Q. 예약과 결제 관련 구현 방법 수정
예약에서 결제로 넘어갈 때, 예약 내역 데이터를 어떻게 보내줄 것인가에 대해 어제부터 결제 담당 팀원분과 고민하고 있었다.
팀원분이 임시글 개념을 적용하면 좋겠다고 하셨다.
처음에는 결제가 아직 안 됐는데 예약 테이블에 예약 정보를 저장해버리면 결제에 실패했을 때 다시 삭제해주거나 골치아파질 수 있을 것 같아서 테이블을 변경하지 않으려고 했었다.
그런데 팀원분의 얘기를 듣고 생각을 바꿨다.
결론은...
예약 페이지에서 '결제하기' 버튼을 눌렀을 때 나는 isPaid(boolean) 필드를 false로 해서 DB에 저장한다.
그리고 결제를 맡은 팀원분은 결제를 진행하고 결제가 완료되면 isPaid만 true로 바꿔주는 작업을 한다.
만약 결제에 실패하면 isPaid는 false로 남아있을 것이고, 다시 예약 페이지로 돌아가서 예약을 진행한다.
기존의 데이터를 그대로 불러오게 하면 될 것 같고 혹시 정보가 변경된다면 기존의 데이터(isPaid가 false인 데이터)를 변경시켜주면 될 것 같다.
오늘 구현한 내용
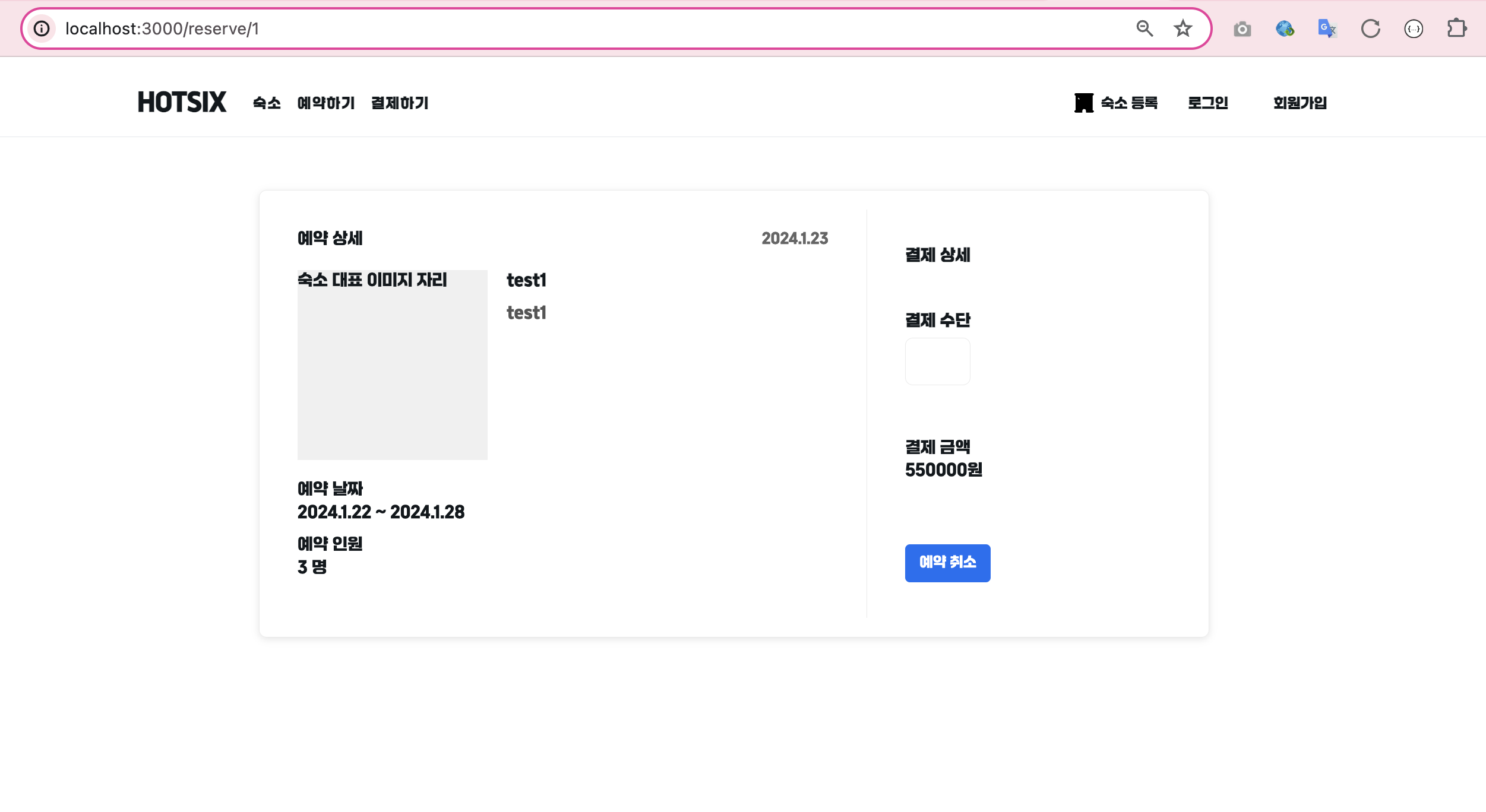
오늘 프로젝트 시작 전 회의 때 프론트 예약 상세페이지 구현할 예정이라고 하니까 팀장님께서 본인이 코드를 어떻게 작성했는지, 그 코드를 어떻게 변형하면 편하게 구현할 수 있는지 알려주셨다.
화면 디자인은 챗지피티에게 부탁했다. 피그마에서 만들었던 화면 구성을 사진으로 업로드하고 데이터 정보를 주면서 코드를 작성해달라고 하니까 코드를 짜서 응답해줬다.
처음부터 완벽하진 않아서 몇 번이고 수정을 요청해야했지만 Next.js도 익숙하지 않고 html, css를 싫어하는 나에게 도움이 많이 되었다.

아직 API에서 숙소 대표 이미지와 호스트 정보를 제공해주지 않아서 추후에 받아오고 나면 수정이 필요하다.
그리고 결제 수단에 토스페이먼츠 이미지도 넣어야 한다.