필자가 뉴비이기 때문에 근본이 없거나, 설명이 빈약할 수 있습니다.
Flutter 새로운 프로젝트 시작하기
(Flutter SDK 설치는 이곳을 참고하여 설치한다.)
새로운 프로젝트
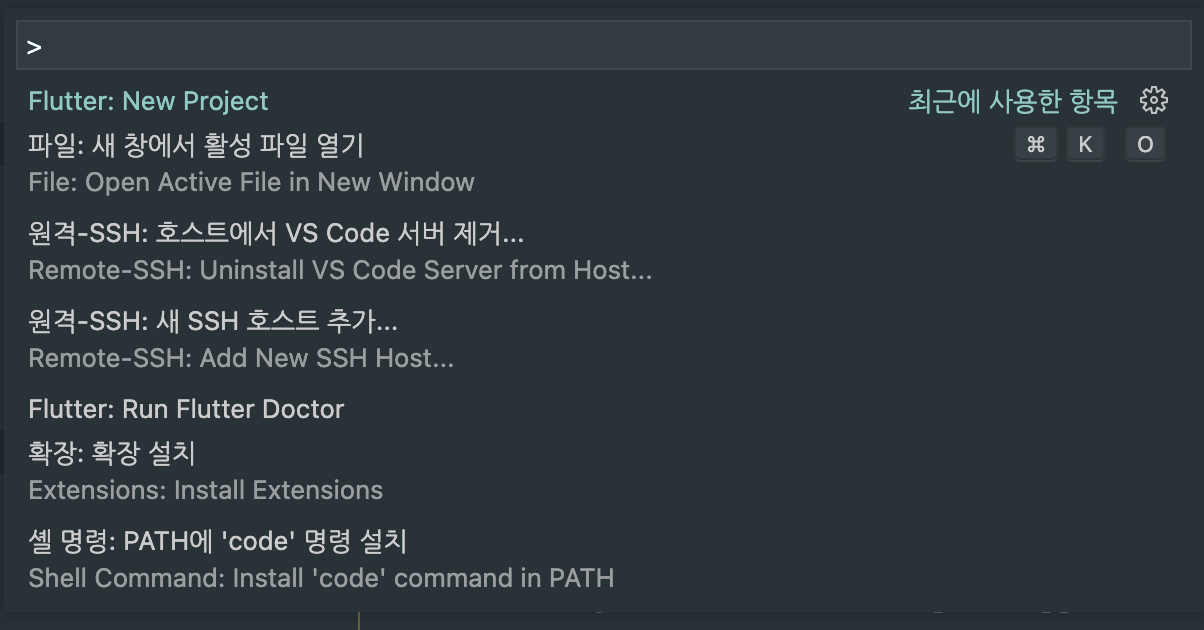
VSCode에서 보기>명령 팔레트>Flutter: New Project의 경로를 통해 새로운 Flutter 프로젝트를 시작한다.

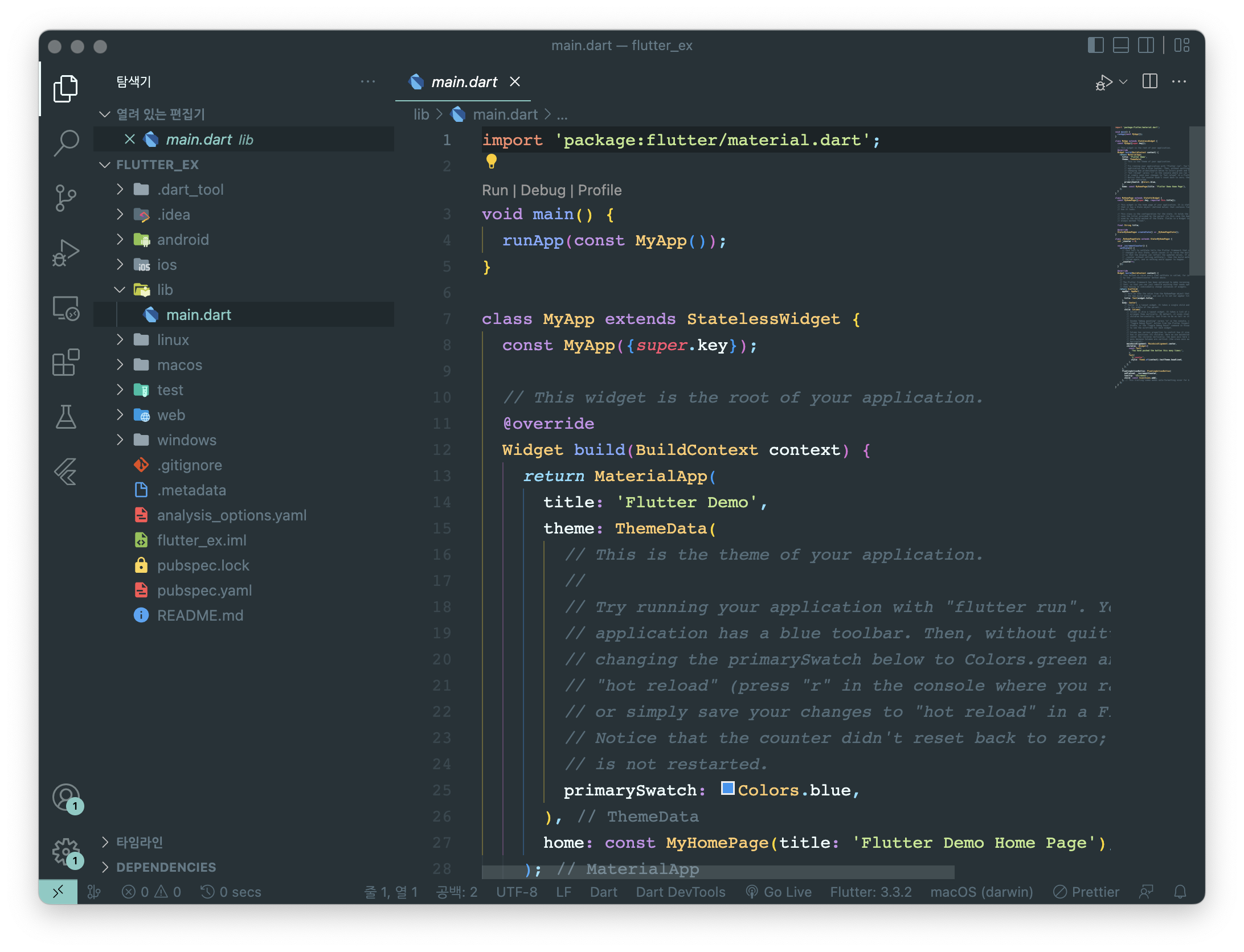
원하는 폴더를 지정하고, 프로젝트의 이름을 지정하면 아래의 사진과 같이 새로운 프로젝트가 생성된다.

.gitignore
Flutter 프로젝트에 맞게 .gitignore를 추가로 설정해 준다. 기본적인 내용들은 이미 포함되어 있지만 좀 더 상세하게 내용을 추가할 것이다.
https://www.toptal.com/developers/gitignore 에 접속하여 본인의 프로젝트에 맞는 .gitignore 내용을 생성한다.
필자의 경우 이 내용으로 진행하였다.
