
이 글은 nomadcoders.co의 "왕초보를 위한 React Native 101"를 시청하고 공부한 내용을 정리한 글입니다.
React vs React Native
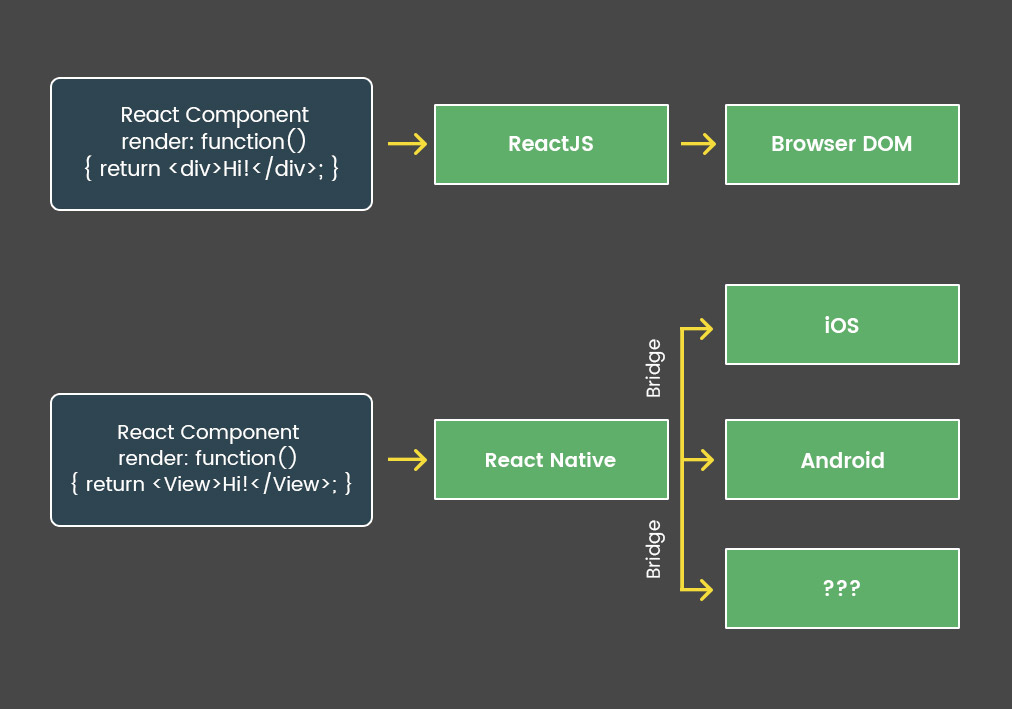
ReactJS 웹사이트는 코드를 만들어서 ReactJS를 통해 JavaScript로 변환한 뒤 브라우저가 실행해주는 구조이다.
그에반해 React Native는 브라우저를 사용하지 않는다!
우리가 React Native 코드를 만들면 그 코드는 iOS나 안드로이드에게 그 행동을 하도록 요청한다.
만약 버튼을 만드는 코드를 만들었다면, iOS나 안드로이드에게 버튼을 만들어 달라고 요청하고, 그들은 버튼을 만들어 줄것이다.
여기서 서로 다른 운영체제인 iOS와 안드로이드가 각각의 버튼을 생성하다보니 이 둘은 서로 다른모습을 띄고있는 것이다.
하지만 이부분은(Bridge~iOS or 안드로이드) 우리가 관여할 수 있는 부분이 아니고 알아서 돌아가는 부분이기 때문에 우리는 React Native코드만 잘 설계하면 된다.
React Native의 작동 과정

React Native의 작동과정은 굉장히 직관적이다.
앞서 설명했듯이 우리는 JavaScript 부분에서만 코드를 작성하게 될 것이다.
만약 Native(화면을 통제하는 iOS or 안드로이드)쪽에서 이벤트(e.g. 화면 터치)를 감지하게 되면 이 이벤트에 대한 데이터를 수집 해 JSON 메시지를 생성하고 Bridge를 통해 우리가 만든 코드에게 전송한다.
코드는 이벤트들을 기다리고 있다가 이벤트가 생겼다는 JSON메시지를 전달 받으면 아마도 어떤 코드(e.g. 화면 배경색을 빨간색으로 바꿈)를 실행시킬 것이다. 그러면 React Native는 Bridge를 통해 Native 운영체제에 메시지를 보내서 코드대로 실행할것을 요청한다.
다시말해서 React Native는 브라우저를 사용하지 않고, 그냥 개발자들이 운영체제와 메시지를 주고 받기 위해 쓰는 레이어이다!
Application 구조
위에서 설명한 것처럼 앱은 우리가 실제로 개발하는 코드(JavaScript와 Markup/Styling)보다는 Bridge들을 통해서 코드가 Platform API와 통신할 수 있게 해주는 인프라 시설들이 더 중요하다고 할 수 있다.
그래서 앱을 만들고 싶으면 안드로이드 스튜디오, 자바, 안드로이드 SDK, 시뮬레이터 등등 필요한 모든 소프트웨어를 설치해야만 한다.
하지만 Expo라는 도구로 어떤 소프트웨어도 다운받지 않고 React Native를 사용할 수 있다.