🎀 Hook이란?
리액트 Hook은 컴포넌트에서 데이터를 관리(State)하고 데이터가 변경될 때 상호작용(Effect)을 하기 위해 사용되는 기능이다.
컴포넌트는 함수형 컴포넌트와 클래스형 컴포넌트 두가지가 있지만, 기존에는 함수형은 상태 관리조차 할 수가 없는 간단한 컴포넌트에 불과했다고 한다.
때문에 상태 관리와 생명주기를 관리하는 등 다른 여러 기능들을 가진 클래스형 컴포넌트를 주로 사용했는데, 이 기능들을 함수형 컴포넌트에서도 사용할 수 있도록 React 16.8 버전에 새로 추가된 기능이 Hook이다.
이전에 함수형 컴포넌트에서 state 변수를 변경하기위해 사용한 useState가 바로 상태 관리 훅, State Hook이다.
⚠️ Hook 사용시 유의사항
Hook은 리액트의 함수 내에서만 사용해야 한다.
애초에 Hook이라는 기능이 함수형 컴포넌트에서는 하지못했던 여러가지 기능을 다룰 수 있도록 도입된 것이니 당연하다.
Hook의 호출은 최상위 레벨에서만 가능하다
Hook은 함수의 최상위 레벨, 함수의 '전역'에서만 사용 가능하다. 함수 내의 if문, for문, 콜백함수 등에서는 사용할 수 없음!
그리고 유의사항이라기엔 뭐하지만 리액트의 Hook은 이름앞에 다 use가 붙는다. useState, useEffect, useRef 등등.. 앞으로 살펴볼 훅들은 모두 이렇게 네이밍 되어있다고 알아두자!
📢 useEffect
useEffect는 side effect을 처리하기 위한 Hook이다.
useEffect를 왜 사용하는지를 이해하기 위해서는 이 side effect 라는 것을 이해해야 하니 좀 살펴보자.
Side-Effect
직역하자면 '부작용'으로 우리가 흔히 아는 그 부작용이 떠오르는데 컴퓨터 공학에서는 그런 의미는 아니고, 함수형 프로그래밍에서 사용하는 용어로 '부수 효과'라는 의미라고 한다.
여기서 말하는 부수 효과는 함수가 실행될 때 외부에 존재하는 값 또는 어떤 상태를 변경시키거나 가져다 쓰는 효과, 즉 함수 내부의 동작이 해당 함수 밖의 세계와도 뭔가 상호작용을 하는 것을 말한다.
side effect의 예를 들자면 보통 다음과 같은 경우 등이 있다.
- 백엔드 API 서버와 통신
- 컴포넌트 밖의 다른 태그를 js로 가져와 변경
- 브라우저 API(document, window)를 직접 사용
- setTimeout, setInterval 등 호출 스케줄링 함수 사용
Props와 State 포스팅에서 잠깐 언급한 것 중에 '순수 함수(Pure function)' 라는 것이 있었고 다음과 같은 React의 철학을 소개하였다.
모든 React 컴포넌트는 props와 관련한 동작을 할 때 순수 함수처럼 동작해야한다.
나같은 뉴비들은 보통 순수 함수(Pure function)를 '동일한 입력에 대한 함수의 리턴값이 항상 동일한 함수' 정도로 알고있다.
맞는 말이지만 순수 함수가 되기 위한 조건은 한가지 더 있다.
함수에 side effect가 없다
'어떠한 함수의 내부 동작이 해당 함수 밖에도 무언가 영향을 준다면, 혹은 상호작용을 한다면 해당 함수는 side effect가 있다' 라고 말한다. 그리고 리액트의 컴포넌트는 이러한 side effect가 없는 순수 함수의 형태를 지향해야 한다고 말하고있는 것이다. 왜 그럴까?
컴포넌트에서 setInterval을 사용하는 예를 한가지 들어보겠다.
function App() {
const [count, setCount] = useState(0);
setInterval(() => {
setCount(count+1);
}, 1000);
return (
<div className="App">
{count}
</div>
);
}실행하면 화면에 0부터 시작해서 1초에 1씩 증가하는 모습이 나오는 간단한 컴포넌트이다.
그런데 10이 됐을때쯤부터 뭔가 이상한 모습을 볼 수 있을 것이다. 수가 딱딱 올라가는게 아니라 다른 숫자들이 순간적으로 겹쳐서 보이는듯한 모습이 보인다.
숫자가 커질수록 이 현상은 점점 더 심해져 30정도가 넘어가면 카운트가 정신을 못차린다.
