파이썬/장고 웹서비스 개발 완벽 가이드 with 리액트 강의를 듣고 정리한 글입니다.
Static 파일
static 파일이란? 개발 리소스로서의 정적인 파일들이다. (js, css, image)
장고 static 파일 경로
프로젝트 전반적으로 사용되는 static 파일
project_root/app/static/app 경로에 저장
장고 앱에서 사용하는 static 파일
settings.STATICFILES_DIRS에 지정된 경로에 둔다.
static 파일 관련 settings 설정
STATIC_URL : 정적 파일 요청이 오는 URL
STATIC_DIRS : 장고의 File System Loader에 의해 참조되는 디렉토리 설정이다. 이 경로에서 정적 파일을 찾는다.
STATIC_ROOT : python manage.py collectstatic 명령이 참조하는 설정이다.
collectstatic명령은 여러 디렉토리로 나눠진 정적 파일들을 STATIC_ROOT에 설정된 경로의 디렉토리로 복사한다. (배포를 위한 설정)
추후 nginx 등의 서버에서 정적 파일을 서빙하기 위해 꼭 필요한 절차다.
아래와 같이 설정하기를 추천한다.
# project/askcompany/settings.py
# ...
STATIC_URL = '/static/'
STATIC_ROOT = BASE_DIR / 'staticfiles'
STATICFILES_DIRS = [
BASE_DIR / 'askcompany' / 'static',
]/static/ 주소를 통해 요청이 오면 정적 파일 디렉토리 목록으로부터 정적 파일을 서빙하게 된다.
정적 파일 디렉토리 목록은 어떻게 구성될까?
- 장고의 App Directories Finder에 의해 앱들의 정적 파일 경로들(
project_root/app/static)이 정적 파일 디렉토리 목록에 추가된다.- 장고의 File System Finder에 의해
settings.STATICFILES_DIRS설정한 디렉토리 목록을 정적 파일 디렉토리 목록에 추가된다.
템플릿에서 활용 예시
템플릿 태그를 통해 정적 파일 주소를 유연하게 처리할 수 있다.
정적 주소를 하드코딩하면 추후 static_url이 CDN, Azure, AWS S3 등을 이용하기 위해 바뀌었을 때 모든 코드를 수정해야한다. 매우 번거로운 작업이다.
템플릿 태그
{% load static %} : static 모듈을 임포트 한다.
{% static 'jquery-3.6.0.min222.js' %} : jquery 정적 파일 주소를 동적으로 가져온다.
코드 예시
{% load static %}
...
<!DOCTYPE html>
<html lang="ko">
<head>
...
<link rel="stylesheet" href="{% static 'bootstrap-4.6.1-dist/css/bootstrap.css' %}">
<script src="{% static 'jquery-3.6.0.min222.js' %}"></script>
</head>
...static 서빙을 하는 여러가지 방법
- 클라우드 정적 스토리지나 CDN 서비스를 이용한다.
- apache/nginx 웹서버 등을 통한 서빙
- 장고를 통한 서빙
- whitenoise 라이브러리를 활용해서 가능하다.
- http://whitenoise.evans.io (Heroku 배포에 필요하다)
Collectstatic?
실 서비스 명령 전에는 python manage.py collectstatic명령을 통해 여러 디렉토리에 나뉘어져있는 static 파일들을 복사해야 한다.
명령을 실행하자. 그리고 앞서 settings에 설정했던 바(STATIC_ROOT = BASE_DIR / 'staticfiles')와 같이 staticfiles 디렉토리가 생성됨을 확인해보자.
(askcompany) ➜ askcompany python manage.py collectstatic # collectstatic 명령 수행
161 static files copied to '/Users/jaesik/Projects/dev/askcompany/staticfiles'.
(askcompany) ➜ askcompany ls # 디렉토리 확인
Pipfile Untitled.ipynb accounts blog1 htmlcov instagram media templates
Pipfile.lock __pycache__ askcompany db.sqlite3 identifier.sqlite manage.py staticfiles
(askcompany) ➜ askcompany여러 디렉토리에 나뉘어 저장된 static파일의 위치는 현재 장고 프로젝트만이 알고 있다.
collectstatic은 외부 웹서버가 Finder의 도움 없이도 static의 파일을 서빙하기 위한 작업이다.
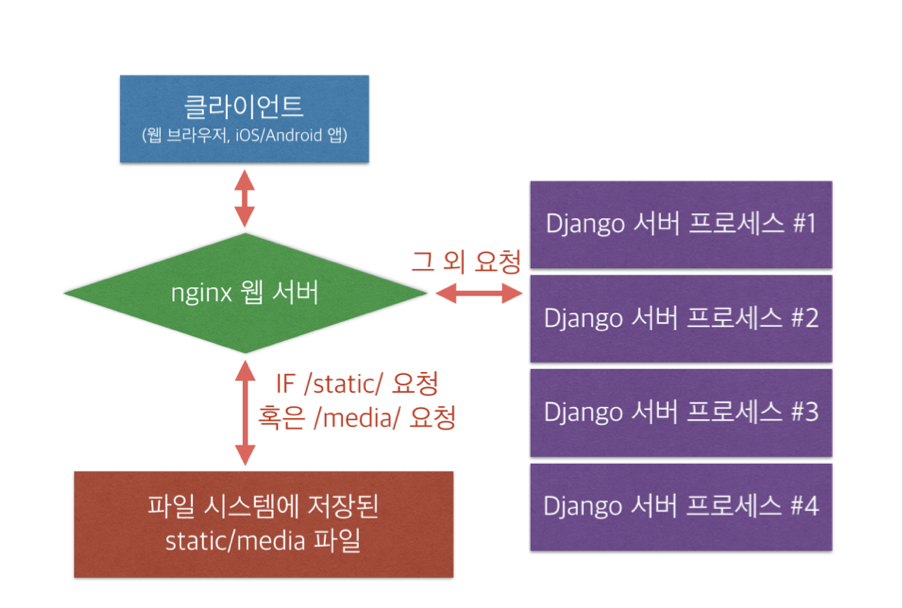
외부 웹서버에 의한 static/media 컨텐츠 서빙
정적 컨텐츠의 효율적인 처리를 위한 설계
정적인 컨텐츠는 외부 웹서버를 통해 처리하면 더 효율적인 처리가 가능하다.
정적 컨텐츠만의 최적화된 방법을 사용해보자.
1. memcache/redis 캐시
2. CDN(Content Delivery Network)

Nginx 웹서버에서의 static 설정 예시
server {
# 중략
location /static {
autoindex off;
alias /var/www/staticfiles; # settings.STATIC_ROOT와 동일
}
location /media {
autoindex off;
alias /var/www/media; # settings.MEDIA_ROOT와 동일
}
}배포 시에 static 처리 프로세스
- 서비스를 위한 settings.py에 배포를 위한 static을 설정한다.
- 클라우드 스토리지를 설정하거나 nginx static을 설정한다.
- 개발이 완료된 static파일을 한 디렉토리로 복사한다.
python manage.py collectstatic --settings={{ 서비스용 settings }}settings.STATIC_ROOT 경로로 복사된다. Storage설정에 따라 한 번에 클라우드 스토리지로의 복사를 수행하기도 한다.- settings.STATIC_ROOT경로에 복사된 파일을 배포서버(클라우드 스토리지, 혹은 아파치/nginx에서 참조할 경로)로 복사
- static 웹서버를 가리키도록 settings.STATIC_URL을 수정한다.
django-storages
storage 관련 라이브러리로서 Amazon S3, Google Cloud Storage, FTP 등을 지원한다. Azure Storage의 경우 django-storages-azure가 있다.
