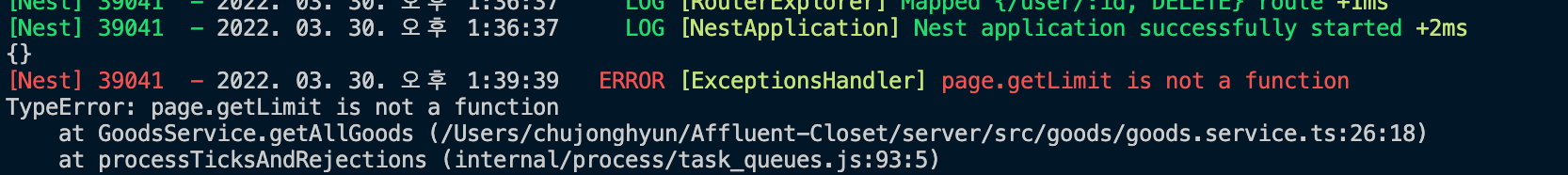
Nestjs로 개발을 하던중.. 클라이언트한테 받아온 데이터를 DTO객체로 변환한후 DTO에 정의된 메서드로 데이터 처리를 해주는 과정에서 에러가 발생했다.
//컨트롤러코드
@Get('')
getAllGoods(@Query() page: SearchGoodsDto) {
return this.goodsService.getAllGoods(page);
}
//서비스코드
//모든 goods 가져오기
> async getAllGoods(page: SearchGoodsDto) {
const total = await this.goodsRepository.count();
const goods = await this.goodsRepository.find({
take: page.getLimit(),
skip: page.getOffset(),
});
console.log(goods);
return new Page(total, page.pageSize, goods);
}코드의 내용은 저장된 상품을 전부 가져오는데 그냥 가져오지 않고 페이지 네이션을 통해 가져와야 하는 상황이다.
그런데, page 객체가 클라이언트로부터 받아온 데이터인데 컨트롤러를 거치면서 DTO객체로 변환되어 page객체가 SearchGoodsDto 객체로 바뀌어서 메서드를 호출이 가능해야 하는데 객체가 변환되지 않는다..

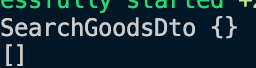
객체를 콘솔로 찍어보니 빈 객체가 나오고 메서드도 정의되지 않았다는 에러..
DTO는 두가지 역할을 하는데
1. 데이터를 DTO 객체로 변환
2. 들어온 데이터가 규격에 맞는지 유효성 검사
위 두가지 역할중 1번을 안해주는 상황이다.
그렇다면 해결은?
main.ts파일에서 ValidationPipe 설정중 transform을 true로 해주면 된다.
//main.ts
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useGlobalPipes(
new ValidationPipe({
/**
* whitelist: DTO에 없은 속성은 무조건 거른다.
* forbidNonWhitelisted: 전달하는 요청 값 중에 정의 되지 않은 값이 있으면 Error를 발생합니다.
* transform: 네트워크를 통해 들어오는 데이터는 일반 JavaScript 객체입니다.
* 객체를 자동으로 DTO로 변환을 원하면 transform 값을 true로 설정한다.
* disableErrorMessages: Error가 발생 했을 때 Error Message를 표시 여부 설정(true: 표시하지 않음, false: 표시함)
* 배포 환경에서는 true로 설정하는 걸 추천합니다.
*/
whitelist: true,
// forbidNonWhitelisted: true,
transform: true,
// disableErrorMessages: true,
}),
);
app.enableCors();
await app.listen(parseInt(process.env.PORT) || 3000);
}
bootstrap();
객체 변환 설정 완료후 콘솔을 찍어보니 데이터 객체가 DTO객체로 변환되는것을 확인할 수 있고 메서드 호출도 해결되는 모습이다!
혹시나 위 내용처럼 데이터가 DTO로 변환되지 않으면 DTO변환 설정을 다시 한번 확인해 보도록 하자~!
