💡 JSTL
JSTL은 JSP 표준라이브러리(JSP Standard Tag Library)의 약어이다. 자주 사용될 수 있는 커스텀 태그들을 모아서 표준으로 모아놓은 태그 라이브러리다.
✔️ JSTL의 종류
| 라이브러리명 | 접두어 | 주요 기능 | URL |
|---|---|---|---|
| 코어 | c | 변수 지원, 제어문, 페이지 관련 처리 | http://java.sun.com/jsp/jstl/core |
| 함수 | fn | collection 처리, String 처리 | http://java.sun.com/jsp/jstl/fuctions |
| 포매팅 | fmt | 포맷 처리, 국제화 지원 | http://java.sun.com/jsp/jstl/fmt |
| 데이터베이스 | sql | DB관련 CRUD 처리 | http://java.sun.com/jsp/jstl/sql |
| XML | x | XML관련 처리 | http://java.sun.com/jsp/jstl/xml |
✔️ JSTL 사용 방법
JSTL은 라이브러리이기 때문에 사용하기전에 core를 header에 추가해주어야 한다.
- header에 추가
<% @taglib uri="http://java.sun.com/jstl/core" prefix="c" %>- 사용법
<c:if test=""></c:if>
<c:forEach items=""></c:forEach>✔️ JSTL 주요 Core 태그
<c:set>
변수 선언 태그로, 변수를 다룰 때 사용한다.
이 태그로 생성한 변수는 JSP의 로컬 변수가 아니라 Servlet 보관소에 저장된다.
scope이 기본값은 page이기 때문에 생략하더라도 JSPContext에 저장된다.
<c:set var="변수명" value="값" scope="page(기본값)|request|session|application" />
<c:set var="변수명" scope="page(기본값)|request|session|application">값</c:set><c:remove>
변수 제거 태그
<c:remove var="변수명" scope="page(기본값) | request | session | application" />
- ex
<% pageContext.setAttribute("fruit1", "사과"); %>
과일1: ${fruit1}<br>
<c:remove var="fruit1" />
과일1: ${fruit1}<br>
// 과일 1 : 사과
// 과일 1 :
<c:out>
출력문을 만드는 태그.
value 값이 null이면 기본값이 출력되고 기본값이 없으면 빈 문자열이 출력된다.
<c:out value="출력값" default="기본값" />
<c:out value="출력값">기본값</c:out>
- ex
<c:out value="${null}" default="기본이지" />
<c:out value="출력값"/>
<c:out value="${null}">Hello!</c:out>
<c:out value="Hi!">Hello!</c:out>
// 기본이지
// Hello!
// Hi!
<c:if>
test 안에 있는 내용이 true인지 false인지에 따라 내용의 출력 여부가 정해진다.
<c:if test="true|false" var="변수명" scope="page(기본값) | request | session | application">
</c:if>- ex
<c:if test="${1 > 2}" var="result1">
1은 2보다 크다.
</c:if>
첫 번째 결과: ${result1}
<c:if test="${2 > 1}" var="result2">
2는 1보다 크다.
</c:if>
두 번째 결과: ${result2}
// 첫 번째 결과 : false
// 2는 1보다 크다.
// 두 번째 결과 : true<c:forEach>
반복 기능을 사용할 수 있도록 해주는 태그이다.
- ex
(items 지정하여 반복 / 배열)
<% pageContext.setAttribute("fruits", new String[]{"사과", "딸기", "수박"}); %>
<ul>
<c:forTokens var="fruit" items="${fruits}">
<li>${fruit}</li>
</c:forTokens>
</ul>
// 사과
// 딸기
// 수박(items 지정하여 반복 / 콤마로 연결된 문자)
<% pageContext.setAttribute("fruits", "사과, 딸기, 수박"); %>
<ul>
<c:forTokens var="fruit" items="${fruits}">
<li>${fruit}</li>
</c:forTokens>
</ul>
// 사과
// 딸기
// 수박<ul>
<c:forTokens var="count" begin="1" end="5">
<li>${count}</li>
</c:forTokens>
</ul>
// 1
// 2
// 3
// 4
// 5💡 EL
✔️ EL이란?
