
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
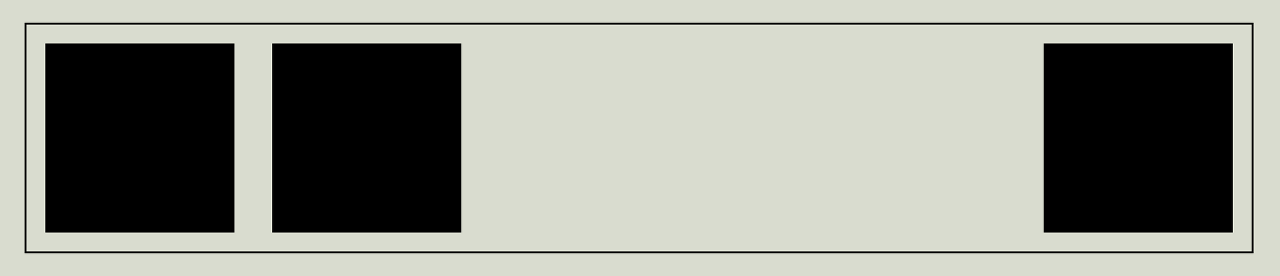
</div>margin-left: auto;를 줌으로써 오른쪽 끝에 오게 한다.
.container {
border: 1px solid black;
display: flex;
}
.box {
background-color: black;
margin: 10px;
width: 100px;
height: 100px;
}
.box:last-child {
margin-left: auto;
}참고: https://medium.com/@iamryanyu/how-to-align-last-flex-item-to-right-73512e4e5912
