사용 권한
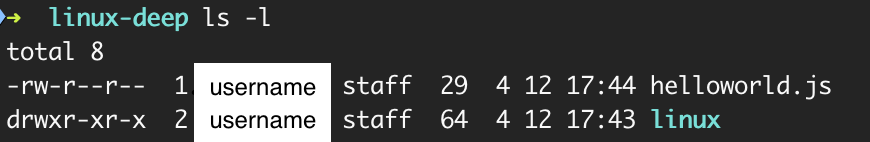
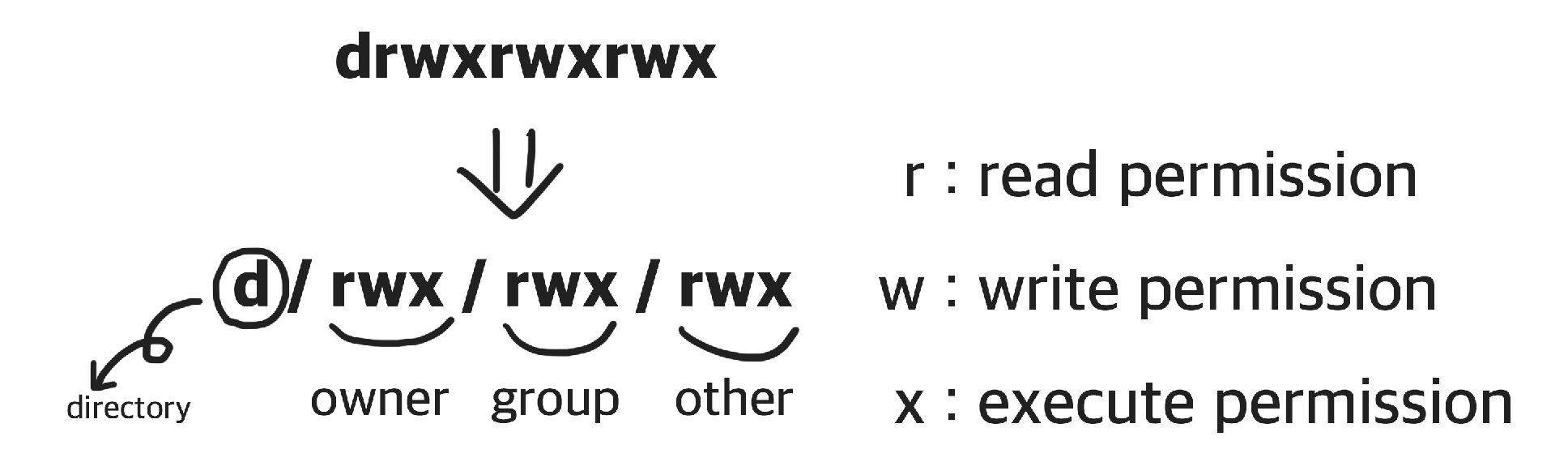
파일과 폴더에는 각각 소유자, 그룹, 나머지의 읽기/쓰기/실행 권한이 다르게 설정되어 있다.
CLI에서 파일 또는 폴더를 생성하고, ls -l을 입력하면 확인할 수 있다.


권한 변경 2가지 방법
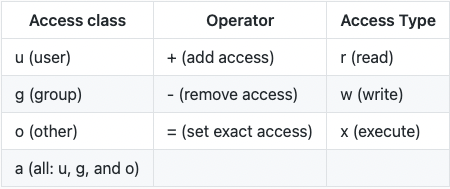
1) Symbolic method
액세스 클래스, 연산자, 액세스 타입으로 구분합니다.

2) Absolute form
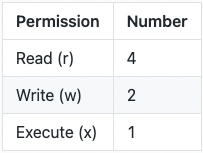
숫자 7까지 나타내는 3 bits의 합으로 표기합니다.

참고자료: https://kb.iu.edu/d/abdb
환경 변수
Linux 기반의 운영체제의 PC에는 시스템 자체에 전역변수를 설정할 수 있다.
그리고 시스템에 설정한 전역변수를 환경변수라고 한다. export 를 이용해 환경변수를 설정할 수 있다.
export
터미널에서 export를 입력하면, 기록된 환경 변수를 확인할 수 있다.
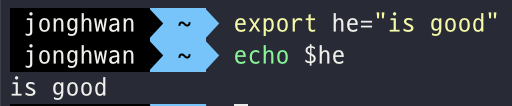
export he='is good'이라고 입력하면 he라는 환경 변수를 추가할 수 있고 echo를 통해 불러올 수 있다.
다만 이는 임시적이고, 다시 로그인하면 해당 환경 변수는 사라진다. 말그대로 영구적이지 않다.

