MVC는 Model View Control의 약자다.
사용자 인터페이스와 데이터, 논리 제어를 구현하는데 널리 사용하는 소프트웨어 디자인 패턴이다. 패턴마다 중점을 두는 것이 다른데 MVC패턴은 SW 비즈니스 로직, 화면을 구분하는데 중점을 둔다. 이런 분리로 인해 향상된 관리를 할 수 있는 이점이 있다. MVC에 기반을 둔 다른 디자인 패턴으로 MVVM(모델-뷰-뷰모델), MVP(모델-뷰-프리젠터), MVW(모델-뷰-왓에버)가 있다.
중요한 건 비즈니스 처리 로직과 인터페이스 요소들을 분리시켜서 서로 영향 없이 개발하는데 수월하다는 장점이 있다.
MVC 디자인 패턴의 구성요소
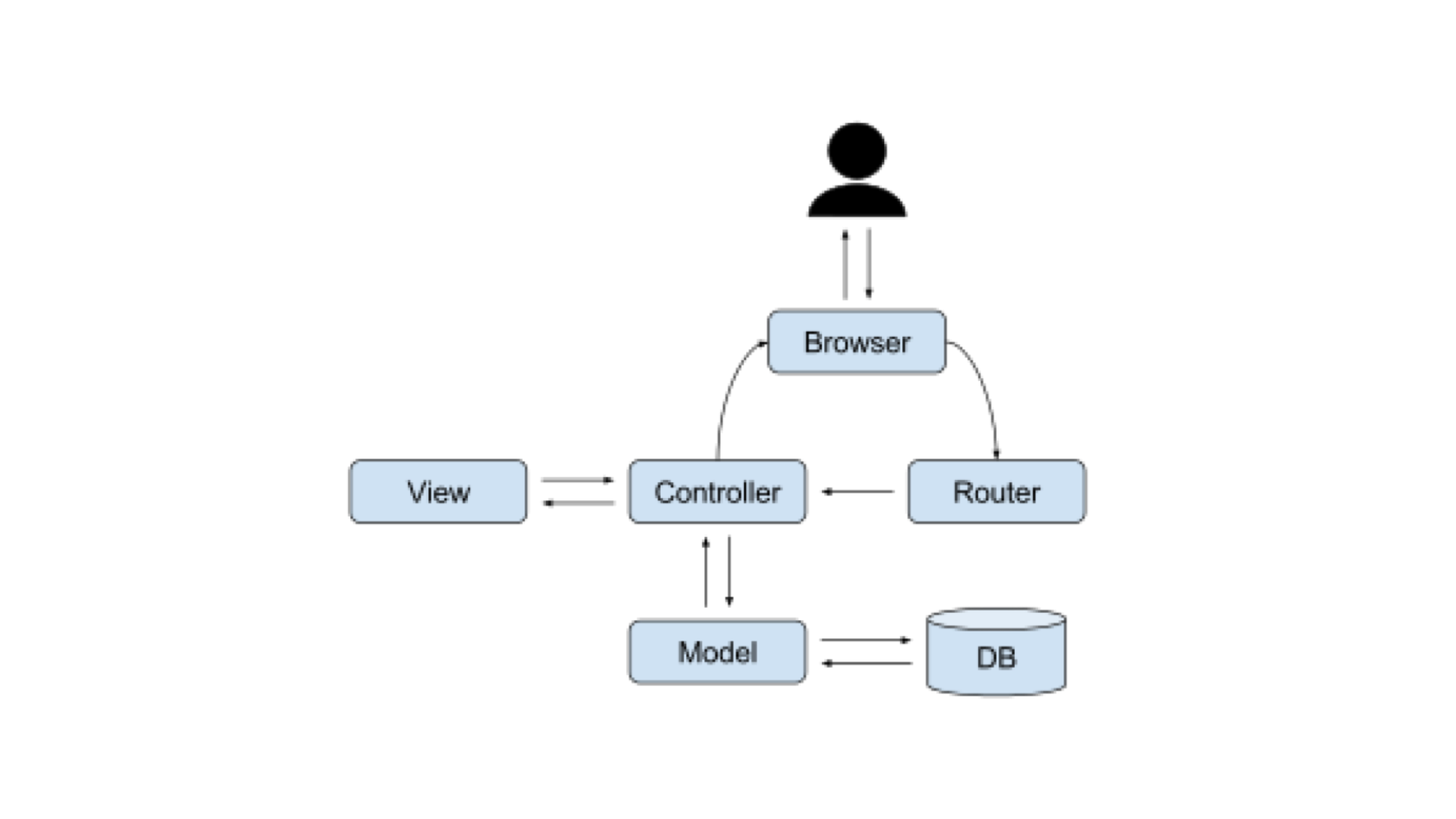
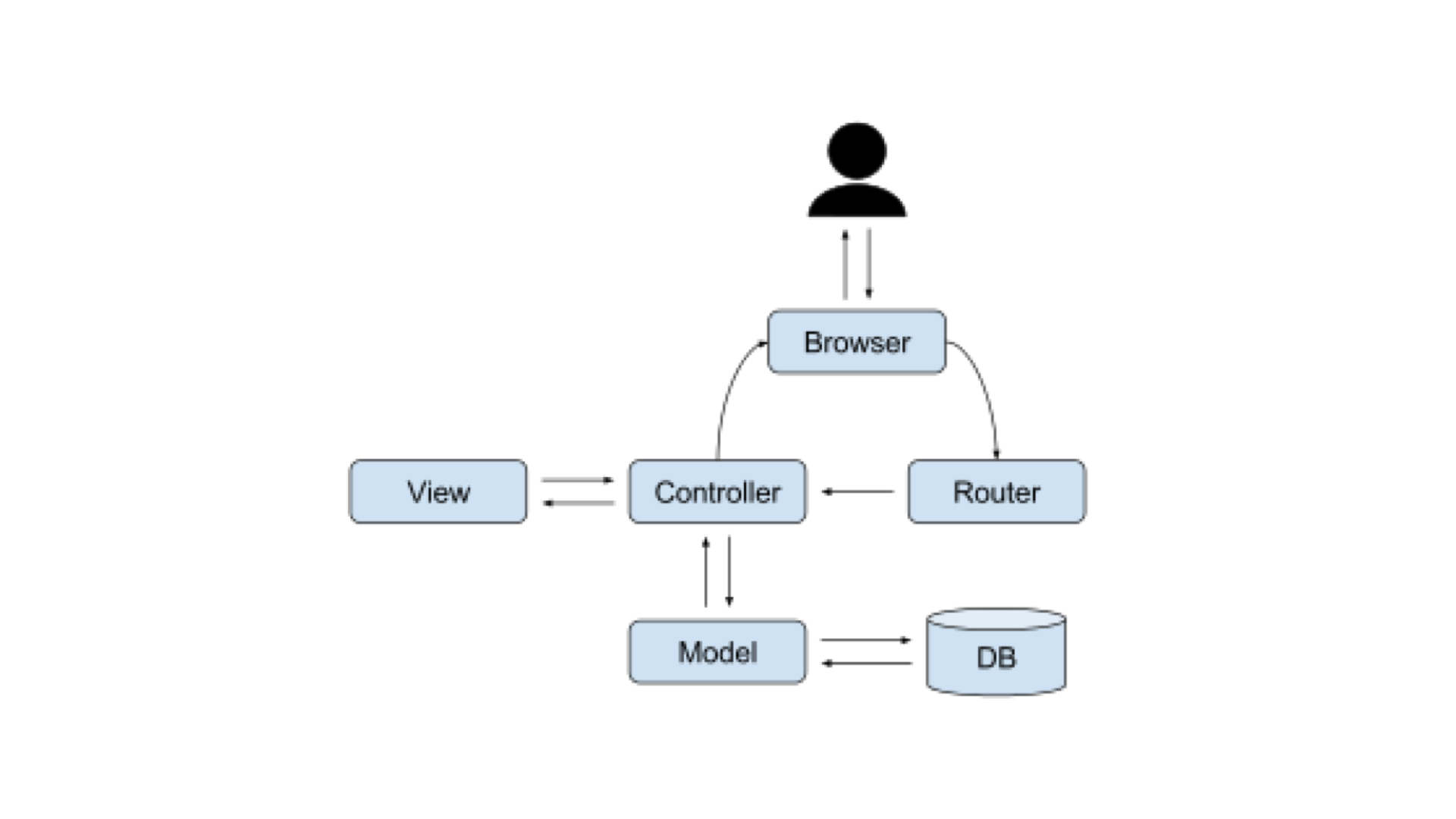
웹 애플리케이션에서 일반적인 MVC 구성요소 다이어그램이다.

