사용자가 어떠한 홈페이지로 이동하기 위해선 브라우저 주소창에 URL을 작성하고 엔터를 누르면 원하는 페이지로 이동합니다.
사용자는 단순히 URL(Uniform Resource Locator)을 입력했을 뿐이지만 서버 내부에서는 클라이언트의 요청에 응답(웹페이지로 표현)하기 위해서 처리를 해주어야 합니다.
그 내부적인 처리에서 클라이언트가 서버에게 웹페이지를 보여달라고 말하는 것을 요청 이라고 부르고, 서버가 클라이언트에게 요청받는 것에 대한 대답으로 웹페이지 내용을 표현하기 위해 HTML 문서로 주는 것을
이라고 부릅니다.
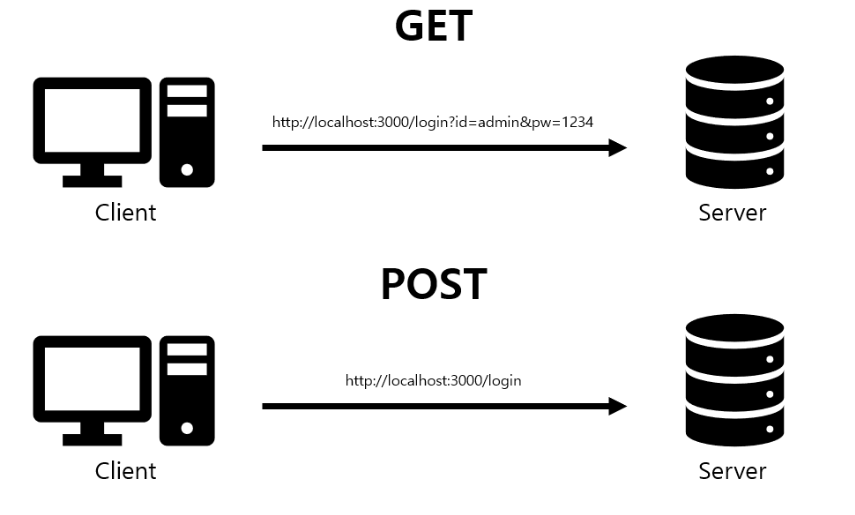
여기서 클라이언트가 서버로 요청을 보내는 방법인 HTTP Method에는 크게 2가지 방식이 있는데, 그것이 Get 방식과, POST 방식입니다.

💡 HTTP
- 웹상에서 클라이언트와 서버간에 데이터를 주고받을 수 있는 프로토콜
- 클라이언트가 HTTP 프로토콜을 통해서 서버에 요청을 보내면 서버는 요청에 맞는 응답을 클라이언트에게 전송합니다.
💡 GET 방식
✔️ GET 방식의 지정 방법
<form action = "주소" method = "GET">✔️ GET 방식의 특징
-
클라이언트에서 서버로 데이터를 전달할 때 주소 뒤에 이름과 값이 결합된 쿼리 스트링으로 전달하는 전송 방식입니다.
-
데이터를 Header(헤더)에 포함하여 전송합니다.
-
URL에 데이터(쿼리 스트링)가 노출되어 보안에 취약합니다.
-
길이에 제한이 있습니다.
-
POST 방식보다 상대적으로 전송 속도가 빠릅니다.
-
캐싱할 수 있습니다.
❗ [참고] Caching(캐싱)이란?
캐싱이란 한번 접근 후, 또 요청할시 빠르게 접근하기 위해 레지스터에 데이터를 저장시켜 놓는 것입니다.
💡 POST 방식
✔️ POST 방식의 지정 방법
<form action = "주소" method = "POST">✔️ POST 방식의 특징
-
GET 방식은 URL 뒤에 파라미터들을 붙여 보내지만 POST는 body에 데이터를 넣어서 보냅니다.
-
서버로 보내기 전에 인코딩, 전속 후 서버에서 다시 디코딩 작업을 합니다.
-
GET 방식에 비해 보안성이 높습니다.(주소창에 데이터 노출 X)
-
속도가 GET 방식보다 느립니다.
-
쿼리 스트링(문자열)뿐만 아니라 라디오 버튼, 텍스트 박스 등과 같은 객체들의 값도 전송이 가능합니다.
-
캐싱할 수 없습니다.
💡 GET vs POST 비교
| 처리 방식 | GET 방식 | POST 방식 |
|---|---|---|
| URL에 데이터 노출 여부 | O | X |
| URL 예시 | http://localhost:8080/boardList?name=제목&content=내용 | http://localhost:8080/addBoard |
| 데이터의 위치 | Header(헤더) | Body(바디) |
| 캐싱 가능 여부 | O | X |
💡 요청 파라미터와 인코딩
웹 브라우저는 웹 서버에 데이터를 전달할 때 지정된 캐릭터 셋을 이용해 파라미터 값을 이코딩하는 과정을 거칩니다.
웹 서버도 지정된 캐릭터 셋을 이용해서 브라우저가 보낸 파라미터 데이터들을 디코딩 하는 과정을 거쳐서 데이터를 받습니다.
두 개의 과정 중 하나라도 어긋나면 글자가 깨지는 상황이 발생합니다.
글자가 깨질 때 클라이언트 / 서버 측 캐릭터 셋을 확인해야하고, 어떤 캐릭터 셋을 사용할지는 두 전송 방식에 따라 다릅니다.
✔️ POST 방식에서 인코딩
입력 폼을 보여주는 화면이 사용하는 캐릭터 셋을 사용합니다. 즉, 페이지 상단에 위치한 contentType에 있는 charset 값에 따라 인코딩 하게 됩니다.
도착하는 페이지의 charset이 출발 페이지와 같아야 하는데, request 객체의 setCharcterEncoding("캐릭터 셋")을 이용해 파라미터를 디코딩할 수도 있습니다.
만약 setCharacterEncoding()메소드로 지정하지 않을 경우에는 ISO-8859-1 인코딩 방식을 기본으로 합니다.
String name = request.getParameter("name");
request.setCharaterEncoding("utf-8");
String address = request.getParameter("address");
// name 파라미터는 setCharacterEncoding 이전에 파라미터를 받았기 때문에,
// 기본 인코딩셋인 ISO-8859-1 인코딩을 적용받는다.
// address 파라미터는 utf-8 인코딩셋에 적용 받아 파라미터를 받아오게 된다.
// 이렇게 순서를 고민해보면서 파라미터를 받아야 한다.✔️ GET 방식에서 인코딩
POST 방식은 파라미터를 데이터 영역으로 전달하므로, setCharacterEncoding 메서드에 의해서 지정한 이코딩 방식이 적용됩니다.
하지만, GET 방식은 쿼리 스트링 형식으로 브라우저를 통해 전송되기 때문에 setCharacterEncoding 메서드에서 지정한 인코딩 방식이 적용되지 않습니다.
그러나, GET 방식도 server.xml 파일에 Connector 태그의 useBodyEncodingForUrl 속성의 값을 true로 해두면 setCharacterEncoding 메소드를 이용해서 GET 방식의 파라미터 인코딩 방식을 지정할 수 있습니다.
[출처]
https://cocoon1787.tistory.com/526
https://m.blog.naver.com/cjhol2107/221760895968