GitHub 저장소 생성
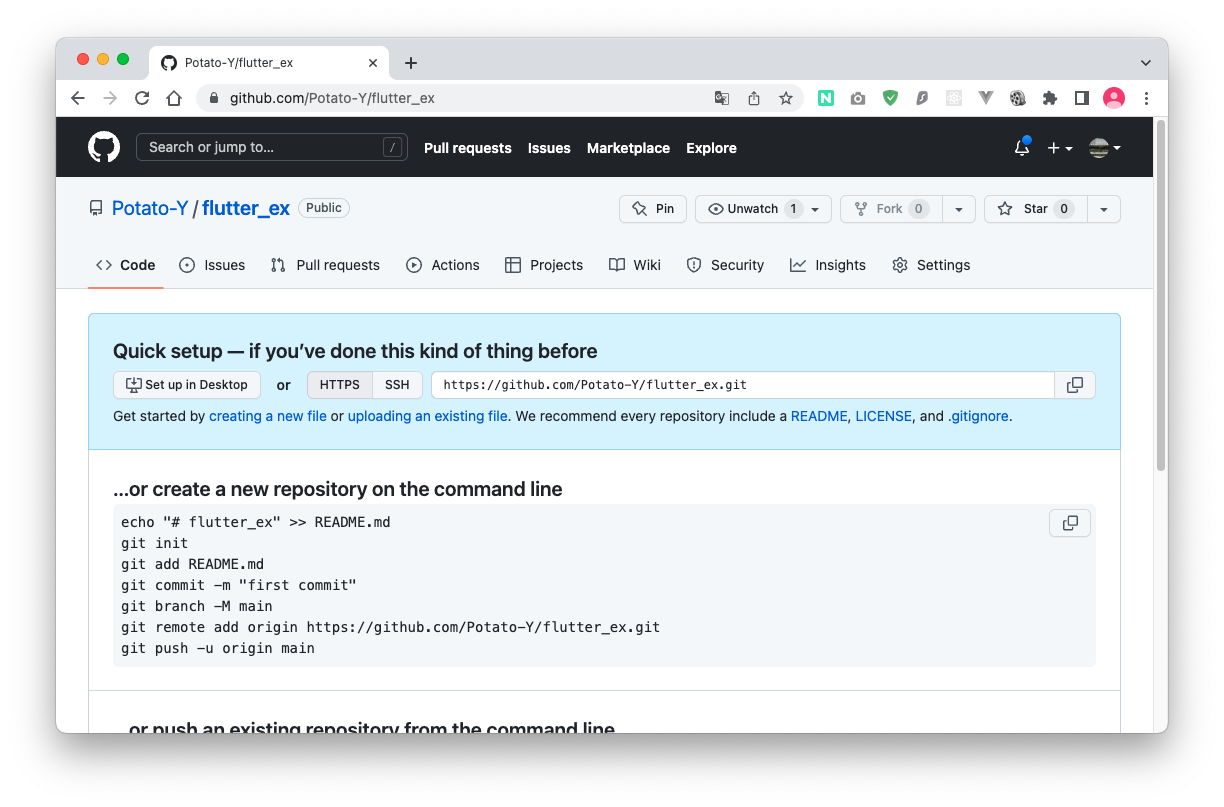
Github에 접속하여 새로운 저장소를 생성한다.

생성한 프로젝트 위치에서 터미널을 통해 remote를 추가한다.
> git init
> git remote origin https://github.com/Potato-Y/flutter_ex.git
> git remote -v
origin https://github.com/Potato-Y/flutter_ex.git (fetch)
origin https://github.com/Potato-Y/flutter_ex.git (push)그리고 모든 파일을 commit을 한 뒤에 push를 한다.
> git add .
> git commit -m "Create Project"
> git push --set-upstream origin main
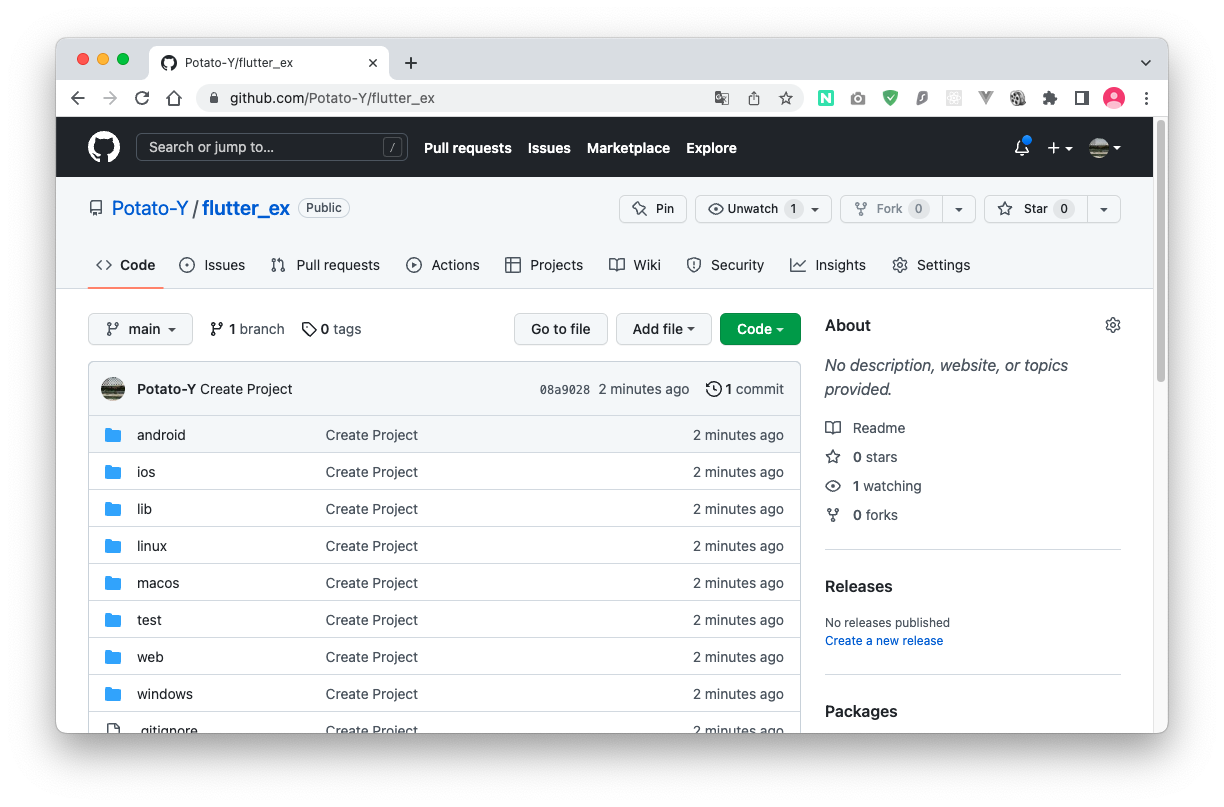
저장소 페이지를 새로고침하면 정상적으로 업로드된 것을 확인할 수 있다.
새로운 브랜치 생성
이제 개발을 위해 develop 브랜치를 생성한다.
> git branch develop
> git checkout develop
Switched to branch 'develop'
> git push --set-upstream origin develop이후 개발할 기능에 따라 브랜치를 생성하여 만들면 된다.
