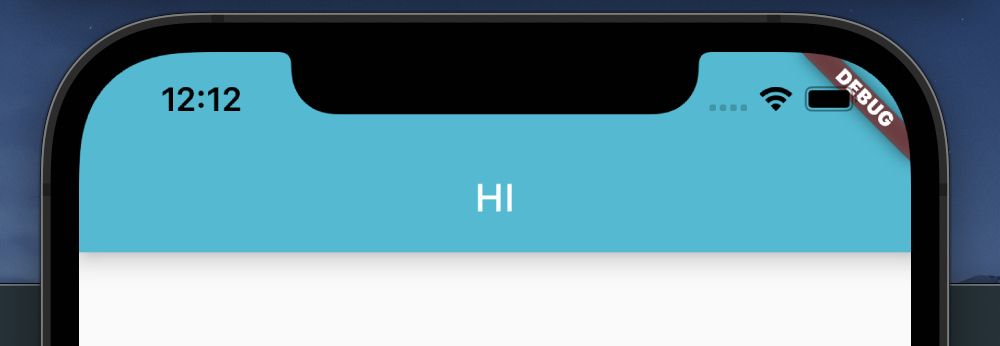
타이틀 바 밑 그림자

기본적으로 타이틀 바의 밑에는 그림자가 존재한다. 그러나 간단하게 해당 그림자의 값을 변경할 수 있다.
코드
Widget build(BuildContext context) {
return Scaffold(
// 다양한 요소들을 배치하도록 도와주는 빈 도화지
appBar: AppBar(
title: Text("HI"),
centerTitle: true,
backgroundColor: Colors.cyan,
elevation: 10, //타이틀바 밑 그림자
),
body: ...그림자
AppBar()에 elevation을 추가해준다.
값을 0으로 하면 그림자가 아예 사라지는 것을 볼 수 있다.

값이 너무 높아지게 되면 아예 그림자가 비활성화 되는 듯 하다.
타이틀 텍스트 위치
기본적으로 iOS나 Android 등 OS에 맞추어 타이틀 텍스트의 위치가 정해지는 듯하다. 만약 이 텍스트의 위치를 왼쪽, 혹은 가운데 중에서 고르고 싶다면 다음 코드를 추가하면 된다.
centerTitle: true, false를 하게 되면 iOS에서도 왼쪽으로 정렬이 된다.