root 속성정리
root{
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
👉 cursor: default; 👈
line-height: 1.5;
overflow-wrap: break-word;
-moz-tab-size: 4;
tab-size: 4
}
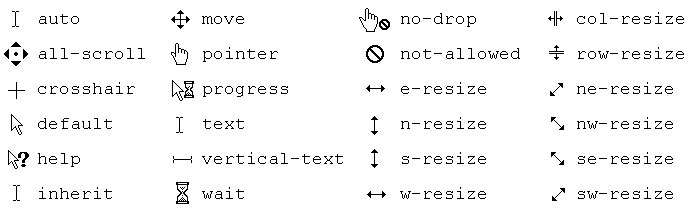
cursor: default;
cursor 속성을 이용하면 해당 태그 위에 위치하는
마우스 커서의 모양을 바꿀 수 있습니다.
- auto: 자동
- default: 기본값 (화살표)
- pointer: 손가락 모양 (클릭 가능한 버튼)
- wait: 로딩
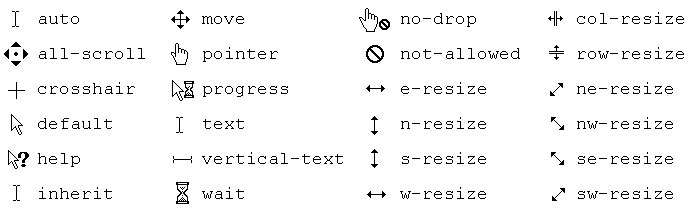
✅예시
<p style="cursor:auto">Auto</p>
<p style="cursor:crosshair">Crosshair</p>
<p style="cursor:default">Default</p>
<p style="cursor:pointer">Pointer</p>
<p style="cursor:move">Move</p>
<p style="cursor:e-resize">e-resize</p>
<p style="cursor:ne-resize">ne-resize</p>
<p style="cursor:nw-resize">nw-resize</p>
<p style="cursor:n-resize">n-resize</p>
<p style="cursor:se-resize">se-resize</p>
<p style="cursor:sw-resize">sw-resize</p>
<p style="cursor:s-resize">s-resize</p>
<p style="cursor:w-resize">w-resize</p>
<p style="cursor:text">text</p>
<p style="cursor:wait">wait</p>
<p style="cursor:help">help</p>
....등