EL 이란 데이터를 표현하기 위한 언어입니다.
즉, 다양한 위치에 있는 데이터에 접근하기 위한 언어로 JSP의 기본 문법을 보완하는 역할을 합니다.
JSP에서 자바 코드를 대신하여 다른 표현식을 사용함으로서 간단한 방법으로 값을 코딩을 할 수 있게 해줍니다.
✔️ EL의 사용 방법
EL을 사용하기 위해서는 아래와 같이 $ 기호 뒤에 중괄호 { }를 붙이고 그 안에 표현식을 넣으면 됩니다.
${'EL입니다'} => "EL입니다" 출력
${ 5*2 } => 10 출력✔️ EL의 내장 객체
| 객체명 | 설명 |
|---|---|
| ${pageScope} | page Scope에 접근하기 위한 객체 |
| ${reqeustScope} | request Scope에 접근하기 위한 객체 |
| ${sessionScope} | session Scope에 접근하기 위한 객체 |
| ${applicationScope} | application Scope에 접근하기 위한 객체 |
| ${param} | 파라미터 값을 가져오기 위한 객체 |
| ${header} | 헤더 값을 가져오기 위한 객체 |
| ${cookie} | 쿠키 값을 가져오기 위한 객체 |
| ${initParam} | JSP 초기 파라미터를 가져오기 위한 객체 |
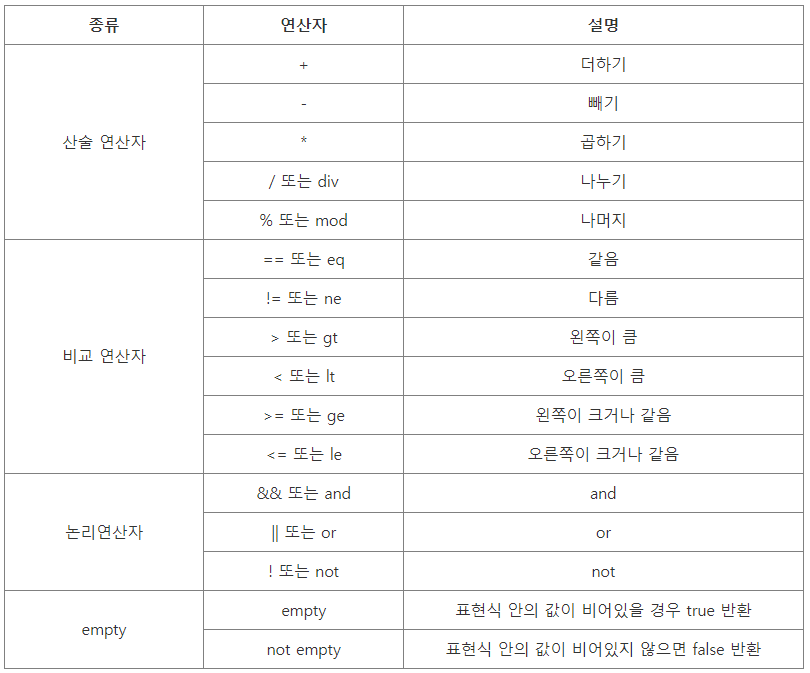
✔️ EL에서 사용 가능한 연산자
일부 연산자는 영어 알파벳으로 된 연산자를 추가적으로 지원하는데, 이는 HTML 태그나 JSP 내 자바코드들을 쓸 때 사용하는 %, <> 등의 기호와 구분하기 위해 씁니다.

[출처]
https://sjh836.tistory.com/136
https://velog.io/@nemo/JSTL
https://daesuni.github.io/jstl/
https://sjh836.tistory.com/136
https://sgcomputer.tistory.com/243
