메인페이지 만들기
부트스트랩을 이용하여 메인페이지의 레이아웃을 먼저 만들어주려고한다.
우선, 부트스트랩 시작템플릿을 가져와서 main.py에 넣어준다.
-templates/instagram/main.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
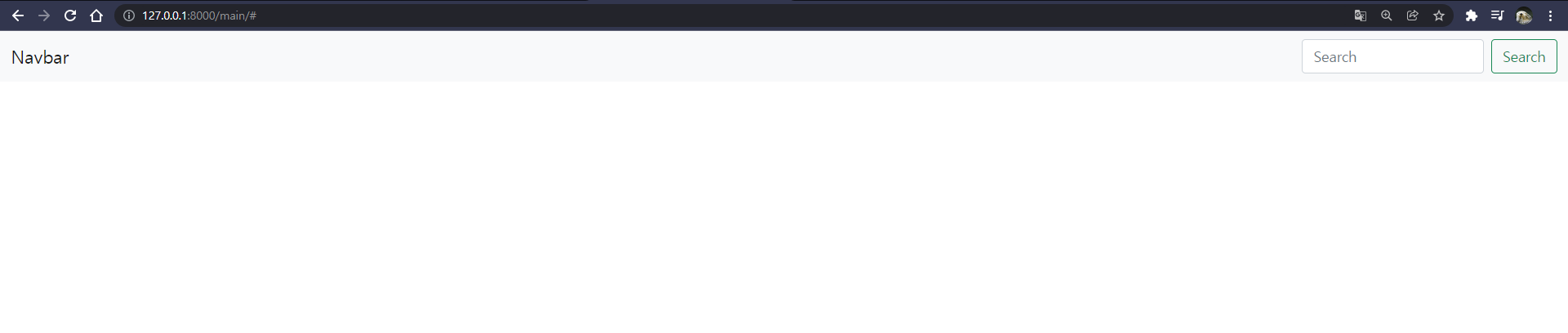
</html>다음으로 상단 네비게이션 바를 넣어주도록 하겠다.
-templates/instagram/main.html
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>인스타그램을 클론하기 위해서는 로고와 검색창만 있으면 되기 때문에 필요한 것만 남기고 지워준다.
-templates/instagram/main.html
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</nav>
Navbar를 인스타그램 이미지로 바꿔주기 위해 인스타그램에서 이미지 주소를 복사하고 코드를 수정해준다.
-templates/instagram/main.html
<a class="navbar-brand" href="#"><img src="https://www.instagram.com/static/images/web/mobile_nav_type_logo.png/735145cfe0a4.png"></a>
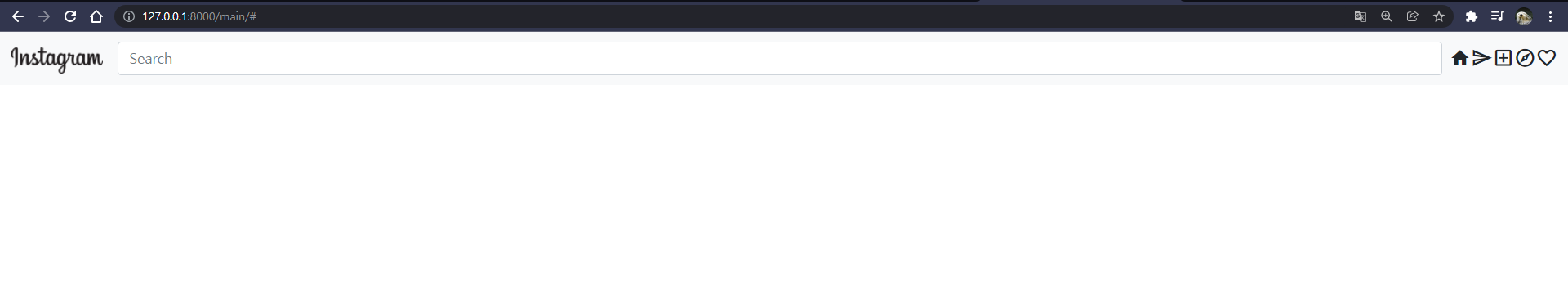
google material icon을 참고하여 상단 아이콘을 넣어준다.