브랜치에 대한 내용은 이 글을 참고하면 좋다.
main.dart 정리하기
첫 프로젝트를 생성하면 main.dart에 카운트를 추가하는 내용의 기본 프로젝트가 포함되어있다. 해당 내용을 지우고 제일 기본적인 내용으로 수정한다.

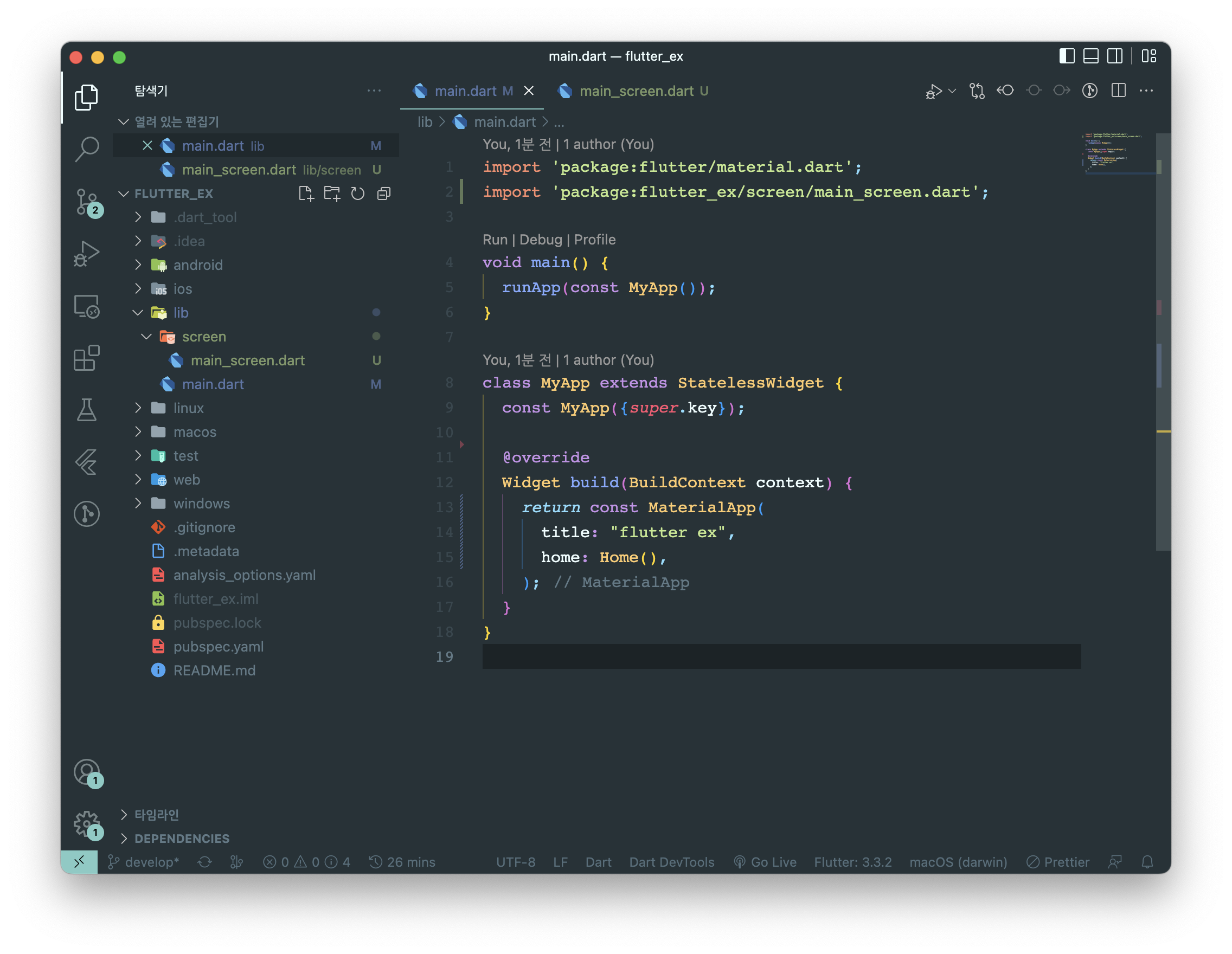
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_ex/screen/main_screen.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return const MaterialApp(
title: "flutter ex",
home: Home(),
);
}
}main_screen.dart
import 'package:flutter/material.dart';
import 'package:flutter/src/widgets/container.dart';
import 'package:flutter/src/widgets/framework.dart';
class Home extends StatelessWidget {
const Home({super.key});
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter ex'),
),
body: const Text('Body'),
);
}
