Swiper
swiper는 슬라이드 라이브러리로 웹 페이지 내의 요소를 슬라이드 할 수 있는 기능을 추가할 수 있습니다.
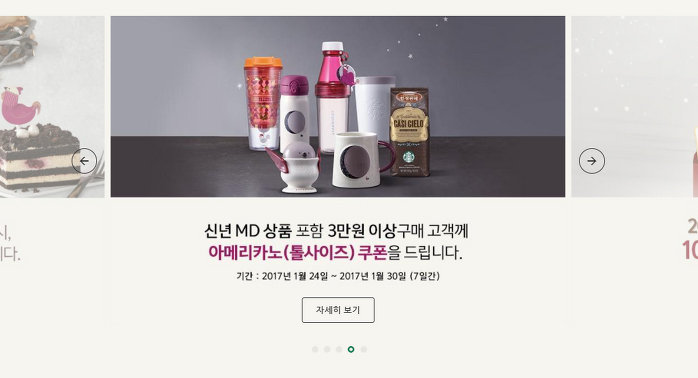
아래 예시처럼, 화살표 버튼을 누르면 다음 슬라이드로 이동하거나 자동으로 슬라이드가 넘어가게 할 수도 있는 것이다.

다양한 메소드와 설정을 지원해서 사용하기 매우 편하다. 그리고 하위 브라우저(IE9)에서도 동작하기 때문에 크로스 브라우징 측면에서도 뛰어나다.
Swiper 라이브러리 연결
제일 먼저 라이브러리를 사용하기 위해 cdn연결(파일 다운로드도 가능)
//CSS 불러오기<!-- 내 소스보다 우선 적용 되어야하기 때문에 내 소스보다 위에 작성 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.css"/>
//JS 불러오기
<script src="https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.js"></script>사용방법
사용법은 매우 간단한데 각 태그에 class를 맞게 주고 옵션을 설정해주면 된다.
💡주의 할 점은 swiper 사용시 필수로 아래 구조와 같이 클래스 명을 지정해줘야 한다
swiper > swiper-wrapper > swiper-slide
html
<div class="swiper">
<ul class="swiper-wrapper">
<li class="swiper-slide"></li>
<li class="swiper-slide"></li>
<li class="swiper-slide"></li>
</ul>
</div>js 사용방법
초기화 js
//new Swiper(선택자, 옵션)
const swiper = new Swiper('.swiper', {
옵션: 값,
옵션: 값,
...
});swiper 옵션
| 옵션 | 값 | 설명 |
|---|---|---|
| direction | 'horizontal'(기본값) 'vertical' | 슬라이드 방향 지정 |
| autoplay | boolean 또는 object | true : 자동 슬라이드 설정 object : 슬라이드 옵션 추가 |
| loop | boolean | true : 무한 반복 슬라이드 false : 무한 반복하지 않음 기본값 |
| delay | number | 자동 슬라이드 시, 한 슬라이드에 머무르는 시간 (ms) 기본값: 3000 |
| speed | number | 슬라이드 속도 기본값: 300 |
| slidesPerView | number 또는 'auto' | 한 번에 몇 개의 슬라이드를 보여줄지를 지정 'auto'는 각 슬라이드 넓이에 맞게 자동 설정 |
| spaceBetween | number | 슬라이드 사이의 간격 기본값 : 0 |
| centeredSlides | boolean | true : 활성화된 슬라이드가 가운데 보이게 지정 false : 기본값 |
| watchOverflow | boolean | 슬라이드가 되기 충분하지 않은 슬라이드 수일 경우, 슬라이드 비활성화 기본값 : false |
| breakpoints | object | 화면 넓이에 따라 레이아웃 변경(반응형 슬라이드) 단, slidesPerView, slidesPerGroup, spaceBetween, slidesPerColumn만 설정 가능 |
| mousewheel | boolen 또는 object | 마우스휠로 슬라이드 이동 |
| pagination | { el: '.swiper-pagination', clickable: true } | 페이징을 클릭하면 해당 영역으로 이동 페이지 번호 요소 선택자 지정 & 사용자의 페이지 번호 요소 제어 가능 여부 지정 |
| navigation | { prevEl :'.swiper-button-prev', nextEl : '.swiper-button-next' } | 네비게이션 설정 이전 화살표 버튼과 다음 화살표 버튼 |
| freeMode | false | 슬라이드 넘길 때 위치 고정 여부 |
| autoHeight | true | 현재 활성 슬라이드 높이 맞게 높이 조정 |
| resistance | false | 슬라이드 터치 저항 여부 |
| slideToClickedSlide | true | 해당 슬라이드 클릭시 슬라이드 위치로 이동 |
| allowTouchMove | true | (false-스와이핑안됨)버튼으로만 슬라이드 조작이 가능 |
| slidesOffsetBefore | number | 슬라이드 시작 부분 여백 |
| slidesOffsetAfter | number | 슬라이드 마지막 부분 여백 |
js 활용
const slide = new Swiper('#my-swiper', {
slidesPerView : 'auto', // 한 슬라이드에 보여줄 갯수
spaceBetween : 5, // 슬라이드 사이 여백
loop : false, // 슬라이드 반복 여부
loopAdditionalSlides : 1, // 슬라이드 반복 시 마지막 슬라이드에서 다음 슬라이드가 보여지지 않는 현상 수정
autoplay : { // 자동 슬라이드 설정 , 비 활성화 시 false
delay : 3000, // 시간 설정
},
pagination : false, // pager 여부
navigation: { // 버튼 사용자 지정
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},혹시나 작동이 잘 되지 않는다면?
- css, js 파일 제대로 임포트 했는지 확인하기
- swiper-wrapper, swiper-slide 클래스 이름 제대로 들어갔는지 확인하기(기본 클래스 이름을 가급적 유지)
- 슬라이더를 여러 개 만들 때 각각의 변수명과 클래스 이름을 다 구분지어주기