<!-- Google Material icon -->
<link
href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp"
rel="stylesheet">
...
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#"><img src="https://www.instagram.com/static/images/web/mobile_nav_type_logo.png/735145cfe0a4.png"></a>
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<span class="material-icons">home</span>
<span class="material-icons-outlined">send</span>
<span class="material-icons-outlined">add_box</span>
<span class="material-icons-outlined">explore</span>
<span class="material-icons-outlined">favorite_border</span>
</div>
</nav>
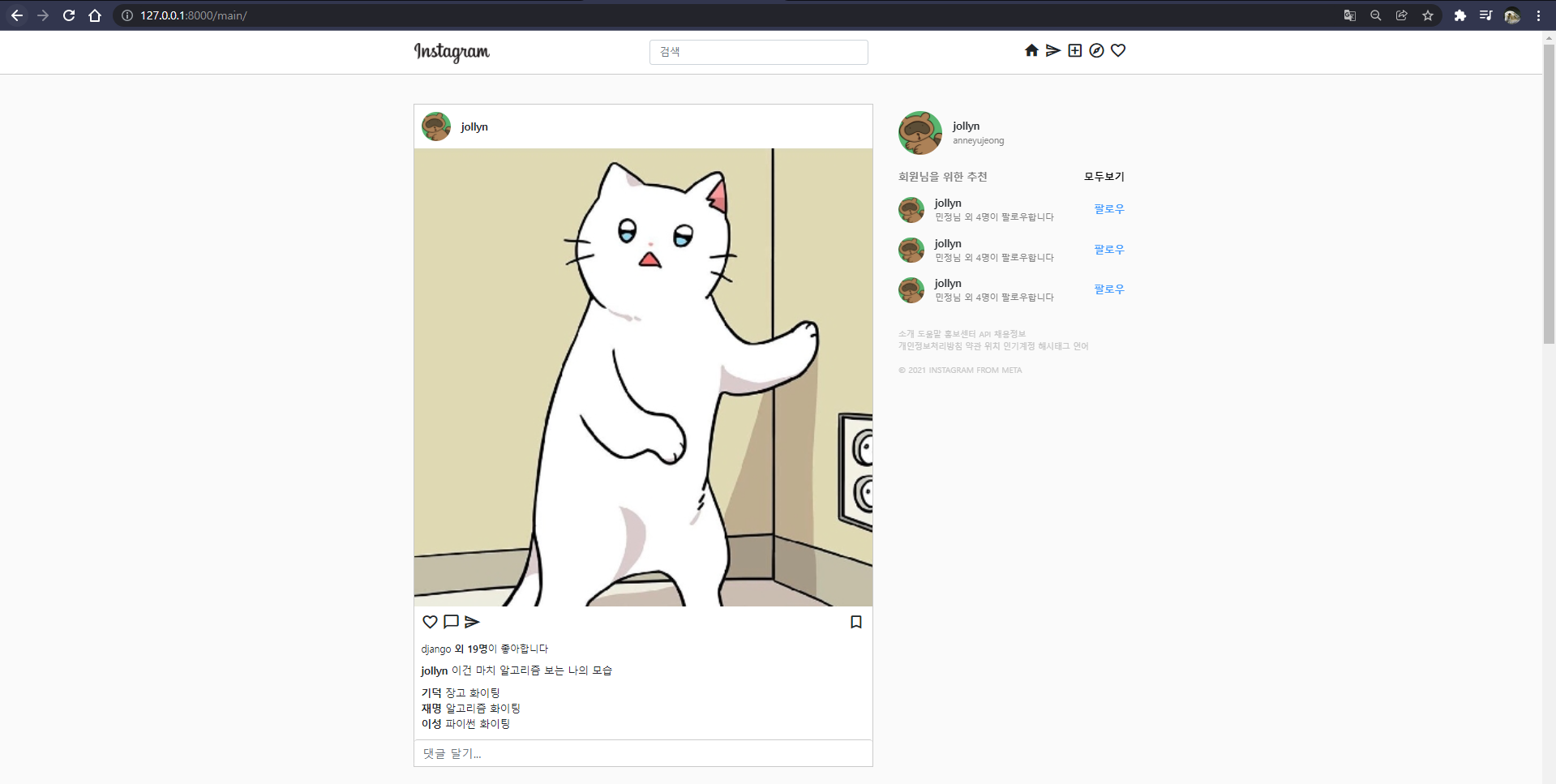
이제 css를 만져가며 실제 인스타그램과 비슷하게 하나씩 수정을 해주도록 한다.
