변수
| var | let |
|---|---|
| 같은 이름으로 두 번 선언 가능 | 같은 이름으로 두 번 선언 불가 |
호이스팅이란?
스코프 내부 어디서든 변수 선언이 최상위에서 선언된 것처럼 행동하는 것
1. var는 선언하기 전에 사용할 수 있다.
console.log(name); // undefined
var name = 'Mike'위 코드는 아래처럼 동작한다.
var name; // 호이스팅
console.log(name); // undefined
name = 'Mike';var로 선언한 변수는 선언하기 전에도 사용할 수 있다. 호이스팅 되기 때문이다. 그러나 선언은 호이스팅되지만 할당된 값은 호이스팅 되지 않기 때문에 undefinded가 나온다.
2. let도 호이스팅이 된다. 그러나...
console.log(name); // ReferenceError
let name = 'Mike'let이나 const 모두 호이스팅된다. 근데 왜 위 코드처럼 let에는 ReferenceError가 뜰까?
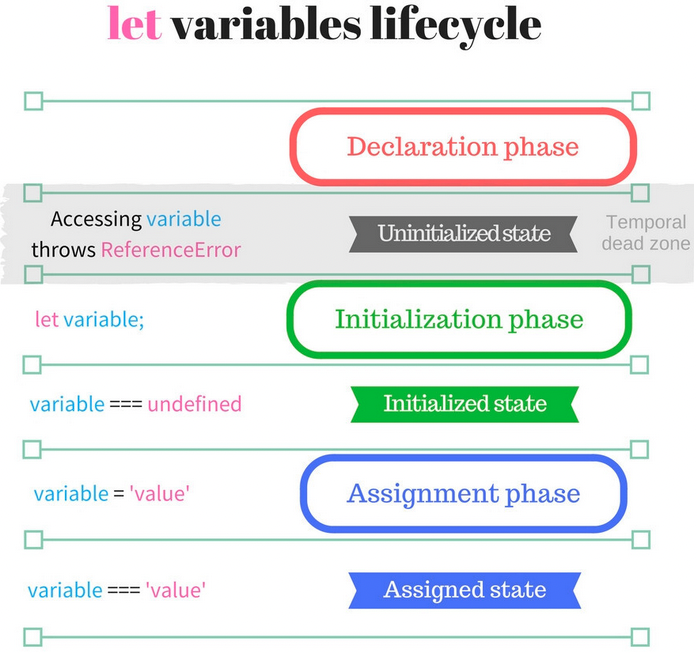
3. TDZ(Temporal Dead Zone)
변수는 생명주기는 세 가지로 구분된다.
- 선언단계: 실행 컨텍스트의 변수 객체에 등록하는 단계
- 초기화단계: 등록된 변수를 위한 메모리를 만들고 'undefined'로 초기화하는 단계
- 할당단계: 사용자가 정의한 값으로 'undefined'가 교체되는 단계
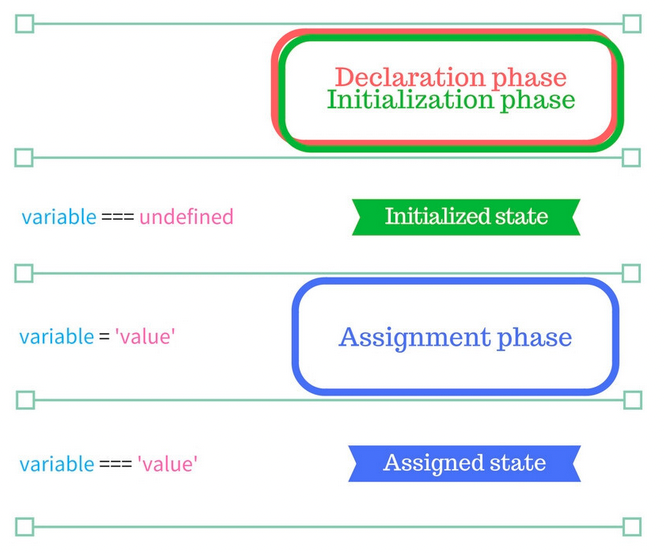
그렇다면, var의 생명주기는?

선언과 초기화가 동시에 이뤄진다. 그래서 var로 변수 선언 전에 호출해도 undefined가 뜬다.
그렇다면, let의 생명주기는?

선언과 초기화가 분리되어 진행된다. 초기화가 되지 않아 ReferenceError가 나오게된다. (호이스팅이 안된게 아니다!!) 선언과 초기화 사이의 상태가 TDZ이다.
그렇다면, const 생명주기는?
선언 + 초기화 + 할당이 동시에 일어난다. 함수도 동시에 일어난다.
추가
| var | let | const |
|---|---|---|
| 함수 스코프 | 블록 스코프 | 블록 스코프 |
var의 경우 블록 밖에서도 사용이 가능하지만, let과 const는 블록 밖에서 사용할 수 없다 (지역변수). 그러나 함수 스코프는 함수 내에서 선언한 변수만 지역변수가 된다. 고로 함수 내부에서 var로 선언된 변수는 바깥에서 사용할 수 없다.
참조:
https://noogoonaa.tistory.com/78
https://www.youtube.com/watch?v=ocGc-AmWSnQ