dotenv: 자바스크립트에서 환경변수 사용하기
dotenv 모듈을 설치하여 환경 변수를 사용할 수 있다.
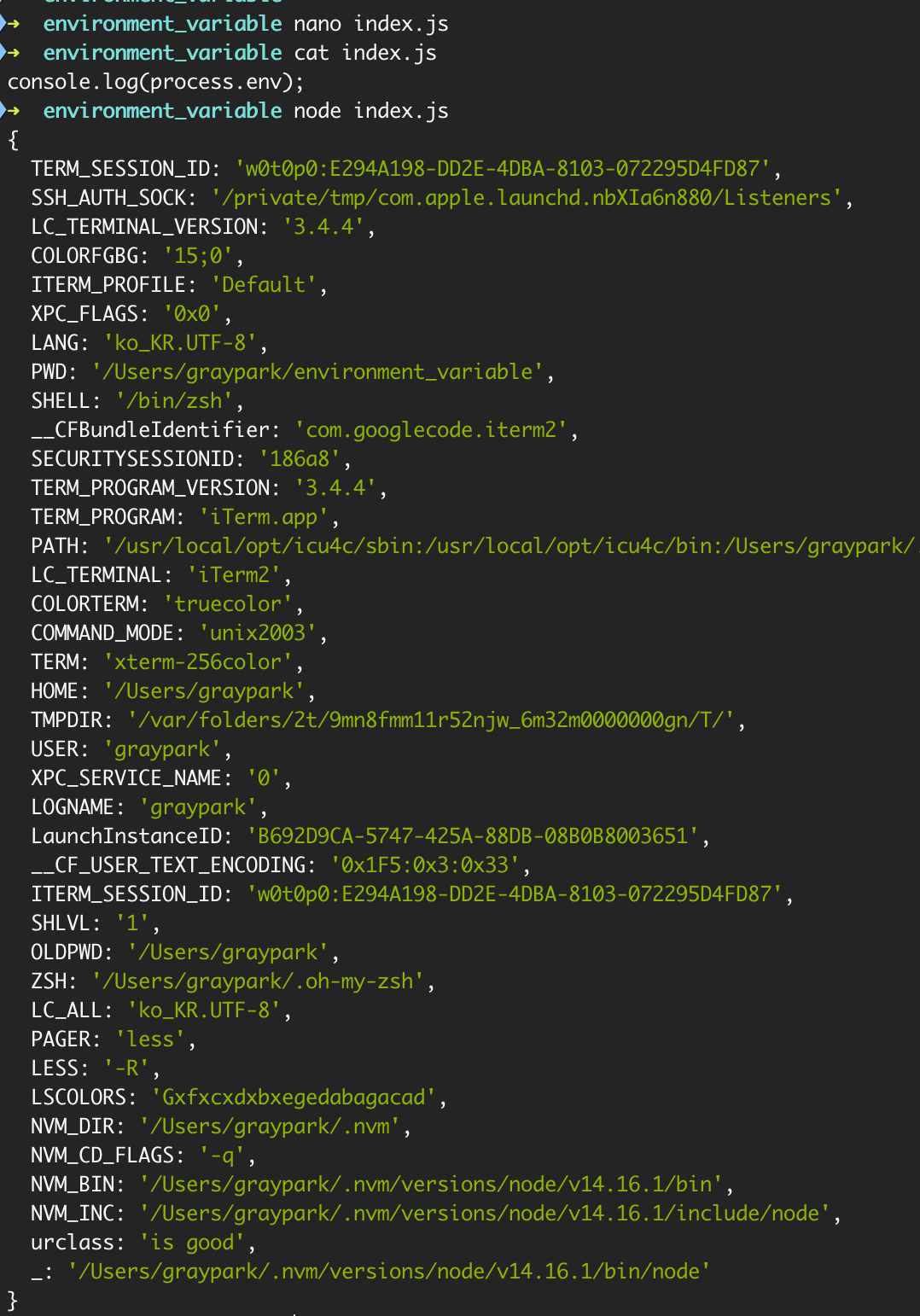
폴더를 생성하고 dotenv를 npm으로 설치한 후, 새로운 파일 index.js를 생성하고, process.env 를 출력한다.
그리고 Node.js의 내장 객체 process.env를 이용하면 export를 입력하여 확인한 환경 변수와 같은 내용을 확인할 수 있다.

.env: Node.js에서 환경변수 영구 적용
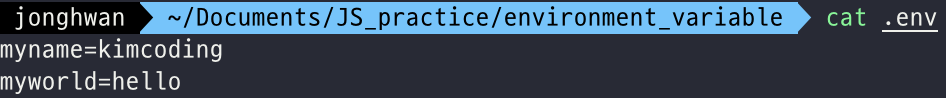
.env 파일을 생성하고 아래와 같이 변수를 적용한다.

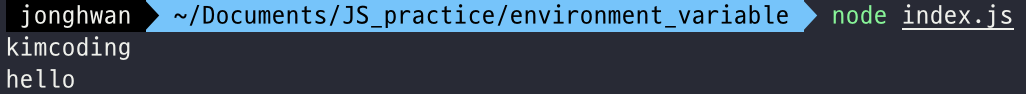
index.js에 아래와 같이 .env에 저장한 환경변수를 조회한다.
const dotenv = require("dotenv");
dotenv.config();
console.log(process.env.myname);
console.log(process.env.myworld);node환경에서 변수를 확인할 수 있다.