
root 속성정리
root{
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
cursor: default;
line-height: 1.5;
👉 overflow-wrap: break-word; 👈
-moz-tab-size: 4;
tab-size: 4
}overflow-wrap: break-word;
overflow-wrap는 인라인 요소의 긴 단어가 넘칠 경우,
줄바꿈 위해서 긴 단어 깨기 여부를 지정하는 속성입니다.
- normal: 단어쪼개기 X (즉, 단어 사이의 공백에서만 줄바꿈) (기본값)
- anywhere: 단어쪼개기 O (즉, 넘치면 언제든 줄바꿈.)
- break-word: 단어쪼개기 O (즉, anywhere 결과와 대체로 같으나, 다른 경우도 있음.)
- initial: 이 속성의 기본값으로 지정.
- inherit: 부모 요소의 속성값 상속
- 기본값: normal
- 상속여부: O
- 애니여부: X
- CSS버전: CSS3
- JS구문: object.style.overflowWrap="break-wordl"
- 인라인요소에만 적용.
word-break속성과 달리,overflow-wrap은
전체 단어를 오버플로 없이 한 줄에 배치할 수 없는 경우에만 나누기 함.word-wrap속성이overflow-wrap속성으로 이름 바뀜.
MDN overflow-wrap 예제 보기
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow-wrap
✅예시
<style>
div { width: 150px; border: 1px solid #000000;}
div.a {overflow-wrap: normal;}
div.b {overflow-wrap: break-word;}
div.c {overflow-wrap: anywhere;}
</style>
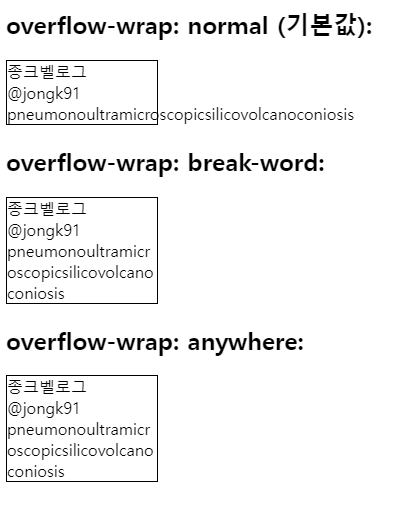
<h2>overflow-wrap: normal (기본값):</h2>
<div class="a">종크벨로그 @jongk91 pneumonoultramicroscopicsilicovolcanoconiosis</div>
<h2>overflow-wrap: break-word:</h2>
<div class="b">종크벨로그 @jongk91 pneumonoultramicroscopicsilicovolcanoconiosis</div>
<h2>overflow-wrap: anywhere:</h2>
<div class="c">종크벨로그 @jongk91 pneumonoultramicroscopicsilicovolcanoconiosis</div>