}기존에 있던 내용들을 모두 지우고 다시 작성하였다. main 함수에서 MyApp()을 불러오는 것을 볼 수 있다. 그리고 MyApp 클래스가 StatelessWidget를 상속받는 것을 볼 수 있다.
우선 Flutter는 화면 요소들을
Widget으로 감싸져있다. 위젯에 대해 잘 정리된 글이 있다. https://velog.io/@hyundol97/Flutter-Widget의-개념
이어서 MyApp 클래스에서 상속받은 StatelessWidget 이외에도 StatefullWidget이 있다. 이 둘의 차이는 초간단하게 얘기하자면 화면의 데이터가 변화하는가?이다. 한 번 화면의 데이터가 만들어지고, 그 데이터가 바뀌지 않는다면 StatelessWidget을, 화면에 표시되는 데이터를 변경하여 준다면 StatefullWidget을 사용하면 된다.
이에 대한 자세한 내용은 Flutter 강좌 - StatelessWidget과 StatefulWidget의 차이점과 사용법에서 이해하기 쉽게 설명되어 있다.
지금의 상태에서는 화면에서 변화할 것이 딱히 없기 때문에 StatelessWidget 위젯을 사용하고 있다.
그리고 메인 화면과 관련된 내용이 screen 폴더에 있는 것을 볼 수 있다. 화면 단위로 구성된 위젯을 배치한다. 만드는 기능들에 따라 폴더의 위치들도 구분하는 것이 좋다.
이에 대한 내용이 잘 정리된 블로그가 있다.
Flutter 폴더작명 (Folder Naming)