💡 페이징(Pagination)
게시물의 글이 많아지면 그만큼 스크롤도 길어지지만 서버로부터 읽어와야 하는 데이터의 양도 많아지게 됩니다.
따라서 페이지 로딩에 걸리는 시간이 늘어나게 되고, 페이지도 한 번에 보기 힘들어 지게 됩니다.
한 페이지에는 사용자들이 보기 적당할 정도의 데이터를 출력해 주는 것이 좋습니다.
이럴 경우 게시판 목록에 페이징을 적용하여 필요한 만큼만의 데이터를 보여줍니다.

✅ Pagination 처리 이해하기
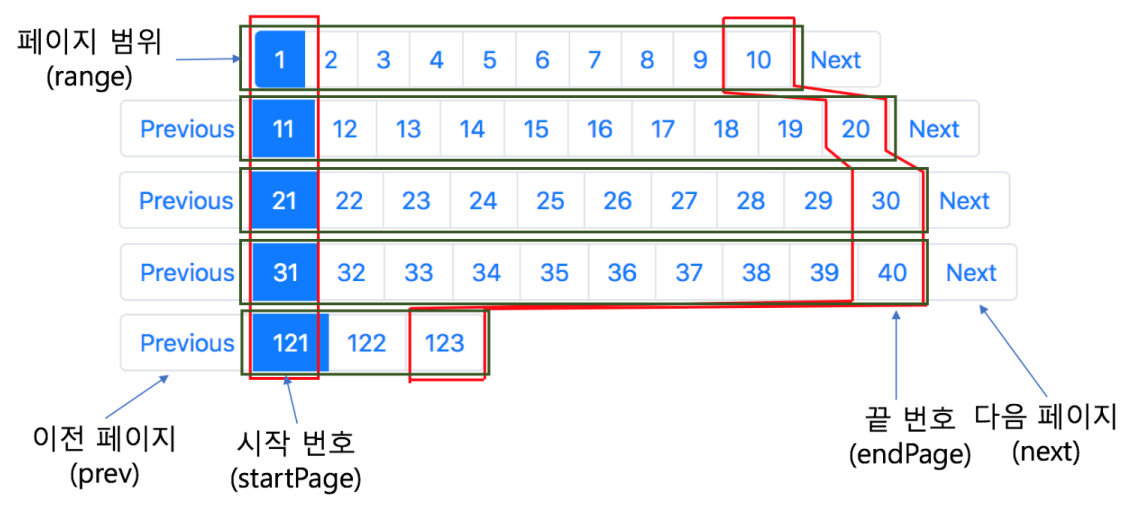
우선 페이징을 할 때 화면에 어떻게 출력이 되는지 살펴보면 다음과 같습니다.

위 그림은 페이징에 필요한 요소들을 정리한 내용입니다. 그와 관련한 변수명 등은 아래 표와 같습니다.
| 구분 | 변수명 | 타입 | 의미 |
|---|---|---|---|
| 현재 페이지 | currentPage | int | 현재 목록의 페이지 번호 |
| 총 게시물의 개수 | recordTotalCount | int | 전체 게시물의 개수 |
| 총 페이지의 개수 | pageTotalCount | int | 전체 페이지의 개수 |
| 한 페이지 목록의 개수 | recordCountPerPage | int | 한 페이지당 보여질 게시물의 개수 |
| 총 범위의 개수 | naviTotalCount | int | 범위의 총 개수 |
| 한 페이지 범위의 개수 | naviCountPerPage | int | 한 페이지 범위에 보여질 페이지의 개수 |
| 시작번호 | startNavi | int | 각 페이지 범위 시작 번호 |
| 끝 번호 | endNavi | int | 각 페이지 범위 끝 번호 |
| 이전 페이지 | needPrev | boolean | 이전 페이지 여부 |
| 다음 페이지 | needNext | boolean | 다음 페이지 여부 |
출처: https://freehoon.tistory.com/112 [훈잇 블로그]