이 현상의 원인은 setInterval이다.
setInterval은 정해진 시간 간격마다 정해준 동작을 반복 실행하는 외부 메서드. 즉 외부의 웹 api로, 이 컴포넌트 내부 태생인 다른 애들과는 근본부터가 다른 놈이다. 이런 외부 api를 가져다 쓰는것처럼 함수 내부의 로직과 별개로 외부로부터 영향을 받거나 외부에 영향을 주거나 하는 애들이 side effect이다.
위의 컴포넌트에서 count가 증가하여 App 컴포넌트가 리렌더링되어도 setInterval은 이 컴포넌트 로직과는 별개이기 때문에 기존의 setInterval의 동작이 계속 유지된다.
그런데 컴포넌트가 리렌더링되어 로직이 다시 실행되면 거기에 새로운 setInterval이 추가되는 것이다. 이 과정이 반복되어 점점 누적되다보니 동작하는 setInterval이 많아져서 카운트가 점점 맛이 가버리는 것이다.
즉 컴포넌트가 리렌더링 됨에 따라 side effect가 중첩되어 나타나는 이상 현상인 것이다.
이 예시를 통해 결과적으로 말하고 싶은 것은 이러한 side effect는 설계자가 예상하지 못한 현상을 발생시킬 확률이 높다라는것. 즉 버그를 유발하기가 쉽다는 것이다.
side effect는 컴포넌트의 결과를 예측하기 어렵게 만든다
컴포넌트 안에 있는 side effect가 아닌 애들은 컴포넌트를 언제나 똑같이 동작하는 순수 함수처럼 동작하게 한다. 근데 side effect는 컴포넌트 안에서 외부에 영향을 주고, 외부의 것을 가져다 쓰는 등 '외부 세계'와 상호작용하기 때문에 어떤 결과를 초래할지 예측하기 어렵게 한다.
그래서 side effect가 있는 컴포넌트는 순수 함수처럼 한결같을 수 없게 되는 것이다.
(이런 관점에서보면 side effect를 그냥 '부작용'이라고 봐도 상관없을거 같기도 하다.. 🫠)
모든 React 컴포넌트는 props와 관련한 동작을 할 때 순수 함수처럼 동작해야한다.
그렇기때문에 리액트는 이런 철학을 내세우는게 아닐까 하는 생각이 든다. 컴포넌트들이 순수 함수처럼 동작해야 깔-끔하니까..!

side effect 처리
하지만 그렇다고 모든 컴포넌트에 side effect를 쓰지 않을 수는 없을것이다. 오히려 side effect를 써야하는 상황이 훨씬 많을것이다.
실제로 아주 단순한 애플리케이션을 제외한 사실상 모든 애플리케이션은 어떤 방식으로든 side effect에 의존한다고 한다.
그렇기 때문에 리액트에서 side effect를 처리하는 별도의 방법을 제공하기 위해 나온 Hook이 바로 useEffect인 것이다.
리액트에서 컴포넌트는 보통 수시로 리렌더링되는게 일반적이기 때문에 위에서처럼 side effect를 다른애들처럼 평범하게 박아뒀다간 어떤 결과를 초래할지 모른다. useEffect는 side effect를 우리가 원하는 타이밍에만 알잘딱하게 수행될 수 있도록 하여 이러한 문제를 해결해준다.
useEffect의 기본적인 사용방법은 이렇다.
import { useEffect } from 'react';
useEffect(Callback, Deps?)(일단 당연히 useState와 똑같이 react에서 임포트를 해준다)
- Deps : 변경을 감지할 변수들의 배열
- Callback : Deps로 지정된 변수가 변할때마다 실행되는 함수
Callback 부분의 콜백함수에 원하는 시점마다 실행시킬 로직, 즉 side effect를 지정해주면 된다.
Deps는 Callback을 실행시키는 기준이 되는 변수들을 저장하는 배열이다. 뒤에 ?가 붙은건 이 인자는 필수값은 아니라는 표기법이다. 생략하여 Callback만 지정할 수도 있고 원하는 state 변수들을 지정하거나 빈 배열로 하여 인자로 지정할 수도 있다.
Deps가 있느냐 없느냐, 있다면 Deps 배열이 빈 배열이냐 아니냐에 따라 Callback이 어떤 타이밍에 실행되는지가 정해진다. 각각의 경우에 대한 예시를 보며 알아보자.
렌더링시 실행되는 Effect (Deps X)
Deps 인자를 아예 안넣어주면 useEffect의 Callback은 컴포넌트가 렌더링될 때마다 실행된다.
function App() {
const [render, setRender] = useState(true);
console.log(render);
useEffect(() => {
console.log("카운트 시작!");
})
const handleClick = () => {
setRender(curr => !curr);
}
return (
<div className="App">
<button onClick={handleClick}>리렌더링</button>
</div>
);
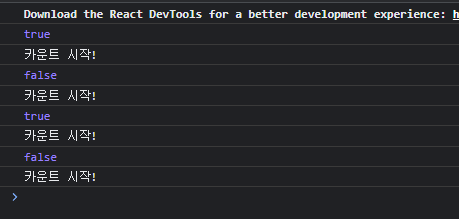
}리렌더링 버튼을 눌러 render 변수를 반전시켜줄때마다 컴포넌트가 리렌더링되고 그때마다 useEffect의 Callback이 실행되어 콘솔창에 "카운트 시작!"이 뜨는것을 볼 수 있다.

