오늘 구현한 내용
예약 가능한 날짜 수정
문제
만약, 2월 14-15일과 17-18일이 예약되어 있을 때, 16일이 초기 체크인 날짜로 선택이 된다.
체크아웃 날짜는 기본으로 체크인 날짜 다음 날로 지정이 되게 설정해놨고 그렇게 해야 한다.
그런데 중간에 하루만 선택이 가능하게 하다보니 체크아웃 날짜를 지정할 수 없어서 초기 체크인 날짜를 설정하는 로직을 변경해야 했다.
고민
중간에 하루만 선택이 가능한 날짜가 있을 때는 그 날짜를 무시하고 그 이후에 예약이 가능한 날짜들 중에서 가장 빠른 날(연속으로 이틀 이상 선택이 가능한 날짜)을 찾기로 했다.
처음에는 중간에 하루만 선택이 가능한 그 날짜를 굳이 비활성화 하지 않고, 연속으로 선택이 가능한 가장 빠른 날짜를 찾아서 초기 체크인 날짜로 설정하고 그 다음 날짜를 초기 체크아웃 날짜로 설정하고자 했다.
그런데 이렇게 하다보니 이상하게 날짜를 선택을 해도 자꾸 선택되지 않고 초기 날짜로 돌아가는 문제가 있었다.
똑같이 useEffect를 사용하는데 뭐가 다른 건지, 뭐가 문제인 건지 이해가 가지 않았다.
아무튼 그 문제를 해결하기 위해 useState를 사용해서, 체크인/체크아웃 날짜가 초기 날짜인지 선택된 날짜인지 구분하는 로직을 추가했다.
그런데 또 초기 체크인 날짜는 연속으로 선택이 가능한 가장 빠른 날짜로 지정이 되는데, 중간에 하루만 선택이 가능한 날짜를 선택하면 그 날짜가 체크인 날짜와 동시에 체크아웃 날짜로 설정되는 문제가 있었다.
하루만 예약하는 것은 불가능하기 때문에 어떻게 해결할지 고민하다가 아예 중간에 하루만 선택 가능한 그 날짜를 선택 못하게 비활성화 시켜야겠다는 생각을 했다.
어차피 하루만 비어있을 때 그 날짜는 예약이 불가능한 날짜니까 비활성화 시켜도 문제가 없다고 판단했다.
해결
처음에는 프론트 단에서 그 작업을 처리하려고 하다가 그러면 또 백에서 보낸 예약 되어있는 날짜 목록을 수정해야 하는데 그게 더 복잡한 것 같아서 백에서 처리하는 것으로 변경했다.
그래서 백에서 예약 되어있는 날짜 목록을 보낼 때부터 그런 중간에 하루만 선택 가능한 날짜까지 같이 넣어서 보내주는 방식으로 코드를 수정했다.
백에서 처리를 해서 보내주니까 프론트에서 처리하기 수월해졌다.
이렇게 예약이 불가능한 날짜로 간주해서 처리하다보니, 기존에 프론트에서 작성했던 복잡한 코드들도 간소화 할 수 있었다.
프론트에서는 예약이 가능한 날짜들 중 현재 날짜와 가장 가까운 날짜를 초기 체크인 날짜로 지정하고 그 다음 날짜를 초기 체크아웃 날짜로 설정하게 변경하면 되었다.
결과

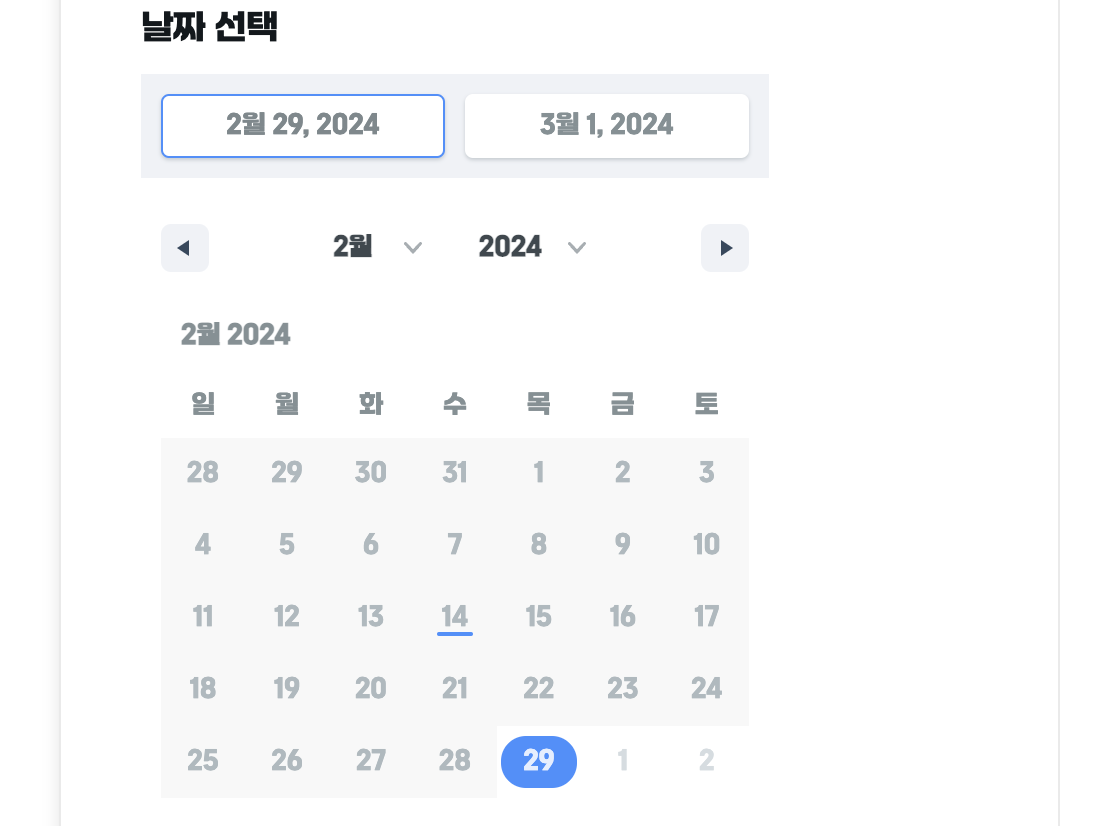
2월 14-15일, 17-18일, 20-28일이 예약되어있는 상태.
16일과 19일은 원래 예약이 가능한 날짜이지만, 체크인/체크아웃이 같은 날일 수 없으므로 어차피 선택하지 못하는 날짜이다.
그래서 백엔드에서 비활성화 해야 하는 날짜 응답 데이터에 추가해서 보냈고, 따라서 오늘 날짜는 14일이지만 예약이 가능한 가장 최신 날짜가 29일이므로 초기 체크인 날짜가 29일, 초기 체크아웃 날짜는 3월 1일로 설정되어 있다.
예약 상세페이지에서 호스트 정보가 안 뜨는 문제
소셜 로그인을 하면 사용자의 username은 없고 nickname만 저장되고 있었다.
그런데 예약 상세페이지에서 호스트 정보를 username으로 받아오고 있었어서 소셜 로그인으로 로그인을 한 사용자가 등록한 숙소를 예약하면 예약 상세페이지에서 호스트 이름이 뜨지 않았다.
호스트 정보를 nickname으로 받아오는 것으로 수정했다.