
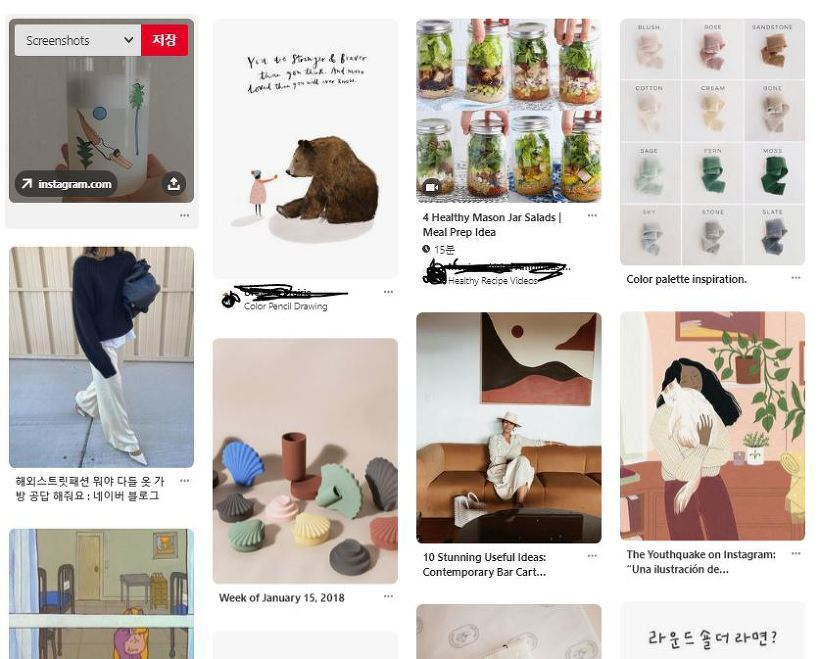
프로젝트 작업중 이미지들이 위의 핀터레스트 이미지들 처럼 배열을 하고 싶어져
css로 고군부투 했는데... masonry라는 간단한 라이브러리를 알게되어 정리를 하려고 한다.
js 라이브러리 사용
아래의 링크로 들어가 js를 복붙하여 사용한다.
masonry 사용법
width의 고정법 사용과 반응형(%) 사용 예시를 알아보려한다.
1. 기본 사용( width 고정 )
<!--html-->
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item grid-item--width2"></div>
<div class="grid-item grid-item--height2"></div>
...
</div>
<!--css-->
.grid-item {
float: left;
width: 80px;
height: 60px;
border: 2px solid hsla(0, 0%, 0%, 0.5);
}
.grid-item--width2 { width: 160px; }
.grid-item--height2 { height: 140px; }2. 반응형 사용( width % )
<!--html-->
<div class="grid">
<!-- width of .grid-sizer used for columnWidth -->
<div class="grid-sizer"></div>
<div class="grid-item"></div>
...
</div>
<!--css-->
/* fluid 5 columns */
.grid-sizer,.grid-item { width: 50%; }
/* 2 columns */
<!--js-->
$('.grid').masonry({
// set itemSelector so .grid-sizer is not used in layout
itemSelector: '.grid-item',
// use element for option
columnWidth: '.grid-sizer',
percentPosition: true
})masonry 속성정리
-
grid-item
Masonry 그리드의 각 요소는 grid-item으로 표시됩니다.
이들은 그리드 내에서 배치되는 각 항목을 나타냅니다. -
grid-container
grid-container는 grid-item 요소들을 포함하는 부모 컨테이너입니다.
Masonry 그리드는 이 컨테이너 내에 구축됩니다. -
columnWidth
Masonry 그리드의 열 너비를 설정합니다.columnWidth는 일반적으로 고정된 값을 가지지 않고, 컨테이너의 크기에 따라 동적으로 조정됩니다.
( 사용법 -columnWidth: '.grid-sizer') -
gutter
그리드 항목 사이의 간격을 설정합니다.
일반적으로 항목 사이에 간격을 두어 시각적인 분리를 만듭니다. -
itemSelector
grid-item 요소들을 선택하기 위한 CSS 선택자입니다. Masonry 라이브러리는 이 선택자를 사용하여 어떤 요소들이 그리드 항목으로 사용되어야 하는지를 식별합니다.
( 사용법 -itemSelector: '.grid-item') -
fitWidth
그리드의 항목들을 컨테이너의 폭에 맞추기 위해 사용됩니다. 이 속성을 활성화하면 항목들이 컨테이너 폭 내에서 자동으로 배치됩니다. -
resize
브라우저 창의 크기가 변경될 때 그리드의 재배치를 지원합니다. 이 속성을 활성화하면 그리드가 유동적으로 조정됩니다. -
transitionDuration
그리드 항목의 재배치나 크기 조정과 같은 변화에 대한 전환 효과의 지속 시간을 설정합니다. -
percentPosition ✨
기본적으로 Masonry 그리드는 항목들의 위치를 픽셀 값으로 지정합니다. 그러나 percentPosition 옵션을 활성화하면 항목들의 위치를 퍼센트 값으로 지정합니다.
( 사용법 -percentPosition:true)