최초 한번 실행되는 Effect
Deps에 빈 배열을 넣으면 useEffect의 Callback은 컴포넌트가 처음 렌더링 될 때만 딱 1번 실행된다.
아까의 setInterval을 useEffect를 사용해 처리한다면 다음과 같다.
function App() {
const [count, setCount] = useState(0);
useEffect(() => {
setInterval(() => {
setCount(curr => curr+1);
}, 1000);
}, [])
return (
<div className="App">
{count}
</div>
);
}Deps가 빈 배열이니 컴포넌트 최초 렌더링시에만 딱 한번 setInterval이 실행되므로 count가 변함에 따라 컴포넌트가 리렌더링 되어도 setInterval이 중첩되는일 없이 정상적으로 카운트가 올라가게 된다.
근데 카운트가 2씩 올라감. 나도 왜이런건지 몰라서 답답했는데.. 찾아보니 index.js의 React.StrictMode 때문이라고 한다..! 얘를 없애면 정상적으로 1씩 증가함
이것에 대해 정리해준 고마운 고인물분들이 많이 계셔서 다행히 원인을 알 수 있었다. 🙇♂️
자세한 내용은 이 글을 참고해주십셩
※ 🧐 state변수 갱신 문제(클로저)
위 코드에서 setInterval의 setCount를 위에서처럼 setCount(count+1)로 한다면 최초 렌더링 시 0이 나오고 1초뒤 1이 되었다가 그상태에서 멈춘다.
이는 실제로 setInterval이 멈춘게 아니고 count가 1까지만 증가하고 계속 다시 1이 되기때문인데 이는 자바스크립트의 클로저 개념을 찾아보면 알 수 있을 것이다.
결론만 말하자면 useEffect의 콜백함수가 선언된 시점의 count값이 0이었으므로 그 콜백함수 내의 setInterval은 count가 0인 상태에서 +1을 계속 하기 때문이다.
따라서 매 순간순간 갱신된 count값을 기준으로 1이 증가해야하기 때문에 현재 state 값을 고려하는 방식으로 setCount(curr => curr+1); 라고 해줘야 카운트가 계속 증가된다.
상태 변화에 따른 Effect
const App = () => {
const [num, setNum] = useState(0);
const [count, setCount] = useState(0);
const handleClick = () => {
setNum(curr => curr + 1);
}
useEffect(() => {
setCount(num);
}, [num]);
return (
<div>
<p>버튼 {count}번 누름</p>
<button onClick={handleClick}>버튼</button>
</div>
)
}버튼을 누를때마다 화면에 나오는 "버튼 n번 누름" 텍스트의 n이 1씩 증가하는 하찮은 컴포넌트이다.
side effect 적인 내용은 아니지만 설명용으로 그냥 간단하게 만듬...
버튼을 클릭하면 num이 1씩 증가하는데, useEffect의 Deps 배열에 이 num을 넣으면 num이 상태가 변할때마다 useEffect의 Callback이 실행된다.
따라서 버튼을 클릭하여 num의 값이 증가하면 setCount(num)이 실행되어 count의 값도 num값과 같아지게 되므로 "버튼 n번 누름" 의 n에 반영이 되게 된다.
이렇게 어떠한 state가 변할때 실행시킬 로직을 정의하는 용도로 쓰려면 Deps 배열에 변화를 감지할 변수를 넣어주면 된다.
clean-up 함수
useEffect의 Callback에서 함수를 리턴해주면 그 함수는 컴포넌트가 unmount 될 때 실행된다.
간단하게 컴포넌트가 렌더링되는 것을 mount, 컴포넌트가 사라지는것(리렌더링 되기 직전)을 unmount라고 한다.
컴포넌트가 리렌더링 되기 위해 unmount가 될 때 Callback 함수에서 리턴하는 함수가 실행되는데 이 함수를 clean-up 함수라고 한다.
이렇게 글로만 보면 이해가 안되니 이것도 간단한 예시를 살펴보자.
function App() {
const [render, setRender] = useState(true);
console.log(render);
useEffect(() => {
console.log("카운트 시작!");
return () => {console.log("카운트 종료!")}
})
const handleClick = () => {
setRender(curr => !curr);
}
return (
<div className="App">
<button onClick={handleClick}>리렌더링</button>
</div>
);
}Deps가 없는 경우의 예시 코드에서 useEffect에 clean-up 함수만 추가한 코드이다.
