국제커리어센터 클론코딩
🔎 작업내용
- 사이트명: kjcareer
- 작업 기간: 2.5일
- 유형: 웹, swiper, gsap, 클론코딩
- 특징: 햄버거 메뉴 클릭시 커스텀, data속성을 이용한 지역별 표구성 등장, gsap을 이용한 스크롤트리거 효과
햄버거 메뉴 커스텀
기존 few 포트폴리오에서도 사용했던 커스텀인데 오랜만에 작업을 하게되어 정리할 겸, 복기할 겸 메모하려고 한다!

.header .util-area .menu-btn .bar1,
.header .util-area .menu-btn .bar2{
display: block;
height: 3px;
width: 100%;
background: #000;
transition: .3s;
}
.header .util-area .menu-btn.click .bar1{
transform: translate(-2px,6px) rotate(-45deg);
}
.header .util-area .menu-btn.click .bar2{
transform: translate(-2px,-6px) rotate(45deg);
}bar의 크기를 설정 해준 후 click이벤트를 적용했을 때 바뀔 모습을 설정 해준다.
tranform을 사용하여 translate로 위치를 잡아주고 각을 넣어 모양을 설정하면 끝!
data 속성 / gsap scrolltrigger

이것 또한 기존에 작업에 많이 활용했던 것인데 오랜만에 gsap을 활용한지라 복기할 겸 정리!
<!--html-->
<span class="title" data-up="">국민취업지원제도</span>
<!--js-->
