
Flask
✔ 웹 애플리케이션 개발을 위한 파이썬 프레임워크이다.
✔ 서버를 구동시켜주는 편한 코드 모음이다.
대부분의 개발자들은 서버를 만들때 flask 프레임워크를 사용한다.
이때 '라이브러리'와 '프레임워크'는 남이 만들어 놓은 것을 가져다 쓴다는 맥락은 같지만,
프레임워크는 남이 짜둔 어떤 규칙이나 틀 안에서 코딩을 한다는 것, 라이브러리는 코딩을 하다가 중간에 남이 만들어놓은 라이브러리를 갖다쓴다는 것에서 차이가 있다.
즉, 하나의 프레임워크 안에서 코딩을 하게 되고, 그 안에서 라이브러리를 필요한만큼 가져다 쓴다고 생각하면 된다.
Flask 설치방법
✔ terminal에서 ➡ pip install flask
Flask 서버 기본 폴더구조
프레임워크를 쓸때는 정해진 규칙들을 따라야 하는데, 이때 flask는 정해진 폴더구조를 따라야 한다.
이때 서버를 돌아가게 하는 파이썬 파일 이름은 통상적으로 app.py라고 짓는다.
[project]
Lstatic (이미지, css파일을 넣어둠)
Ltemplates (html파일을 넣어둠) ➡ ⭐중요
Lapp.py
Flask 시작코드
아래 코드를 app.py에 넣고 시작한다.
from flask import Flask
app = Flask(__name__)
## URL 별로 함수명이 같거나,
## route('/') 등의 주소가 같으면 안된다.
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)서버를 run하고 localhost:5000을 열면 서버가 잘 들어오는 것을 확인 할 수 있다.
Flask 사용하기
URL 나누기
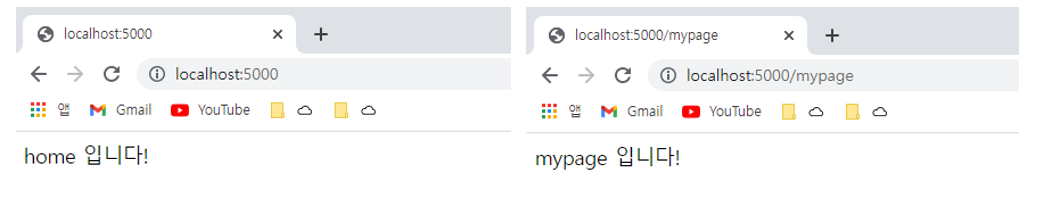
@app.route('/')의 주소를 수정하면 URL을 나눌 수 있다.
이때 각 URL별로 함수명이 달라야 한다 !
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'home 입니다!'
@app.route('/mypage')
def mypage():
return 'mypage 입니다!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)
HTML 연결하기
✔ 플라스크 내장함수인 render_tamplate를 이용한다.
- app.py
from flask import Flask, render_template ##render_template를 불러와줌
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)- index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
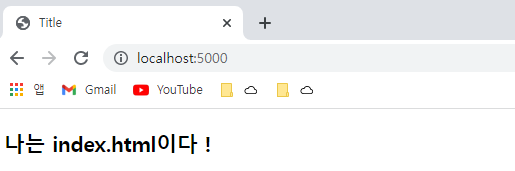
<h3> 나는 index.html이다 ! </h3>
</body>
</html>
서버를 run하고 브라우저에 localhost:5000을 쳐서 접속하여 확인하면 index.html 내용을 받아와서 보여주는 것을 확인할 수 있다.
API
✔API란 서버가 클라이언트의 요청을 받기 위해 만들어 놓은 창구이다.
✔ 규칙이 있고, 그에 해당하는 주소가 있다.
API는 은행이 고객을 받기 위해 만들어 놓은 창구와 같은 개념으로 이해하면 된다! (입금을 하려면 입출금창구로 가는 것처럼)
또한 은행에 창구마다 '주민등록증은 꼭 가져오세요.'와 같은 규칙이 있는 것처럼 API도 규칙이 있고 그에 해당하는 주소가 있다.
API 종류
-
GET
데이터 조회(read)를 요청할 때 사용
ex) 영화 목록 조회 -
POST
데이터를 변경할 때 사용 -> 생성(create), 변경(update), 삭제(delete)
ex) 회원가입, 회원탈퇴
이때 서버에 뭔가를 요청할 때는 Ajax로call한다는 것을 기억하자 !
서버에서 API를 만들고, 클라이언트에서 Ajax로 요청을 한다.
GET
✔ request, jsonify 임포트 해주기
from flask import Flask, render_template, request, jsonifyGET 요청 API 코드
@app.route('/test', methods=['GET'])
def test_get():
title_receive = request.args.get('title_give')
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
# 결과
봄날은 간다GET 요청 확인 Ajax코드 (개발자 콘솔창)
$.ajax({
type: "GET",
url: "/test?title_give=봄날은간다",
data: {},
success: function(response){
console.log(response)
}
})
// 결과
{msg: '이 요청은 GET!', result: 'success'}코드를 해석해보자면
고객(클라이언트)이 ajax로 call을 하고, ajax로 가져온 것을 창구(api)에서 받아 처리를 하고 response를 서버에게 줌.
그러면 ajax가 response를 consloe.log 볼 수 있도록 하는 로직이다.
POST
post 요청 API 코드
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})
# 결과
봄날은 간다post 요청 확인 Ajax코드 (개발자 콘솔창)
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
success: function(response){
console.log(response)
}
})
// 결과
{msg: '이 요청은 POST!', result: 'success'}