
이전 MVC에 이어서 이번에는 MVP 패턴에 대해 간략하게 알아보겠습니다.
이전 포스팅이 보고 싶으시다면 아래 링크를 클릭하시면 됩니다.
https://velog.io/@jojo_devstory/안드로이드-아키텍쳐-패턴-MVC가-뭘까
1. MVP가 뭘까?
MVP 패턴이란 Model, View, Presenter의 첫 글자를 따서 이름이 지어졌습니다. MVP의 핵심 설계는 MVC와는 다르게 UI(View)와 비즈니스 로직(Model)을 분리하고, 서로 간에 상호작용을 다른 객체(Presenter)에 그 역할을 줌으로써 서로의 영향(의존성)을 최소화하는 것에 있습니다.

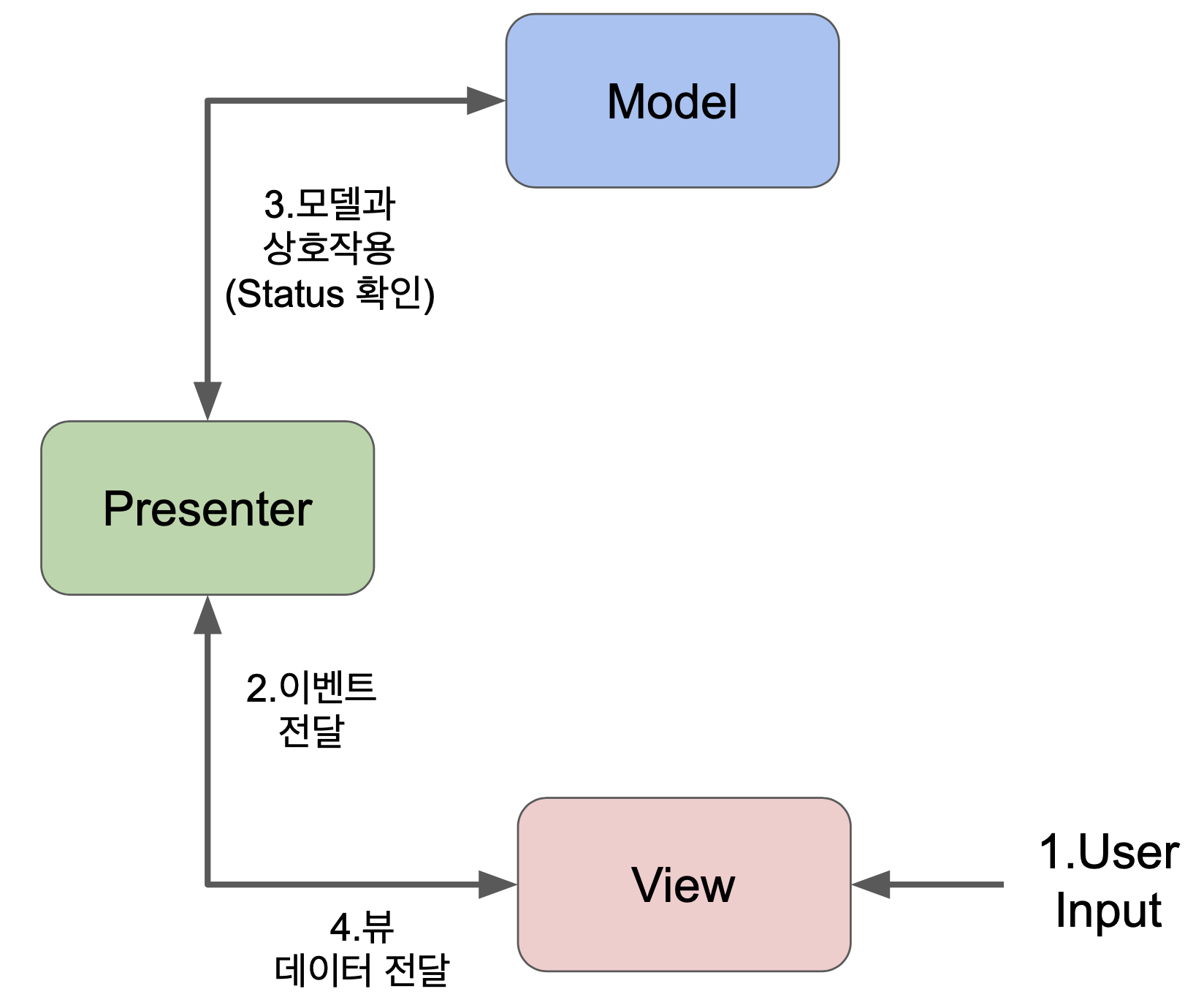
먼저 기본적인 MVP 구조입니다.