- templates/instagram/main.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Google Material icon -->
<link
href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp"
rel="stylesheet">
<title>Hello, world!</title>
<style>
.navbar {
position: fixed;
width: 100%;
background-color: white;
border-bottom: solid 1px rgb(202, 202, 202);
}
.container-fluid {
justify-content: space-between;
min-width: 1000px;
width: 1000px
}
.navbar-search {
width: 300px;
font-size: 14px;
}
.body {
padding-top: 100px;
display: flex;
flex-direction: row;
justify-content: center;
font-size: 14px;
background-color: #FAFAFA
}
.left-body {
width: 630px;
min-width: 630px;
height: 1000px;
margin-right: 350px;
}
.right-body {
width: 320px;
min-width: 320px;
height: 1000px;
position: fixed;
margin-left: 650px;
}
.feed-box {
border: solid 1px rgb(202, 202, 202);
background-color: white;
margin-bottom: 25px;
}
.profile {
display: flex;
flex-direction: row;
align-items: center;
}
.profile-id {
font-weight: bold;
}
.profile-name {
font-size: 12px;
}
.profile-img-box {
width: 40px;
height: 40px;
border-radius: 70%;
overflow: hidden;
margin: 10px;
margin-right: 15px;
}
.profile-img {
width: 100%;
height: 100%;
object-fit: cover;
}
.profile-text {
flex-direction: column;
text-align: left;
}
#feed-img {
width: 100%;
}
.icon {
display: flex;
flex-direction: row;
justify-content: space-between;
margin: 10px;
}
.like {
text-align: left;
margin: 10px;
font-size: 13px;
}
.feed-text {
text-align: left;
margin: 10px;
}
.comment {
text-align: left;
margin: 10px;
}
#input-comment {
box-shadow: none;
border: none;
border-top: solid 1px rgb(202, 202, 202);
}
.recommend-msg {
display: flex;
flex-direction: row;
justify-content: space-between;
margin-left: 10px;
font-weight: bold;
margin-top: 10px;
margin-bottom: 7px;
}
#recommend-text {
color: grey;
}
#recommend-plus {
text-decoration: none;
color: black;
}
#follow {
text-decoration: none;
font-weight: bold;
color: rgb(70, 156, 255);
}
.recommend-lst {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.information {
color: rgb(197, 197, 197);
font-size: 11px;
margin-left: 10px;
margin-top: 25px;
}
</style>
</head>
<body>
<!-- 헤더 영역 -->
<nav class="navbar">
<div class="container-fluid">
<a class="navbar-brand" href="#"><img
src="https://www.instagram.com/static/images/web/mobile_nav_type_logo.png/735145cfe0a4.png"></a>
<input class="navbar-search form-control me-2" type="search" placeholder="검색" aria-label="Search">
<div class="navbar_icons">
<span class="material-icons">home</span>
<span class="material-icons-outlined">send</span>
<span class="material-icons-outlined">add_box</span>
<span class="material-icons-outlined">explore</span>
<span class="material-icons-outlined">favorite_border</span>
</div>
</div>
</nav>
<!-- 바디 영역 -->
<div class="body">
<div class="left-body">
<div class="feed-box">
<div class="profile">
<div class="profile-img-box">
