💡 웹 표준이란?
월드 와이드 웹 (WWW)을 구현하기 위해 따라야 할 표준 또는 규격으로 웹사이트를 작성할때 이용하는 HTML, CSS, Javascript 등에 대한 규정을 담고있다.
쉽게 말해자면 어떤 브라우저를 사용하든 웹페이지가 똑같이 보이고 정상적으로 작동해야 웹 표준을 잘 지켰다고 볼 수 있다.
📌 웹 표준을 준수하는 이유
국내 웹은 특정 브라우저와 사용자 등의 이용환경과 비표준 페지이 및 과도한 플러그인 사용으로 장애인, 노약자를 포함한 모든 사용자들에게 운영체제 및 웹 브라우저 등의 정보 접근 제약이 있다.
따라서 브라우저의 종류나 버전에 상관없이 모든 사용자들이 동일한 웹 사이트를 볼 수 있도록 웹 표준기술 작업이 필요하며 웹 표준 준수는 웹 접근성 준수를 위한 핵심이다.
📌 웹 표준의 장점
🧷 유지보수의 용이
콘텐츠의 올바른 구조화와 CSS로 시작표현을 통일해 제어하게 되어 페이지 제작의 부담 감소 및 관리가 용이하다.
🧷 웹 접근성 향상
웹 표준을 이용해 작성한 문서는 다양한 브라우징 환경에 대응이 가능하다.
예를들어 다양한 브라우저, 휴대폰, PDA, 장애인 지원용 프로그램등 에서도 대응이 가능해 접근성이 향상되고 폭 넓은 사용자층을 확보할 수 있다.
🧷 검색엔진 최적화(SEO)
웹 표준을 준수하면, 검색 엔진에서 더 높은 우선순위로 노출될 수 있다.
웹 표준에서 적절한 HTML 요소의 사용과, 정확한 정보 작성 등의 검색 효율성과 관련된 내용도 다루고 있기 때문에 검색 엔진에서 웹 페이지를 더욱 잘 인식할 수 있고, 이를 통해 더욱 높은 검색 결과를 얻을 수 있다.
-
File Size 축소, 서버 저장 공간 절약
효율적인 소스 작성은 파일 사이즈와 서버공간을 절약할 수 있고, 화면표시에 소요되는 시간을 단축해준다. -
효율적인 마크업
CSS와 HTML문서를 분리하여 제작할 경우 불필요한 마크업이 최소화되어 페이지 로딩속도 향상된다. -
웹 페이지의 호환성
존 IE브라우저에서만 작동이 가능했던 요소들이 웹 표준을 준수함으로써 다양한 브라우저(크롬, 파이어폭스, 사파리, 오페라 등)에서도 작동한다.
💡 웹 호환성이란?
표준 웹 기술을 사용하여 운영체제, 브라우저 등 어느 한쪽으로 최적화되거나 종속되지 않도록 공통 요소를 사용하여 웹 페이지를 제작하는 기법으로 웹 사이트 사용 시 운영체제 및 브라우저 간 동일한 결과가 나오도록 의미하는 웹 상호운용성의 개념에 웹 표준의 준수를 포함하는 개념이다.
📌 웹 호환성을 준수해야 하는 이유
웹 표준을 준수하지 않고 특정 운영체제와 브라우저에 종속되어 있다면 다양한 운영체제 환경 및 브라우저에서의 사용이 불가능한 문제점이 발생한다.
국내는 Internet Explorer 웹 브라우저에 최적화된 비표준 기술이 널리 사용되고있다.
개방형 통합 플랫폼인 ActiveX 가 그 대표적인 예로, ActiveX 는 웹사이트에서 정적인 웹문서를 멀티미디어 기술로 동작 가능하게 하는 플러그인 기술이나 보안에 취약한 문제점이 있고, IE 에서만 사용되는 기술로 다른 웹 브라우저에서는 구동이 불가능하여 외국에서 국내 웹 사이트에 접근할 때 표준화되지 않은 웹 사이트로 인해 웹 호환성이 많이 떨어지는 문제가 발생할 수 있다.
따라서 제공하는 서비스를 모든 웹 브라우저 환경에서 동일하게 이용하기 위해서는 웹 호화성을 준수한 웹 사이트의 구축이 필요하다.