각 특징은 아래와 같습니다.
- Model
- 프로그램 내부적으로 쓰이는 데이터를 저장하고, 처리하는 역할을 함.(비즈니스 로직)
- View 또는 Presenter 등 다른 어떤 요소에도 의존적이지 않은 독립적인 영역임.
- View
- UI를 담당하며 안드로이드에서는 Activity, Fragment가 대표적인 예.
- Model에서 처리된 데이터를 Presenter를 통해 받아서 유저에게 보여줌.
- 유저 액션(Action) 및 액티비티 라이프사이클 상태 변경을 주시하며 Presenter에 보내는 역할임.
- Presenter를 이용해 데이터를 주고받기 때문에 Presenter에 매우 의존적임.
- Presenter
- Model과 View사이의 매개체.
- 모델과 뷰를 매개체라는 점에서 Controller와 유사하지만, View에 직접 연결되는 대신 인터페이스를 통해 상호작용 한다는 점이 다름.
- 인터페이스를 통해 상호작용 하므로 MVC가 가진 테스트 문제와 함께 모듈화/유연성 문제 역시 해결할 수 있음.
- 뷰에게 표시할 내용(Data)만 전달하며 어떻게 보여줄지는 View가 담당.
2. MVP의 장점
MVC 와는 다르게 코드가 매우 깔끔 해지며 MVP를 이용해서 이와 같이 Model과 View 간의 결합도를 낮추면, 새로운 기능 추가 및 변경을 해야 할 때 관련된 해당 부분만 코드 수정하면 되기 때문에 확장성이 좋아짐과 동시에 유닛 테스트 시 테스트 코드를 작성하기 편리해지기 때문에 더 쉽게 안전한 코딩이 가능해집니다.
그리고 UI, Data 각각 파트를 나누기 때문에 해야 할 일이 명확해지고 그 결과로 쉽고 빠르게 코딩이 가능합니다.
3. MVP의 단점
가장 큰 단점은 애플리케이션이 복잡해질수록 View와 Presenter 사이의 의존성이 강해지는 단점이 있습니다.
그리고 MVC의 Controller처럼 Presenter도 어느 정도 시간이 지남에 따라 추가 비즈니스 로직이 집중되는 경향이 있습니다.
개발자는 시간이 지난 어느 순간 거대해지며 동시에 다루기도 어렵고, 문제가 발생하기 쉽고, 서로 간의 분리를 하기도 어려운 Presenter를 발견하게 됩니다.
물론 초기에 설계/기획을 잘함과 동시에 유능한 개발자라면 시간의 흐름에 따른 앱의 다양한 변화에 맞춰서 이 문제를 해결해나갈 수 있겠지만 실제로는 그것도 쉽지만은 않습니다.
3. 내용 추가
추가로 MVC와의 차이점을 더 설명하자면, 액티비티와 프래그먼트가 이제 View의 일부로 간주된다는 점입니다. 그렇기 때문에 View는 유저 액션 이벤트를 Presenter로 전달하는 역할을 합니다.
Presenter는 Model과 View의 가운데서 상호작용 관리를 하며 내용상 MVC의 컨트롤러와 동일하지만 View에 연결되지 않는 단순 인터페이스라는 점에서 차이가 있습니다.
그렇기 때문에 View에게 표시할 방법을 지시하지 않고 단순히 UI에 표시할 내용(Data)만 View에게 전달하게 됩니다.
그리고 이 내용(Data)을 기반으로 View는 스스로 UI를 업데이트를 합니다.
지난 MVC에 이어 MVP도 간략하게 정리해보았습니다.
개인적으로는 MVP가 안드로이드에서 가장 쓰기 적합한 패턴이라고 생각합니다.
안드로이드 앱 아키텍쳐 패턴이 자리 잡은 것은 얼마 되지 않았습니다.
길다고 하면 길지만 7년전부터서야 어떻게 하면 좋은 앱인지 구체화 되었고 한국에도 대략 6년 전쯤에 MVP의 안드로이드에 적용 가능한 샘플 코드들이 나오기 시작하였습니다.
그리고 요근래 MVVM까지 오게 되었네요.
그래서 다음번엔 MVC, MVP, MVA 등등 유명한 각 패턴들의 단점을 보완하고자 고안된 MVVM을 다루도록 하겠습니다.
긴 글 읽어주셔서 감사합니다.
참고
https://academy.realm.io/kr/posts/eric-maxwell-mvc-mvp-and-mvvm-on-android/
https://www.mobiinside.co.kr/2017/12/22/buzzvil-android-mvp/

안녕하세요 MVP간단하게 정리한거 잘봤어요!