컴포넌트가 리렌더링 되기 위해 unmount가 될 때 Callback 함수에서 리턴하는 함수가 실행된다는 사실에 주목하며 어떤 순서로 콘솔이 출력될지 생각해보자.
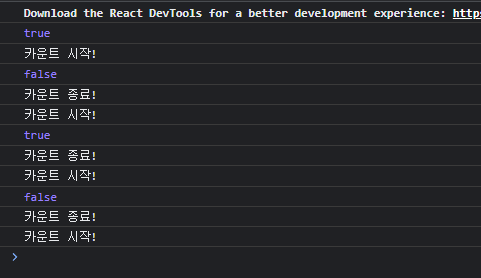
처음 렌더링 되면 3번째줄 console.log(render)에 의해 콘솔창에 true가 나오고 "카운트 시작!"이 출력된다.
그리고 버튼을 눌러 컴포넌트가 리렌더링 되면 일단 컴포넌트가 unmount드 되니 그때 "카운트 종료!"가 출력되고, 곧바로 컴포넌트가 mount되면 반전된 render값인 false가 나오고 "카운트 시작!"이 나올것이다.
이런 흐름으로, 버튼을 계속 누르면 콘솔창에는 다음과 같은 순서로 결과가 출력될것이다.
true -> 카운트 시작! -> 카운트 종료! -> false -> 카운트 시작! -> 카운트 종료! -> true -> ...
근데 실제로 해보면 살짝 다르다.

분명 컴포넌트가 unmount될 때 clean-up 함수가 실행되고 컴포넌트가 다시 렌더링되어 함수 로직이 실행되는게 맞다면 콘솔창에는 '카운트 시작!' 다음엔 '카운트 종료!'가 먼저 나와야 하는데 새로운 render값이 먼저 나오고있다.
사실 clean-up 함수는 컴포넌트가 unmount될 때 실행되는 함수는 맞지만, 정확히는 컴포넌트가 unmount 되고 컴포넌트가 다시 렌더링 되고 나서 useEffect 함수가 실행되기 직전에 실행된다.
즉 정확한 순서는 컴포넌트가 리렌더링(unmount -> mount)될 때
- 기존 컴포넌트 unmount
- 새 컴포넌트 mount
- 기존 effect의 clean-up 함수 실행
- 새로운 effect 실행(useEffect의 Callback 실행)
의 순서인 것이다.
아까 처음 예상한 순서는 1324인 경우의 얘기였고 실제로는 1324가 아니라 1234였던것!
그래서 useEffect 전의 로직인 console.log(render)가 실행되고 새로운 useEffect가 실행될때 전의 useEffect의 clean-up 함수가 호출된 뒤 새로운 useEffect가 실행되기 때문에 위와 같은 결과가 나오게 된다.
clean-up 함수 왜씀?
clean-up 함수를 사용하는 이유는 대표적인 예로 setInterval을 사용하는 useEffect가 있다.
컴포넌트가 리렌더링 될때마다 useEffect가 실행된다면 위의 side effect 파트에서 봤던 setInterval의 중첩 문제가 발생할 것이다. 이때 clean-up 함수로 clearInterval 로직을 추가해준다면 컴포넌트가 리렌더링될 때 기존의 setInterval을 clear 해주기 때문에 새로 실행되는 useEffect의 setInterval 로직이 중첩될 일이 없다.
이처럼 clean-up 이라는 이름대로, 컴포넌트 리렌더링 시 기존 useEffect의 로직을 확실히 끝내야할 필요가 있을때 사용하는 함수라고 생각하면 된다.
useEffect는 알고있는 개념이라 정리가 얼마 안걸릴줄 알았는데.. 정리하다보니 생각보다 잘 몰랐던 부분이 많아서 이것저것 찾아보면서 정리하다보니 굉장히 오래걸렸다 ㅠ
엄청 깊게 판것도 아닌거같은데..
역시 정확히 아는지 파악하기 위해서는 설명하듯이 정리한번 해보는게 최고인듯 👍
어쨌든 정리하다보니 장황해졌는데 암튼 결론!
useEffect의 효능
- 어떤 결과를 초래할지 모르는 side effect같은 놈들을 격리시킬 수 있다
- 격리시킨 side effect를 원하는 타이밍에 실행되도록 관리할 수 있다
- clean-up 함수를 적절히 활용하여 메모리 누수나 프로그램의 과부하를 예방할 수 있다
참고 자료
https://points.tistory.com/86
https://choar816.tistory.com/163#google_vignette
https://simsimjae.tistory.com/401


즐겁게 읽었습니다. 유용한 정보 감사합니다.