
React Native + node.js 로그인 예제 실행과정과 진행현황 등을 기록한 글입니다.
Reference for login example
✔ Github
노드 서버 설정
git clone https://github.com/SnehalAgrawal/about-react-dummy-apis.git
cd about-react-dummy-apis
npm install
npm startcmd를 켜고 위 명령어를 입력해 서버를 설정한다.
개발환경 구축
npm install -g react-native-cli
react-native init ProjectName
cd ProjectName
npm install @react-navigation/native --save
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view --save
npm install @react-navigation/drawer --save
npm install @react-navigation/stack --save
npm install --save @react-native-community/async-storagecmd를 켜고 위 명령어를 입력해 개발환경을 구축한다.
디렉토리와 파일구조 생성

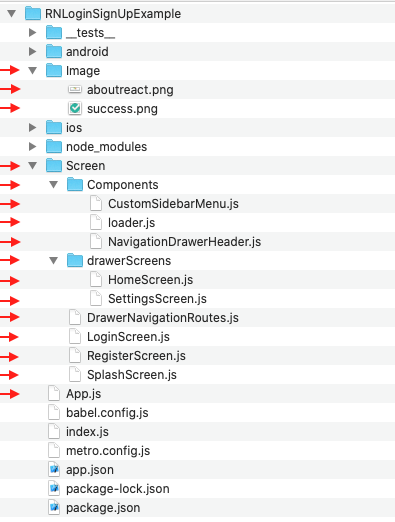
프로젝트의 구조는 위 이미지처럼 되어있어야한다.
안드로이드 스튜디오 설정
Tools -> SDK Manager -> SDK Platforms에서 아래 체크박스 "Show Package Details"체크한뒤 Android API 32 전체 설치
Tools -> SDK mannager -> SDK Tools에서 Google Play Licensing Library 설치
그 후 Tools -> Device Manager에서 Create device -> Phone탭에서 Pixel 2 선택 후 Next -> API 32 선택 후 Next -> Finish 후 에뮬레이터 구동
어플 실행하기
cd ProjectName
react-native run-android
cmd를 다시열고 위 명령어를 사용한다.
이슈 리스트
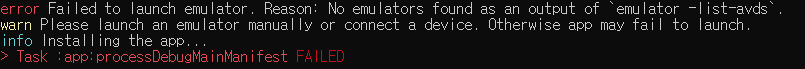
❗ Failed to launch emulator.
여기, 여기를 참조하여 안드로이드 스튜디오 에뮬레이터를 재실행 했고, 위오류는 해결됨.
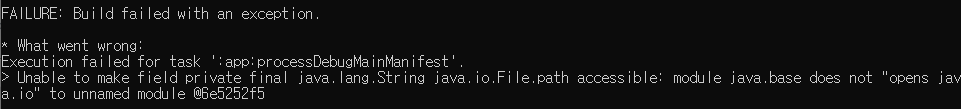
❗ Unable to make field private final java.lang.String java.io.File.path accessible: module java.base does not "opens java.io" to unnamed module
gradle을 7.1.1버전으로 받고 gradle.properties에 다음과 같은 코드를 추가했다.
참고
cd android
gradlew wrapper --gradle-version=7.1.1
cd ..
> gradle.properties에 아래코드 추가.
org.gradle.jvmargs=-Xmx1536M --add-exports=java.base/sun.nio.ch=ALL-UNNAMED --add-opens=java.base/java.lang=ALL-UNNAMED --add-opens=java.base/java.lang.reflect=ALL-UNNAMED --add-opens=java.base/java.io=ALL-UNNAMED --add-exports=jdk.unsupported/sun.misc=ALL-UNNAMED
=> react-native run-android 정상작동 완료!
에뮬레이터에서도 어플이 구동되는것을 확인해 볼 수 있었다.
하지만..
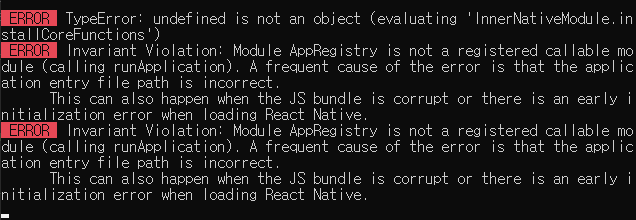
❗ Unable to resolve module @react-native-community/async-storage from C:\Users\jo\please\Screen\SplashScreen.js
=> react-navigation 관련 설치가 아직 안된것. 위에 개발환경 구축에 있는것들을 다시 install
npm install @react-navigation/native
npm install react-native-screens react-native-safe-area-context
npm uninstall react-native-gesture-handler --save
npm install react-native-gesture-handler --save
react-native link react-native-gesture-handler
npm install @react-navigation/stack
npm install @react-navigation/drawer❗ Reanimated 2 failed to create a worklet — Maybe You Forgot to Add Reanimated’s babel Plugin?
=> babel.config.js에 아래코드를 추가하면 된다.
plugins: ['react-native-reanimated/plugin'],Reference for debuging
✔ https://parkho79.tistory.com/175
✔ https://docs.expo.dev/bare/installing-expo-modules/
✔ https://reactnative.dev/docs/running-on-device
✔ https://stackoverflow.com/questions/27620262/sdk-location-not-found-define-location-with-sdk-dir-in-the-local-properties-fil
✔ https://stackoverflow.com/questions/67093053/react-native-execution-failed-for-task-appgeneratepackagelist
✔ https://docs.gradle.org/7.4/userguide/installation.html#installation
✔ https://drcode-devblog.tistory.com/103
✔ https://security-nanglam.tistory.com/474
✔ https://stackoverflow.com/questions/67135414/w-detected-multiple-kotlin-daemon-sessions-at-build-kotlin-sessions
✔ https://stackoverflow.com/questions/67782975/how-to-fix-the-module-java-base-does-not-opens-java-io-to-unnamed-module
✔ https://reactnavigation.org/docs/getting-started/
✔ https://javascript.plainenglish.io/error-reanimated-2-failed-to-create-a-worklet-maybe-you-forgot-to-add-reanimateds-babel-plugin-525c6003024c