하기 위한 컨테이너로 활용할 수 있다. -
p 태그
p태그는 paragraph, 문단을 뜻하며 사용도 뜻대도 문단을 나눌 때 사용한다. + 브라우저는 자동으로 p 태그 위아래에 약간의 여백을 추가하고, 이 여백은 css의 margin으로 바꿀 수 있다.
<p>단락을 p태그로 나눌 수 있다.</p>
<p>단락을 p태그로 나눌 수 있다.</p>
<p>단락을 p태그로 나눌 수 있다.</p>-
li 태그
li태그는 list, 리스트에 포함되는 아이템들을 정의할 때 사용한다.
리스트 태그 종류에는 순서가 있는 리스트(ordered list, ol) 순서가 없는 리스트(unordered list, ul), 메뉴 리스트(menu)들이 있다.
만약 별 마커 표시가 없다면 · 가운뎃점으로 표시되고 순서는 알파벳, 숫자로 표현된다.
물론, css로 바꿀 수 있다. -
ul 태그
앞서 설명햇듯이 순서가 없는 리스트를 ul태그라고 한다. ul태그 안의 아이템들은 li태그로 사용한다. 화면에는 가운뎃점으로 나온다
<ul>
<li>짜장면</li>
<li>짬뽕</li>
<li>탕수육</li>
<li>음료
<ul>
<li>커피</li>
<li>녹차</li>
<li>쌍화차</li>
</ul>
</li>
</ul>- style 태그
style태그는 문서의 스타일 정보를 정의할 때 사용된다. css를 명시하고 있으며 html문서에는 여러개의 style 요소가 있을 수 있다.
<head>
<style>
body { background-color: orange } <!-- body의 배경색은 오렌지-->
h1 { color: red; } <!-- h1의 색은 빨강 -->
p { text-decoration: underline; } <!-- p는 밑줄 -->
</style>
</head>
-
br 태그
line-break, 즉 줄바꿈을 뜻한다.
문서 작성할 때 enter누르는 것과 같다. html문서를 만들 때는 enter를 아무리 쳐도 실제 화면에는 적용되지 않는데 그 때 사용되는 것이 br태그이다.
이 요소는 빈태그로 종료태그가 필요하지 않다. -
h2 태그
h1~h6 태그는 제목(heading)을 정의할때 사용함.
1에서 내려갈수록 중요도도 같이 내려간다. 크기도 마찬가지로 바뀜
<h1>h1제목</h1>
<h2>h2제목</h2>
<h3>h3제목</h3>
<h4>h4제목</h4>
<h5>h5제목</h5>
<h6>h6제목</h6>-
input 태그
input 태그는 사용자, 브라우저를 사용하는 사람이 입력할 수 있는 입력칸(input filed)를 정의할때 쓴다. input태그 자체는 빈 태그다. 보통 로그인창에서 많이 보는 그 입력칸이다. -
h1 태그
17번과 중복설명 -
form 태그
form태그는 사용자로부터 입력받을 수 있는 html입력 양식(form)를 정의할 때 사용하는데
input과는 다른게 뭐냐면 이게 더 큰 개념이다. form 안에 input, label, button, select 등등이 들어간다. form태그 안에 들어가는 것. -
h3 태그
17번과 중복설명 -
nav 태그
navigation link 줄여서 nav 태그로 다른페이지 또는 현재 페이지의 다른 부분과 연결시켜준다.
일반적으로 메뉴, 목차, 인덱스가 있음. -
footer 태그
footer는 말 그래도 맨 밑에 있는 부분을 다룬다.

(네이버의 푸터)
보통 이용약관, 개인정보처리방침, 고객센터, 저작권, top버튼 등등이 들어간다. -
header 태그
header태그는 문서나 특정 섹션의 헤더부분을 정의할 때 사용한다.
문서 안의 head태그라고 이해하면 될듯하다.
보통 h1~h6태그를 가지고있고, 로고나 아이콘, 저자정보를 가지고 있을 때도 있다. -
iframe 태그
iframe태그는 인라인 프레임(inline frame)을 정의할 때 사용한다. 현재 html문서에 다른 문서를 포함시킬 때 사용한다. -
button 태그
말 그대로 버튼이다. 클릭할 수 있는 버튼을 정의할 때 사용한다.
이 버튼 안에는 텍스트나 이미지 같은 것을 넣을 수 있지만 input이 들어갈 경우는 html로는 이미지나 텍스트를 넣을 수 없다. -
strong 태그
strong태그는 해당 내용의 중요성을 강조할 때 사용한다. 그럼 글자가 굵은 텍스트로 표현된다.
bold체로 나오는 b태그와도 비슷한데, b는 텍스트 자체에 주의를, strong은 콘텐츠 자체에 중요성을 강조한단다. -
i 태그
i태그는 기본 텍스트와 약간 다르게 표시하기 위한 부분을 정의할 때 사용한다.
뜻이 itallinc인지 보통 이탤릭체로 표현된다.
보통은 전문용어, 관용구, 문어체에 사용된다.
한 번 정리하고, 쓰다보면 익숙해 지지 않을까 해서 정리해봤다.
참조
http://www.tcpschool.com/html-tags/intro
https://www.advancedwebranking.com/seo/html-study/#overview