gsap.set('[data-up]',{
opacity:0,
yPercent:-100,
})
$('[data-up]').each(function(i,el){
gsap.to($(this),{
scrollTrigger:{
trigger:el,
start:"0% 60%",
end:"100% 0%",
// markers:true,
},
opacity:1,
yPercent:0,
})
})gsap을 적용하고 싶은 태그들에 data속성을 활용해 임의로 이름을 정해 넣어준다. 여기서는 up을 사용했고, 값은 굳이 넣지 않아도 된다.
그리고 gsap.set으로 속성값을 불러줄수 있는 []를 사용해 data속성인 data-up을 설정해 주었고,
투명도 0, y percent를 -100%로 해줌으로 위치를 위로 숨겨두었다가
data-up을 설정한 태그들을 .each문으로 반복문을 돌려주고,
(✨(function(i,el) 여기에서 i는 인덱스, el은 this 생각!!)
gsap.to를 사용하여 scrollTrigger의 trigger는 el, 즉 this인 해당 date-up의 속해있는 태그를 기준으로 적용시킨다.
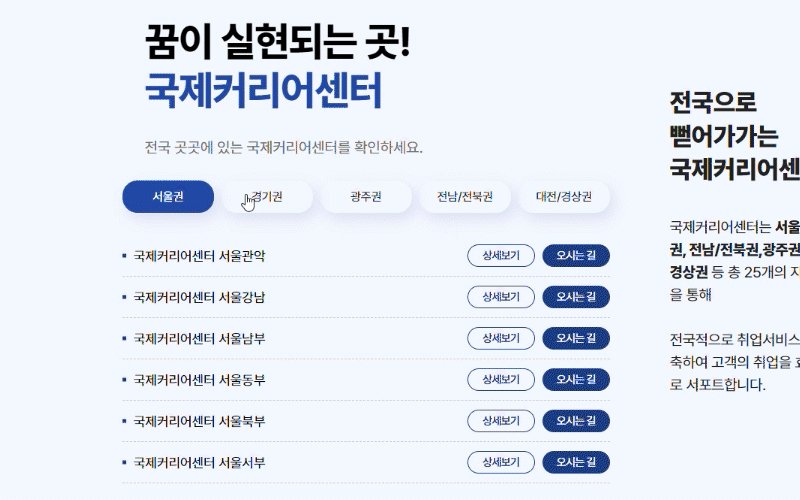
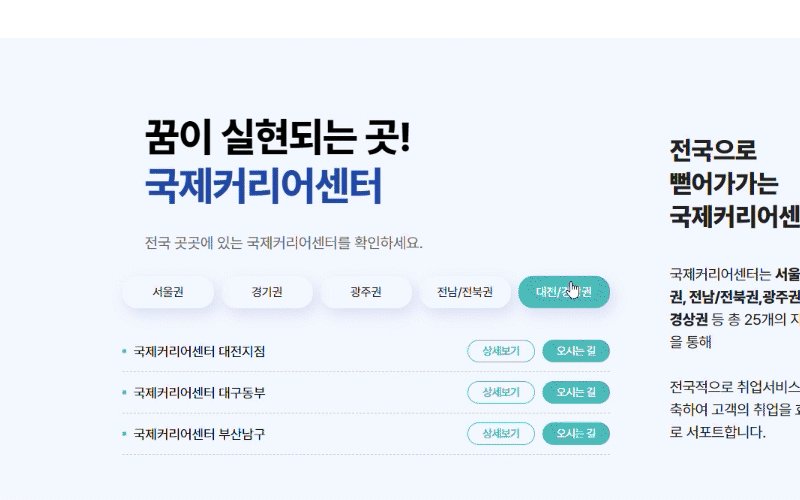
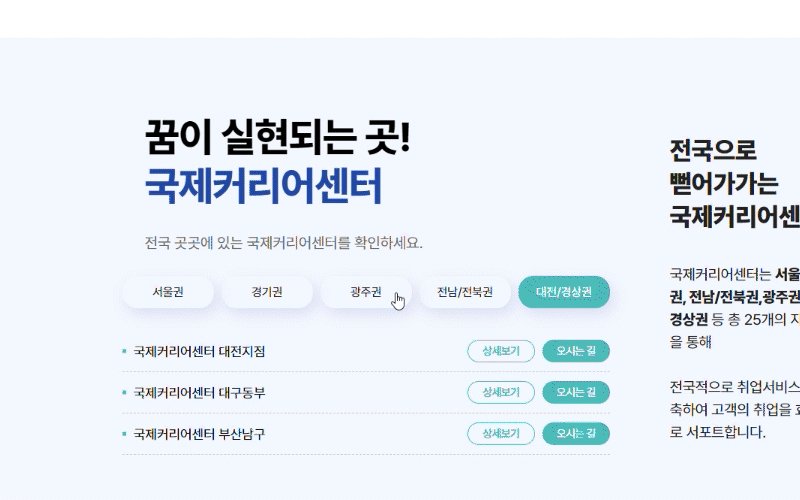
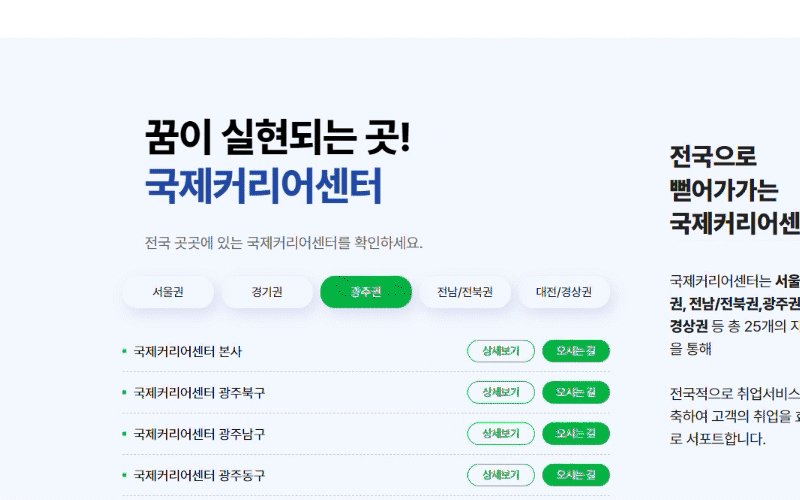
data 속성 / map 나열
각각 지역별로 data를 연결하여 클릭 이벤트시 연결된 지역표들이 뜨도록 하였고, 각각 지역별로 나타내는 특정 색상이 다르게 설정하였다.

