인스타에서 상단 ➕아이콘을 누르면 이미지파일을 끌어와 게시물을 업로드를 시킬 수 있는 창이 뜬다.

이 기능을 구현해보려고 한다.
그럼 우선, 모달창에 대해서 알아야 한다.
새로운 브라우저 창이 뜨는 것이 아닌, 지금 보고 있는 화면 바로 위에 앞으로 튀어나오는 창 을 모달창이라 한다.
인스타의 게시물 업로드 창도 이런 모달창에 해당한다.
피드 업로드를 위한 모달 만들기
모달을 만들어 주기 위해 다음 코드를 추가해주도록 하겠다.
- templates/instagram/main.html
CSS
.modal_overlay {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: rgba(0, 0, 0, 0.8);
backdrop-filter: blur(1.5px);
-webkit-backdrop-filter: blur(1.5px);
}
.modal_window {
background: white;
backdrop-filter: blur(13.5px);
-webkit-backdrop-filter: blur(13.5px);
border-radius: 10px;
border: 1px solid rgba(255, 255, 255, 0.18);
width: 800px;
height: 600px;
position: relative;
padding: 10px;
}HTML
<div id ="first-modal" class="modal_overlay">
<div class="modal_window">
</div>
</div>위 코드를 <style>과 <body> 부분에 추가해주면 아래와 같이 모달창이 생긴다.

이때 모달창이 가려져 있다가 떠야된다.
CSS 코드 중 .modal_overlay 의 display가 flex일 경우 모달창이 보이고, none일 경우 모달창이 보이지 않는다.
.modal_overlay {
...
display: flex;
...
}따라서 사용자가 ➕버튼을 누르기 전에는 display: none으로 설정해두었다가, ➕버튼을 누르는 순간 display: flex로 바꿔주면 될 것이다.
또한 모달창이 떠있는 경우에 스크롤이 사라지도록 해야한다.
클릭시 모달창 띄우기
동적인 움직임을 만들어 주기 위해서 제이쿼리를 사용해주도록 하겠다.
이때 제이쿼리를 사용해주려면 임포트를 반드시 해줘야 한다!
<!-- Jquery -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>우선 사용자가 버튼을 눌렀는지 안눌렀는지 알기 위해서는 id=""값이 필요하다.
<span id="nav-bar-add-box" class="material-icons-outlined">add_box</span>정해준 id값을 가지고 제이쿼리를 이용하여 사용자가 어떤 액션을 취했을 때 그것에 상응하는 동적인 결과를 만들어낼 수 있다.
지금은 사용자가 상단에 ➕ 버튼을 눌렀을 때 모달창이 나타나도록 제이쿼리를 작성해주도록 하겠다.
<script>
$('#nav-bar-add-box').click(function(){
$('#first-modal').css({
display : 'flex'
})
});
</script>스크롤바 없애기
모달창이 띄워졌을 때 스크롤을 없애주는 제이쿼리를 하나더 추가해준다.
jquery
$('#nav-bar-add-box').click(function(){
$('#first-modal').css({
display : 'flex'
});
$(document.body).css({
overflow : 'hidden'
});
});
스크롤바는 전체 바디화면에서 사라져야하기 때문데 제이쿼리의 선택자를 document.body로 지정해주었다.
overflow: 'hidden'을 통해 모달창이 클릭되었을 때 스크롤바가 숨겨진다.

모달창 닫기버튼 만들기
모달창을 띄웠으면 이제 모달창 닫기 기능을 구현해볼 것이다.
우선 모달창에 닫기 아이콘을 만들어주도록 하겠다.
CSS
.modal-title {
display: flex;
flex-direction: row;
justify-content: space-between;
font-weight: bold;
font-size: 17px;
/* border-bottom: solid 1px rgb(202, 202, 202); */
}
.modal-title-side {
width: 40px;
text-align: center;
}HTML
<!-- 모달창 -->
<div class="modal-overlay">
<div class="modal-window">
<div class="modal-title">
<div class="modal-title-side"></div>
<div>새 게시물 만들기</div>
<div class="modal-title-side">
<span id ="modal-close" class="material-icons-outlined">
close
</span>
</div>
</div>
</div>
</div>코드를 작성해준 뒤 서버를 확인해보면 다음과 같다

