trigger
준비된 이벤트를 조건이 맞춰지지않아도 강제로 실행시키는 명령코드
사용법
$('selector').trigger('선택할 이벤트')코드📝
<!--html-->
<body>
<button class="btn-1 button">1번 버튼</button>
<button class="btn-2 button">2번 버튼</button>
</body>
<!--js-->
&('.button').click(function(){
console.log($(this).text())
});
setTimeout(function(){
$('.btn-2').trigger('click');
}, 1500);
});코드리뷰✨
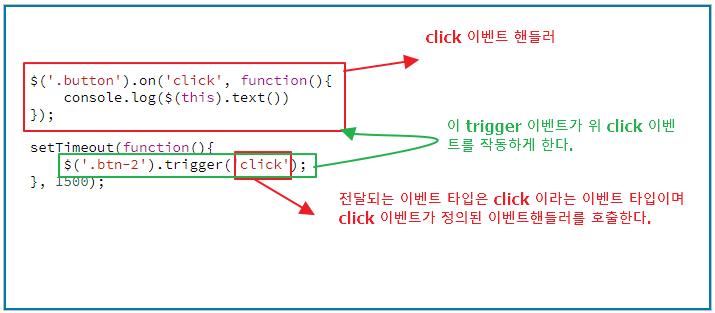
위 와 같은 코드를 예를 보면
두개의 버튼에 각각 클래스명을 넣어주고 버튼에 대한 이벤트를 정의한다.
(우선 trigger 이벤트를 선언하기 앞서 이벤트 핸들러가 정의되어 있는지 확인해야 한다. 이벤트 핸들러가 정의되지 않았다면 trigger는 적용이 안된다!)
두 개의 버튼 태그를 클릭 이벤트를 정의하고 실행 시 console.log에
태그의 text를 출력되게 적어주었다.
그 후에 trigger 이벤트를 작성하는데 event type은 'click'으로 설정하하였다.
우선 바로 시작하면 되었는지 안되었는지 구분이 안되어
setTimeout 함수로 1.5초 후에 실행되게 하였다.
(setTimeout 함수는 그냥 확인용이니 의미부여 NO)
결과 ✔
결과는 1.5초후에 console창에 2번 버튼이라는 텍스트가 출력이 된다.
즉, 사용자가 직접 버튼을 클릭하지 않아도 trigger 이벤트를 사용함으로써
click 이벤트가 강제 실행이 되었다.