전부터 Next를 배워보고 싶어 공식 문서를 통해 사용해 본 경험이 있다.
하지만, 공식 문서를 통해 기능을 구현해 보면서 제대로 잘하고 있는지 의문이 들어
강의의 도움을 받아 좀 더 깊이 있는 학습을 하고자 한다.
로고가 너무 멋있어서 배우고 싶기도 했다.
Next란 무엇이고 왜 사용하는가?
React 기반의 프레임워크로서 Fetching, Styling, Routing, 최적화, 배포 같은 모든 기능을 제공한다.
기존에는 Routing같은 경우엔 react-router-dom을 별도로 설치해야 했고, Fetching같은 경우엔 axios를 설치해야 했다. 하지만 Next는 이러한 모든 기능을 다 갖추고 있다.
추가적으로 백엔드 서버의 기능도 제공해준다.
이 모든 기능을 다 제공하는 편리한 프레임워크를 어떻게 참는가
App Router? Pages Router?
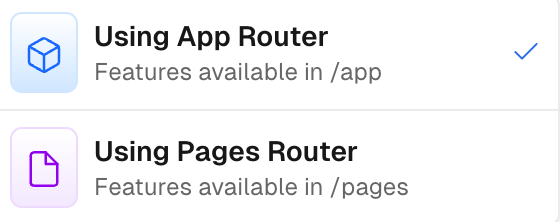
Next의 공식문서에 들어가보면 다음과 같이 Using App Router와 Using Pages Router가 분리되어 있다.
두 방식의 차이는 무엇인가?

Pages Router
Pages Router는 Next.js의 기존 라우팅 시스템으로, 파일 기반 라우팅을 사용한다. pages 디렉토리에 파일을 생성하면 해당 파일 경로가 자동으로 라우트로 설정된다.
주요 특징
- 파일 기반 라우팅 (pages 디렉토리 사용)
- API 라우트를 쉽게 생성 (pages/api 디렉토리)
- getStaticProps, getServerSideProps 등을 사용한 데이터 페칭
- 단순한 프로젝트나 기존 Next.js 프로젝트에 적합
App Router
기존의 Pages Router의 문제점을 보완하여 만든 기능이다.
좀 더 편리한 기능들이 많이 추가되었다.
이 라우터는 app 디렉토리를 사용하며, React Server Components와 더불어 새로운 기능들을 지원한다.
주요 특징
- 파일 기반 라우팅 + 레이아웃 (app 디렉토리 사용)
- React Server Components 지원
- layout.js를 사용한 공통 레이아웃 정의
- 표준 JavaScript API와 use 훅을 사용한 데이터 페칭
- 더 복잡한 UI 구조와 더 나은 성능을 제공
Next 프로젝트 생성 및 실행
Next의 최신버전 설치를 위해 다음 명령어를 터미널에 입력한다.
강의에서는 npm을 사용하지만, 나는 yarn을 사용하여 설치하였다.
npm 사용시
npx create-next-appyarn 사용시
yarn create next-app
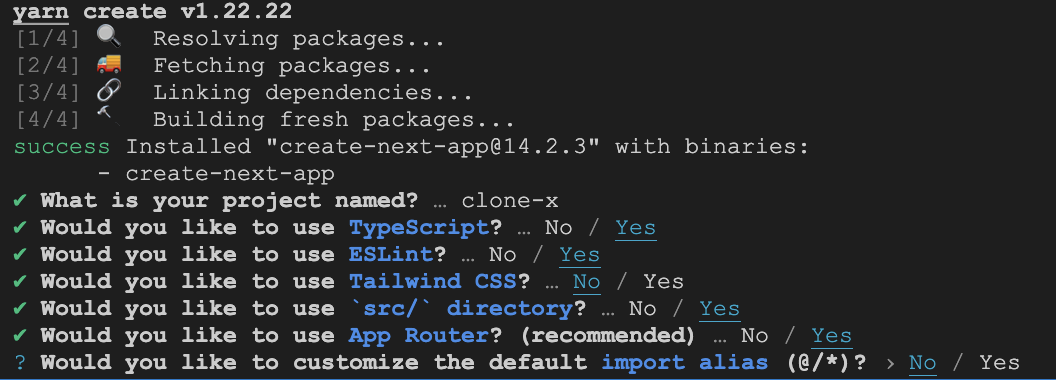
create-next-app으로 프로젝트를 생성하면 위 사진과 같이
프로젝트의 이름, Typescript 사용여부, ESLint 사용여부, Tailwind CSS 사용 여부, src/ 디렉토리 사용여부, App Router 사용여부, import alias 커스터마이징 사용여부를 설정할 수 있다.
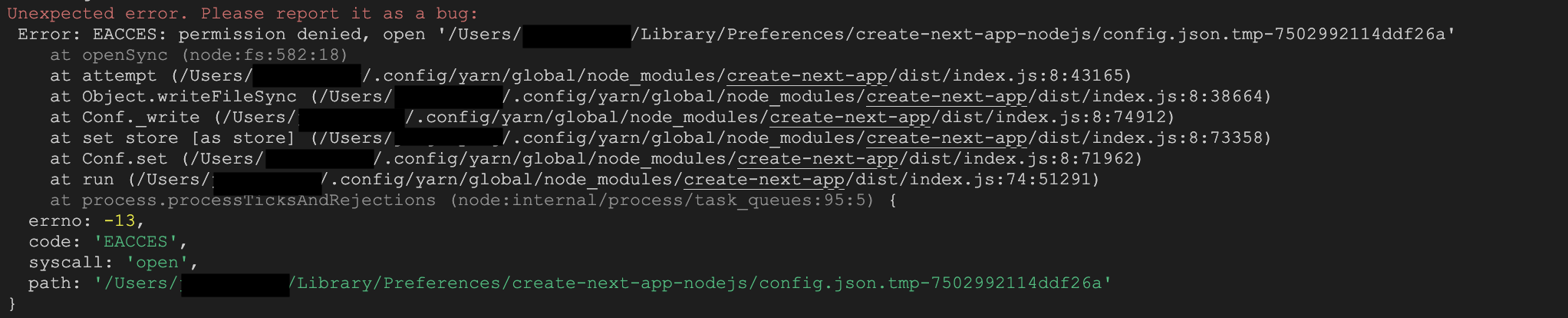
설치하자마자 오류라니..
yarn 명령어를 통해 설치를 하니 빨간줄로 오류가 표기되었다.
아마도 mac을 사용하고 있어서 권한 문제가 발생한것 같다.

오류 내용을 읽어보니 권한문제로 발생한 오류이므로 스택 트레이스에 표시된 경로를 따라 확인해보니 root사용자의 권한으로 설정이 되어있었다.
그래서 바로 사용자 권한을 바꿔 주었다.
sudo chown <사용자명>:staff ~/Library/Preferences/create-next-app-nodejsNext의 폴더구조
├── clone-x
│ ├── node_modules
│ ├── public # 이미지, 폰트와 같은 static asset 관리
│ ├── src # source folder, 실제 사용되는 코드들 관리
│ │ └── app # App Router
│ ├── next.config.js # next 설정 파일Next 실행하기
npm 사용시
npm run devyarn 사용시
yarn devNext 프로젝트를 실행하고 http://localhost:3000에 들어가면
다음과 같은 화면이 나타난다!