💡 웹 접근성이란?
고령자또는 장애를를 가진 사람들이 웹사이트에서 제공하는 정보를 비장애인과 동등하게 서비스에 접근하고 활용할 수 있도록 보장하는것을 의미한다.
📌 웹 접근성 준수의 효과
🧷 장애인, 고령자 등을 포함한 모든 사람들이 웹에서 원하는 정보들을 자유롭게 접근하고 이용할 수 있다.
🧷 소음이 많은 환경 등 주변 환경에 영향 없이, 모바일과 같은 새로운 기기등장과 상관 없이 사용 가능한 웹을 제공한다.
🧷 웹 페이지 구성이 논리적으로 최적화되어, 디자인 및 설계의 효율성 제고는 물론 개발·유지보수·개편 비용 절감 효과를 가진다.
💡 한국형 웹 콘텐츠 접근성 지침 (WCAG)
📌 인식의 용이성
인식의 용이성은 사용자가 장애 유무 등의 관계없이 웹 사이트에서 제공하는 모든 콘텐츠를 동등하게 인식할 수 있도록 제공하는 것을 의미한다.
📌 운용의 용이성
운용의 용이성은 사용자가 장애 유무 등에 관계없이 웹 사이트에서 제공하는 모든 기능들을 운용할 수 있도록 제공하는 것을 의미한다.
📌 이해의 용이성
이해의 용이성은 사용자가 장애 유무 등에 관계없이 웹 사이트에서 제공하는 콘텐츠를
이해할 수 있도록 제공하는 것을 의미한다.
📌 견고성
견고성은 사용자가 콘텐츠를 이용할 수 있도록 기술에 영향을 받지 않아야 함을 의미한다.
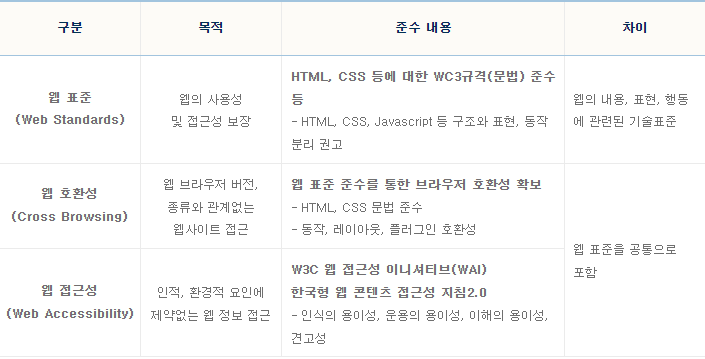
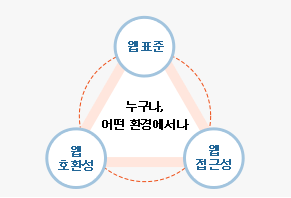
💡 웹 표준, 웹 호환성, 웹 접근성의 이해
웹 표준, 웹 호환성, 웹 접근성의 목적은 웹을 이용하는 사용자가 웹사이트를 자유롭고 편리하게 이용하는 점과 장애인, 고령자 등을 포함한 사용자층 확대, 다양한 환경, 새호운 기기에서의 이용,
개발 및 운용의 효율성 제고 등의 기대효과가 유사하지만 대상 및 종류등의 준수 내용과 편의를 제공하는 점에서 차이가 있다.
웹 표준을 준수하는 것만드로는 웹 접근성이나 웹 호환성이 보장되지 않으며, 웹 호환성을 준수하더라도 웹 접근성은 보장되지 않는다.
웹 접근성이란 보편적 접근성 확보를 우선시하고, 웹 호환성은 OS, SW에 독립적인 상호운용성 확보를 우선시한다.

📌 공통점
🧷 웹을 사용하는 사용자가 웹사이트를 자유롭고 편리하게 사용할 수 있어야 한다.
🧷 웹을 장애인, 고령자 등을 포한한 사용자층을 포함한 다양한 환경에서 사용할 수 있어야 한다.
🧷 웹을 새로운 기기에서의 이용, 개발 및 운용의 효율성 제고해야 한다.
📌 차이점
대상 및 종류 등의 준수 내용과 편의를 제공하는 점에서는 차이가 있다.