.sc-map .left-area .map-flex .area-wrap:nth-of-type(1) .detail-btn:hover
{color: #fff; background: #1e3d86; }
.sc-map .left-area .map-flex .area-wrap:nth-of-type(2) .detail-btn:hover
{color: #fff; background: #f08200; }
.sc-map .left-area .map-flex .area-wrap:nth-of-type(3) .detail-btn:hover
{color: #fff; background: #05b142; }
.sc-map .left-area .map-flex .area-wrap:nth-of-type(4) .detail-btn:hover
{color: #fff; background: #126aae; }
.sc-map .left-area .map-flex .area-wrap:nth-of-type(5) .detail-btn:hover
{color: #fff; background: #4cb9b9; }
~~~🖐 여기서 잠깐❗❗ 틈새 정리!
:nth-child 와 :nth-of-type 차이!
- :nth-child() : 부모 요소의 타입 구분 없이 n번째 자식 요소를 의미합니다.
- :nth-of-type() : 부모 요소의 자식 요소 중 type 조건을 만족하는 n번째 자식 요소를 의미합니다.
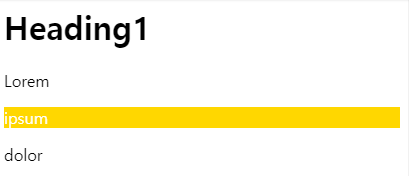
:nth-of-type() 예시
<!--html-->
<div>
<h1>Heading1</h1>
<p>Lorem</p>
<p>ipsum</p>
<p>dolor</p>
</div>
<!--css-->
p:nth-of-type(2) {
color: white;
background-color: gold;
}이와같이 부모 요소를 기준으로 자식 요소인 <p> 중에서 두 번째에 해당하는 요소를 선택하기 때문에 <h1>는 제외하고 선택이 된다!

text-overflow: ellipsis
매번 사용할 때마다 까먹는 내 자신.. 한줄짜리는 자주 사용해서 보지않고 가능하지만 여러줄 사용하는 ellipsis는 다시금 복기를 위하여 메모!

한줄 ellipsis 사용
부모태그 {
min-width: 0;
}
p {
width: 6rem;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}두줄이상 ellipsis 사용
부모태그 {
min-width: 0;
}
p {
width: 7rem;
text-overflow: ellipsis;
overflow: hidden;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 2; // 원하는 라인수
-webkit-box-orient: vertical
}IS기법 활용
- 조각난 이미지 파일들을 하나의 파일로 병합 후 배경으로 처리해서 웹 문서 전송 속도를 높이는 기법.
- CSS의 background-image와 background-position 속성을 이용해 원하는 이미지가 있는 부분을 잘라서 사용한다. background-position은 배경 이미지의 위치를 지정하고 배치하는 속성이다.

.footer .top-flex{} .link-wrap .worknet a{display: block;background: url('https://kjcareer.co.kr/img/family_logo.png') no-repeat ;width: 95px;height: 46px; background-position: -10px 0}
.footer .top-flex{} .link-wrap .hrdent a{display: block;background: url('https://kjcareer.co.kr/img/family_logo.png') no-repeat ;width: 125px;height: 46px;background-position: -125px 0}
.footer .top-flex{} .link-wrap .job a{display: block;background: url('https://kjcareer.co.kr/img/family_logo.png') no-repeat ;width: 90px;height: 46px;background-position: -270px 0}
.footer .top-flex{} .link-wrap .saramin a{display: block;background: url('https://kjcareer.co.kr/img/family_logo.png') no-repeat ;width: 70px;height: 46px;background-position: -380px 0}느낀점 🤓📝
계속 무언가를 해야만 잊혀지지 않고 남는단 걸 깨달았고,
잠깐의 공백으로 순식간에 까먹는 내 자신을 다시금 되돌아보게 되는 시간이었다! 계속 긴장감을 놓치지말고 공부해나가자!!

