root 속성정리
root{
-webkit-tap-highlight-color: transparent;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
cursor: default;
line-height: 1.5;
overflow-wrap: break-word;
-moz-tab-size: 4;
👉 tab-size: 4 👈
}tab-size: 4;
tab-size는 탭 문자의 너비를 지정해주는 속성입니다.
HTML에서 탭 문자는 일반적으로 textarea 및 pre와 같은 일부 요소를 제외하고는 단일 공백 문자로 표시되며 탭 크기 속성의 결과는 해당 요소에 대해서만 표시됩니다.
- number: 글씨의 간격을 숫자로 설정합니다.
- length: 글씨의 간격을 CSS 단위로 설정합니다.
- inherit: tab-size의 속성 값을 상위요소한테 상속받습니다.
- 기본값: 8
- 상속여부: O
- 애니여부: X
- CSS버전: CSS3
- JS구문: 객체 .style.tabSize="16"
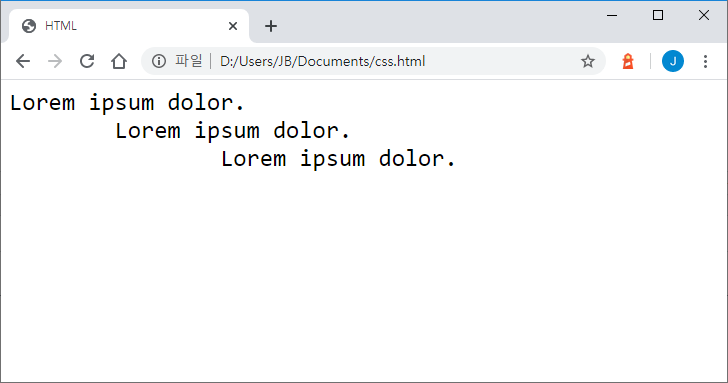
✅예시1
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
pre {
font-family: Consolas, monospace;
font-size: 24px;
}
</style>
</head>
<body>
<pre>
Lorem ipsum dolor.
Lorem ipsum dolor.
Lorem ipsum dolor.
</pre>
</body>
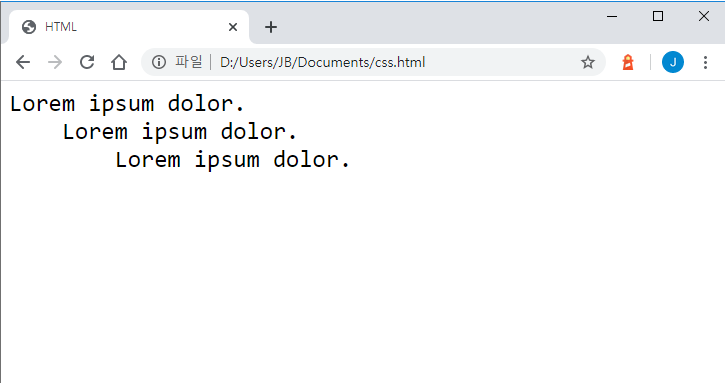
</html>✅예시2
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
<style>
pre {
font-family: Consolas, monospace;
font-size: 24px;
tab-size: 4;
}
</style>
</head>
<body>
<pre>
Lorem ipsum dolor.
Lorem ipsum dolor.
Lorem ipsum dolor.
</pre>
</body>
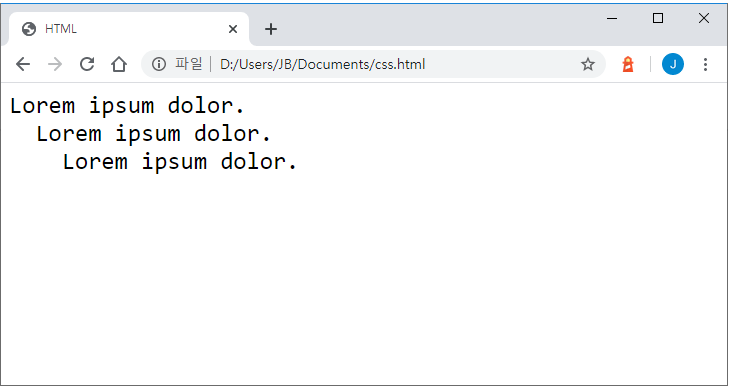
</html>탭 크기를 2로 설정하면 다음처럼 되구요.
크로미움(Chromium) 기반의 웹브라우저인 크롬, 엣지, 네이버 웨일과 오페라에서는 잘 작동합니다. 하지만 파이어 폭스와 IE는 지원하지 않습니다. IE는 방법이 없지만, 파이어 폭스라면 -moz-를 붙여서 해결할 수 있습니다.
-moz-tab-size: 4;
tab-size: 4;