<img class="profile-img"
src="https://pbs.twimg.com/profile_images/1324185005883486208/gOBh4kKR_400x400.jpg">
</div>
<div class="profile-id">
jollyn
</div>
</div>
<div class="feed-img">
<img id="feed-img"
src="https://static-storychat.pstatic.net/2020/9/1/47/208797_hm2fj34m3df60.jpg">
</div>
<div class="icon">
<div>
<span class="material-icons-outlined">favorite_border</span>
<span class="material-icons-outlined">chat_bubble_outline</span>
<span class="material-icons-outlined">send</span>
</div>
<div>
<span class="material-icons-outlined">bookmark_border</span>
</div>
</div>
<div class="like">
django <b>외 19명</b>이 좋아합니다
</div>
<div class="feed-text">
<b>jollyn</b> 이건 마치 알고리즘 보는 나의 모습
</div>
<div class="comment">
<div> <b>기덕</b> 장고 화이팅 </div>
<div> <b>재명</b> 알고리즘 화이팅 </div>
<div> <b>이성</b> 파이썬 화이팅 </div>
</div>
<div class="input-comment">
<input id="input-comment" type="text" class="form-control" placeholder="댓글 달기...">
</div>
</div>
</div>
<div class="right-body">
<div class="profile">
<div class="profile-img-box" style="width: 60px; height: 60px;">
<img class="profile-img"
src="https://pbs.twimg.com/profile_images/1324185005883486208/gOBh4kKR_400x400.jpg">
</div>
<div class="profile-text">
<div class="profile-id">
jollyn
</div>
<div class="profile-name" style="color: grey;">
anneyujeong
</div>
</div>
</div>
<div class="recommend-msg">
<div id="recommend-text">회원님을 위한 추천</div>
<a id="recommend-plus" "href="#">모두보기</a>
</div>
<div class="recommend-lst">
<div class="profile">
<div class="profile-img-box" style="width: 35px; height: 35px;">
<img class="profile-img"
src="https://pbs.twimg.com/profile_images/1324185005883486208/gOBh4kKR_400x400.jpg">
</div>
<div class="profile-text">
<div class="profile-id">
jollyn
</div>
<div class="profile-name" style="color: grey;">
민정님 외 4명이 팔로우합니다
</div>
</div>
</div>
<a id="follow" "href="#">팔로우</a>
</div>
<div class="recommend-lst">
<div class="profile">
<div class="profile-img-box" style="width: 35px; height: 35px;">
<img class="profile-img"
src="https://pbs.twimg.com/profile_images/1324185005883486208/gOBh4kKR_400x400.jpg">
</div>
<div class="profile-text">
<div class="profile-id">
jollyn
</div>
<div class="profile-name" style="color: grey;">
민정님 외 4명이 팔로우합니다
</div>
</div>
</div>
<a id="follow" "href="#">팔로우</a>
</div>
<div class="recommend-lst">
<div class="profile">
<div class="profile-img-box" style="width: 35px; height: 35px;">
<img class="profile-img"
src="https://pbs.twimg.com/profile_images/1324185005883486208/gOBh4kKR_400x400.jpg">
</div>
<div class="profile-text">
<div class="profile-id">
jollyn
</div>
<div class="profile-name" style="color: grey;">
민정님 외 4명이 팔로우합니다
</div>
</div>
</div>
<a id="follow" "href="#">팔로우</a>
</div>
<div class="information">
소개 도움말 홍보센터 API 채용정보
<p>개인정보처리방침 약관 위치 인기계정 해시태그 언어</p>
© 2021 INSTAGRAM FROM META
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>결과는 이렇게 나온다