Entity에서는 Setter를 사용하지 않는 게 좋다.
전에 예약내역 샘플 데이터 추가해놓는다고 ReservationInit 컴포넌트 작성할 때 예약 취소일 지정하느라 cancelDate setter를 추가해놨었다.
오늘 한 팀원분이 setter를 쓰는 게 좋지 않다고 해서 setter 역할을 하는 메서드의 이름을 updateXXX로 설정해서 추가해놨다고 말씀해주실 때 깨달았다.
Entity를 바로 사용하지 않고 DTO를 사용하는 이유도 비슷한 이유일테니 entity에서 setter를 사용하지 않도록 주의하자.
오늘 구현한 내용
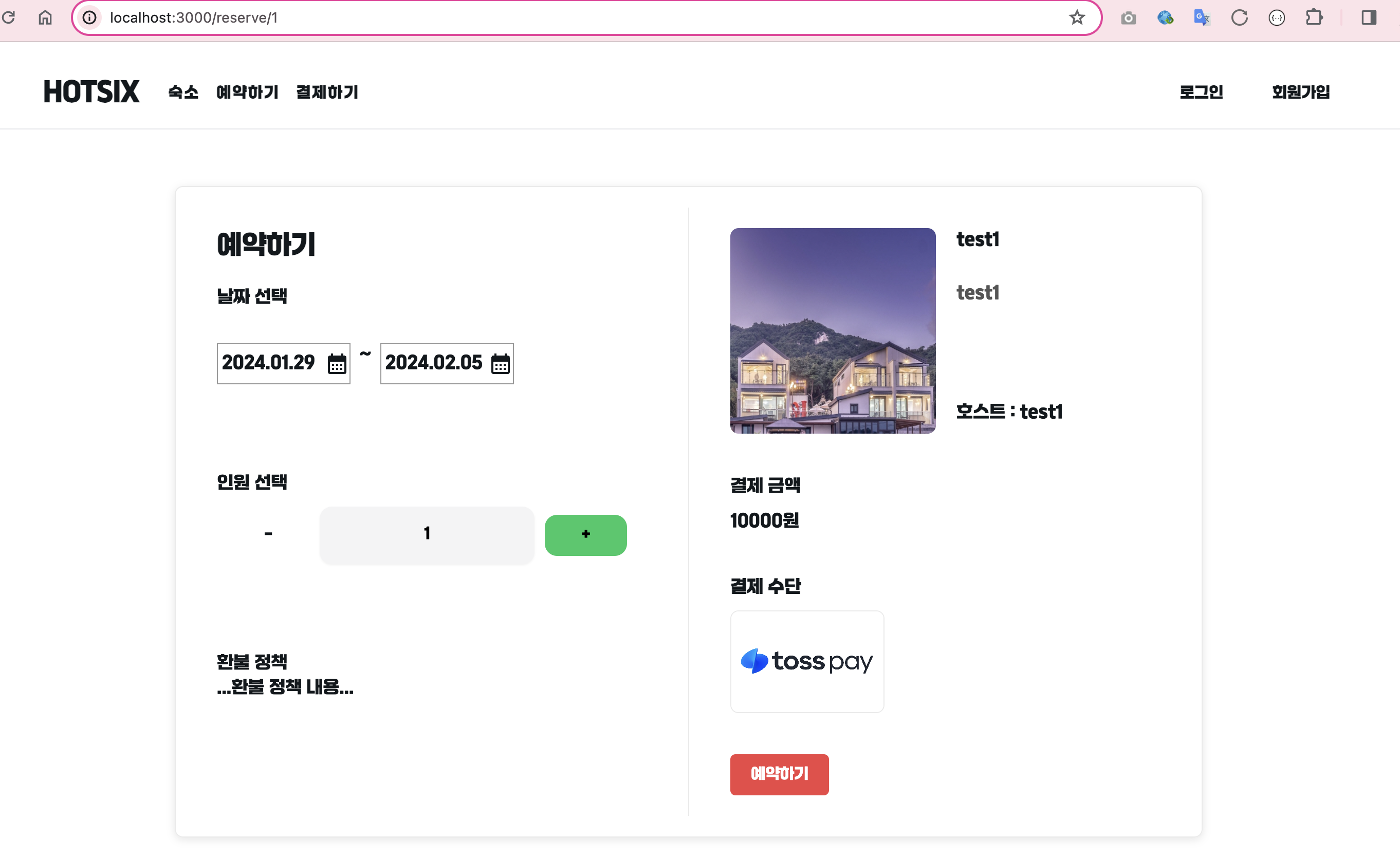
예약하기 페이지 프론트 작업을 했다.
