먼저, flex 속성은 flex-grow, flex-shrink, flex-basis를 한번에 나타낸다.
flex 속성 복습
1. flex-grow
- 밑에 나올
flex-basis(flex item의 기본 크기)보다 늘어날 수 있는지 결정하는 속성 - 디폴트 값은 0으로, inflexible한 상태를 의미 (즉, 화면이나 플렉스 컨테이너의 너비 변경과 상관 없이 원래의 크기 유지)
- 숫자의 의미:
flex-basis를 제외한 나머지 여백을 해당 비율로 나눠 갖겠다는 의미 - flex-grow 속성의 값으로 1 이상의 숫자가 오게 되면, 화면의 넓이에 따라 유동적으로 변화 = flexible
2. flex-shrink
flex-basis(flex item의 기본 크기)보다 줄어들 수 있는지 결정하는 속성- 위의
flex-grow와 공통점이 많다! - 디폴트 값은 1로, 1 이상의 속성 값이 주어지면 해당 비율로 줄어들 수 있음을 의미 = flexible
- 값으로 0이 온다면,
flex-basis보다 줄어들지 않으므로 고정 너비를 설정할 수 있다 = inflexible
3. flex-basis
- flex item의 기본 크키
- 디폴트 값인
auto는 컨텐츠의 너비만큼을 의미 flex-direction이row일 때는 너비,column일 때는 높이를 의미- 단위로는 px, %, rem 등 모든 단위 사용 가능
flex : 1 은?
그렇다면 flex: 1의 의미는 무엇일까?
flex: 1은 풀어서 보면
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%를 의미한다.
즉, flex-basis가 0이므로 점유 크기를 0으로 만든 후 화면 비율에 따라 유연하게 늘어나거나 줄어들 수 있음을 만드는 속성이다.
적용 사례

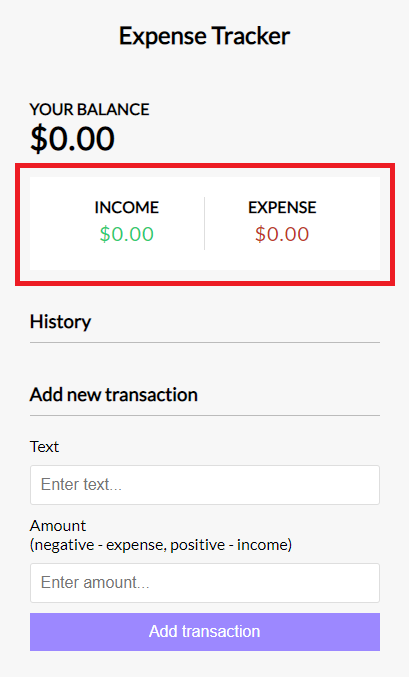
위에서 빨간 네모 박스안의 Income과 Expense 각각의 div에 다음과 같은 CSS 속성이 적용되었다.
.inc-exp-container > div {
flex: 1;
text-align: center;
}각각의 div가 부모인 flex container의 너비가 변할 때에도 동일한 비율로 늘어나고 줄어듬을 확인할 수 있다.