닫기 아이콘을 만들어줬으면, 실제로 닫기버튼을 눌렀을 때 모달창이 닫히도록 제이쿼리를 작성해준다.
jquery
$('#modal-close').click(function(){
$('.modal-overlay').css({
display : 'none'
});
});드래그인 드롭기능 만들기
실제 이미지 파일을 드래그 해서 드롭하면 파일이 업로드 되는 기능을 구현해보도록 하겠다.
우선 이미지를 끌어다 놓는 레이아웃을 만들어 주도록 하겠다.
css
.modal-img-space {
width: 625px;
height: 635px;
margin-top: 10px;
text-align: center;
}html
<div id ="first-modal" class="modal-overlay">
<div class="modal-window">
<div class="modal-title">
<div class="modal-title-side"></div>
<div>새 게시물 만들기</div>
<div class="modal-title-side">
<span id ="modal-close" class="material-icons-outlined">
close
</span>
</div>
</div>
<div class="modal-img-space">
<span> 사진을 여기에 끌어다 놓으세요. </span>
</div>
</div>
</div>레이아웃을 잡아준 뒤 드래그앤드롭 기능을 제이쿼리로 작성해준다.
jquery
$('.modal-img-space')
.on("dragover", dragOver)
.on("dragleave", dragOver)
.on("drop", uploadFiles);
function dragOver(e){
e.stopPropagation();
e.preventDefault();
if (e.type == "dragover") {
$(e.target).css({
"background-color": "black",
"outline-offset": "-20px"
});
} else {
$(e.target).css({
"background-color": "white",
"outline-offset": "-10px"
});
}
}
function uploadFiles(e){
e.stopPropagation();
e.preventDefault();
e.dataTransfer = e.originalEvent.dataTransfer;
var files = e.dataTransfer.files;
if (files.length > 1) {
alert('하나만 올려라.');
return;
}
if (files[0].type.match(/image.*/)) {
$(e.target).css({
"background-image": "url(" + window.URL.createObjectURL(files[0]) + ")",
"outline": "none",
"background-size": "100% 100%"});
}else{
alert('이미지가 아닙니다.');
return;
}
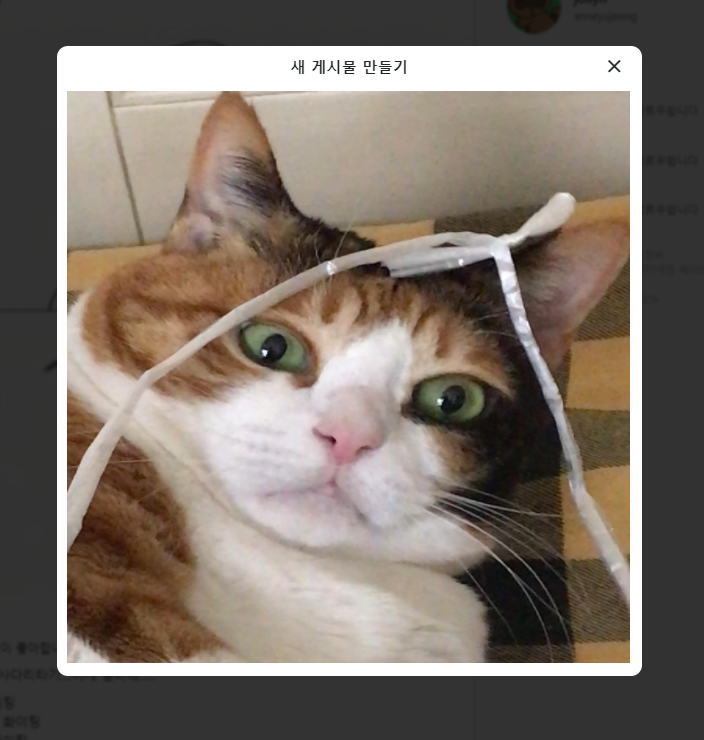
}실제로 서버에서 사진파일을 드래그해서 놓으면 사진이 잘 들어오는 것을 확인 할 수 있다.

이미지 업로드 완료시 화면 변환
지금까지 만들어준 첫번째 모달에 사진 파일이 업로드 되었을 때, 피드의 내용을 적을 수 있는 두번째 모달로 화면 변환을 해줘야한다.
따라서 두번째 모달을 만들어주고, 첫번째 모달에서 사진이 업로드 되는 순간 두번째 모달을 띄워줄 수 있도록 코드를 작성해주도록 하겠다.