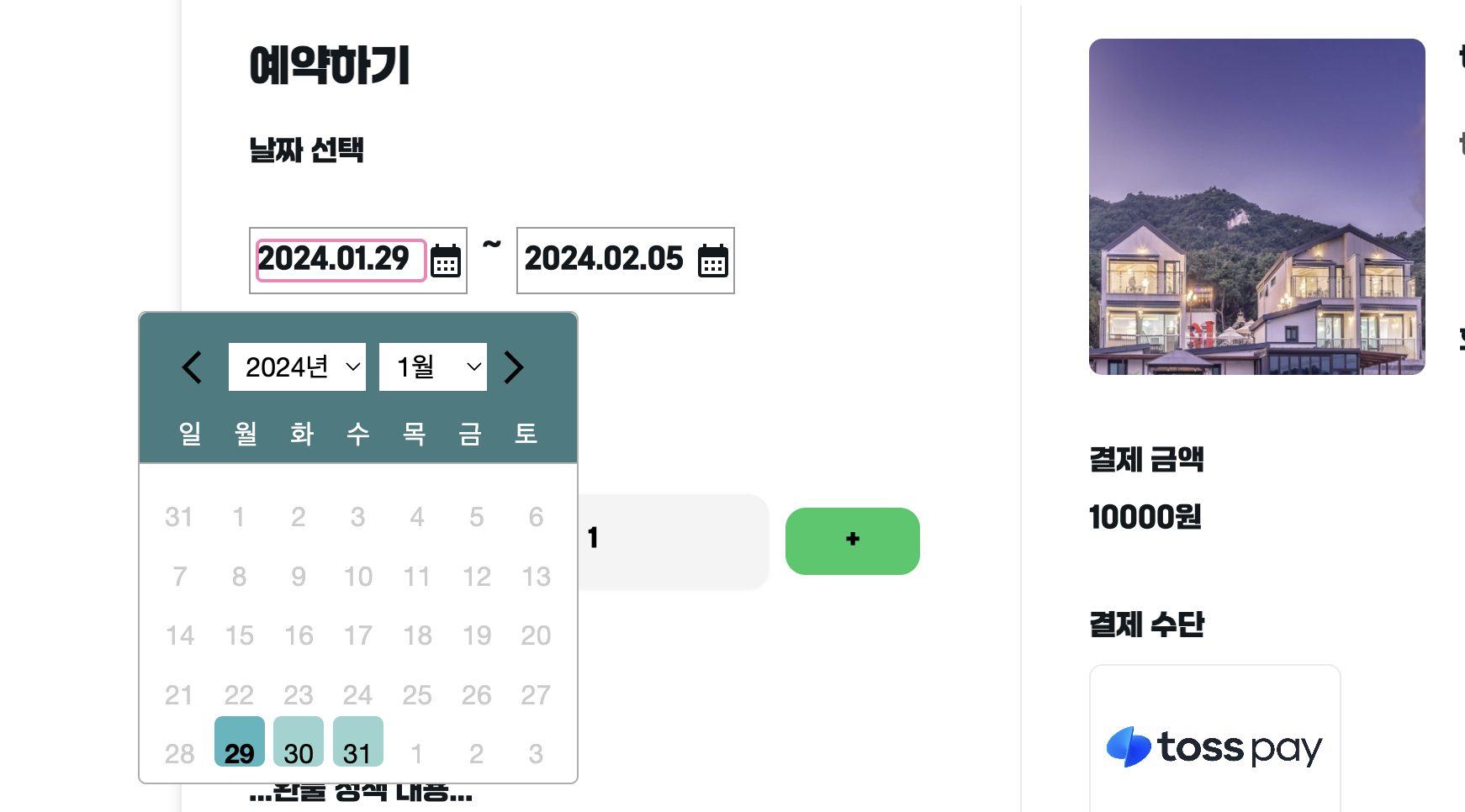
체크인 날짜, 체크아웃 날짜를 선택하기 위해 달력을 표시해야 했다.
아래 블로그의 코드를 활용했다.
[React] 캘린더 react-datepicker 라이브러리 사용법
디자인 수정하고 현재 날짜부터 2년 뒤까지만 선택이 가능하게 설정했다.
추가로 선택이 불가능한 날짜들을 비활성화 해줘야 해서 excludeDates 속성 추가했다.
선택한 체크인 날짜로부터 가장 가까운 선택 불가능 날짜(이미 예약되어있는 날짜) 이후로는 선택하지 못한다. 그 전날까지만 체크아웃 날짜로 선택이 가능하다.
그리고 숙소 정보를 제대로 못 불러오고 있었어서 API 확인해서 숙소 정보 수정하고 호스트 정보도 추가했다.
숙소 정보 아래에 결제 금액도 추가했다. 아직 결제 금액은 API에서 받아온 1박 요금 그대로 나온다.