npx create-react-app <디렉토리명>
cd <디렉토리명>
npm start리액트를 처음 공부하면 위와 같은 초기 셋팅 방법을 보고 냅다 따라 치곤 한다(일단 나부터)
리액트를 쓰려면 이것저것 뭔가 세팅해줘야 하는 것들이 많고 어려운데 Create React App(CRA) 라는게 알아서 딱 해주니 갖다 쓰면 되겠군! 정도로 이해하고 넙죽 사용하긴 하지만, 그래도 이게 뭔지 어느정돈 알고 쓰자는 의미에서 CRA라는 친구를 아주 간단하게 핥아보고자 한다.
🛢️ 보일러 플레이트
Create React App(CRA)은 Facebook 에서 만든 리액트의 보일러 플레이트(Boiler Plate)다.
컴퓨터 프로그래밍에서 보일러 플레이트 코드 또는 보일러 플레이트란 변형이 거의 또는 전혀 없이 여러 위치에서 반복되는 코드 섹션입니다.
출처 : 위키백과
매번 반복되는 절차를 미리 구현해 놓아 재사용 가능하게 만들어놓은 프로그램같은 의미라고 볼 수 있다. 그래서 웹개발 쪽에선 개발을 시작할 초석이 되는 template 같은 의미로 보일러 플레이트라는 말을 쓰는듯하다.
그리고 CRA가 바로 리액트의 보일러 플레이트중 하나이다.
🎈 Create React App
CRA는 반복되는 리액트의 초기 설정들을 일일히 하지 않고도 자동으로 셋업을 완료해주는 틀(template)이라고 보면 된다.
참고로 CRA와 같은 보일러 플레이트를 사용하지 않는 순수 리액트 개발 환경 세팅은
- NPM
- Webpack
- Babel
- ESLint
- React 설치
Webpack, Babel, ESLint.. 뭔지도 잘 모르겠는 이런것들을 이용해서 이런저런 과정을 다 거치고 나서야 React를 설치하고 프로젝트를 시작할 수 있는 개발 환경 구축이 완성된다.
react 입문자인 나는 들어본적도 없는것들인데 이들이 react app을 만들때 필수적인 존재들이라고 한다. 이것들을 하나하나 찾아보고 공부하면서 개발환경을 한땀한땀 구축하는 상상을 해보니.. 머리가 아찔하다. 처음 해보는 입장에선 정말 오래걸릴듯 하다.

이런 복잡하고 반복되는 과정을 미리 하고 그 환경을 패키지로 구현해둔것. 그게 CRA인 것이다.
React의 진입 장벽을 낮춰주는 아주아주 감사한 친구다..
수많은 리액트용 보일러 플레이트가 있지만, Facebook에서 직접 만들어서 관리하는 CRA가 가장 많이 쓰인다고 한다.
📃 CRA 실행
처음에 소개했듯이, CRA를 사용하는 방법은 다음과 같다.
npx create-react-app <디렉토리명>
cd <디렉토리명>
npm start이러면 <디렉토리명> 이라는 폴더가 생성되고 CRA가 실행되어 그 폴더가 리액트 프로젝트 폴더가 된다.
만약 현재 위치한 폴더를 리액트 프로젝트 폴더로 하고싶다면
npx create-react-app .
이라고 입력하면 된다.
🎁 CRA 패키지 구성
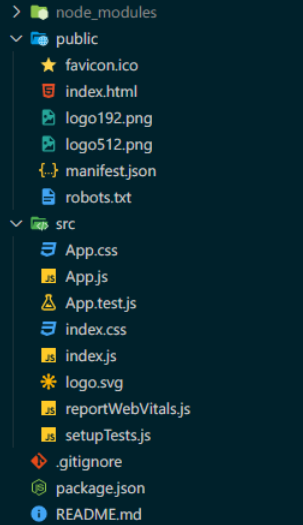
CRA를 실행하여 만들어진 리액트 프로젝트 폴더는 다음과 같은 구조로 형성된다.

npm_modules
npm을 이용해 설치한 패키지들이 모여있는 폴더로, 외부 모듈을 저장하는 곳이다. react도 외부 모듈이므로 여기 들어있다.
public
정적인 파일들을 모아놓은 폴더이다.
src
리액트 개발을 위한 파일들이 모여있는 폴더이다.
.gitignore
git이 관리 대상에서 제외할 파일들을 명시해두는 파일로, 협업을 위해 github에 프로젝트를 공유할 때에는 node_modules 폴더를 명시하여 공유하는 파일의 용량을 줄여야한다.
CRA로 만든 리액트 프로젝트는 기본적으로 node_modules가 .gitignore에 명시되어있다.
package.json
프로젝트에 관한 정보와 사용하는 패키지들을 명세하는 파일이다.
README.md
내 프로젝트에 관한 설명을 작성하는 마크다운 파일이다.
참고자료
https://brunch.co.kr/@kooslab/144
https://velog.io/@devsaza/cra
https://velog.io/@kimeunseo/CRA-%EC%97%86%EC%9D%B4-React-%EA%B0%9C%EB%B0%9C%ED%99%98%EA%B2%BD-%EA%B5%AC%EC%B6%95%ED%95%98%EA%B8%B0