모델
어플리케이션이 무엇을 할지를 정의한다. 내부 로직을 처리하기 위한 역할이다. 즉, 데이터가 처리되는 로직이나 DB와 상호작용하는 데이터들이 이곳에처 처리된다.
위키에서는 모델이 데이터라고 설명하고 있는데 내 생각에는 데이터는 DB에 있고 DB와 상호작용을 통해서 데이터를 다루는 로직이 있는 부분이 모델이라고 할 수 있는 것 같다.
뷰
화면에 무엇인가를 보여주기 위한 역할을 한다. 모델이나 컨트롤러가 보여주려고 하는 모든 것이 뷰에 속한다. 사용자 인터페이스(UI)자체가 뷰인 것이다.
컨트롤러
모델이 어떻게 처리할 것인지를 알려준다. 사용자에게 요청을 받아서 처리되는 부분을 구현하고 요청 내용을 분석해서 Model, View에 업데이트 요청을 하게 된다. 즉, 부동산 중개인처럼 중개역할을 하는 것이다.
🗂 라우터는 패킷의 위치를 추출하고 최적의 경로를 지정한다. 최적의 경로는 일반적으로 가장 빠르게 통신 가능한 경로다.
예시
MDN에 있는 예시로 간단한 쇼핑 리스트 앱이 있다고 상상해보자.
우리가 원하는 건 각 항목의 이름, 개수, 가격의 목록이다. MVC를 사용해서 일부를 구현하는 방법을 보자.
모델은 이 앱이 포함해야 할 데이터를 정의한다. 데이터의 상태가 변경되면 모델을 뷰에게 알리고(화면 변경) 가끔 컨트롤러에게 알리기도 한다.(업데이트된 뷰를 제거하기 위해 다른 로직이 필요한 경우)
뷰는 이 데이터를 보여줄 방식을 정의한다. 즉, 사용자에게 어떻게 보여질지를 정의하고 표시할 데이터를 모델로부터 받는다.
컨트롤러는 사용자로부터 받는 입력에 대한 응답으로 모델이나 뷰를 업데이트하는 로직을 포함한다. 예를 들면 쇼핑 리스트에서 항목을 추가하거나 삭제할 수 있는 입력 폼, 버튼을 갖는다. 사용자가 입력해서 컨트롤러에 전송이 되면 모델을 처리하고 업데이트된 데이터를 뷰에 전송해서 사용자에게 나타난다.
컨트롤러에서 무조건 이런 로직을 거치는 것은 아니고 항목을 알파벳 순서나 오름, 내림차순으로 정렬했을 때는 모델 업데이트 필요없이 바로 처리도 가능하다.
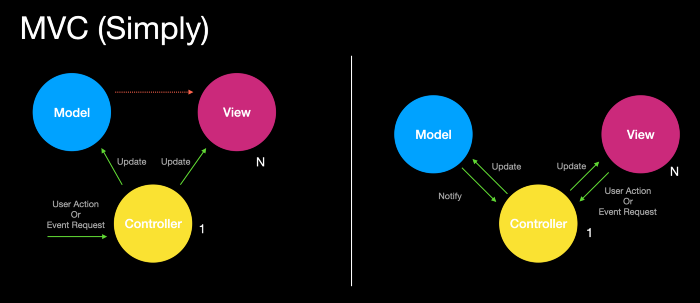
MVC패턴을 간단한 모습으로 표현한 그림

참고
https://ko.wikipedia.org/wiki/%EB%AA%A8%EB%8D%B8-%EB%B7%B0-%EC%BB%A8%ED%8A%B8%EB%A1%A4%EB%9F%AC
https://developer.mozilla.org/ko/docs/Glossary/MVC