SCSS ➡ CSS 컴파일
퍼블리셔들이 많이 사용하는 vs code에서 SCSS로 쉽게 작업하고 컴파일하고
html에 적용하는 방법을 정리해두려고 합니다.
참고로 SCSS는 웹이 직접 적용할수 없기 때문에 반드시 CSS로 컴파일한 후에(바꿔준 후) html에 적용해야 정상적으로 구동됩니다.
✅ 1. vs code 확장프로그램 설치📥

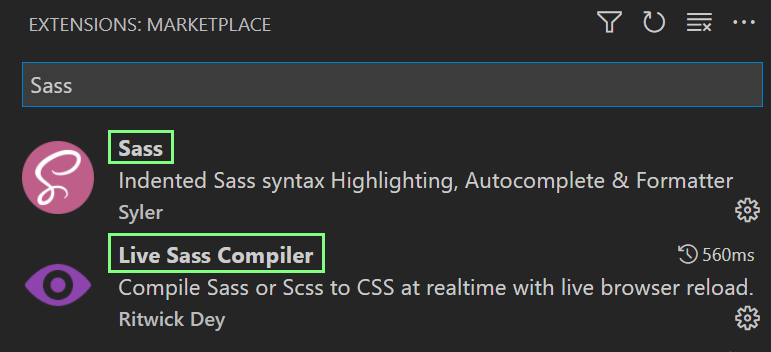
1.위의 2개의 확장프로그램을 설치
- Sass: vs code 내에 .scss 작성을 가능하게 하는 확장프로그램
- Live Sass Compiler: 라이브 코딩을 가능하게 하고, scss를 css로 자동으로 컴파일 해주는 확장프로그램
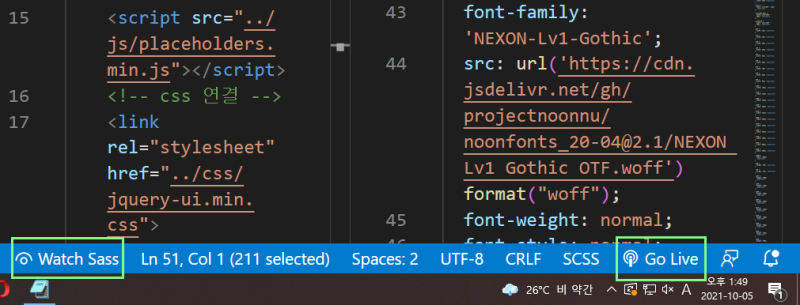
2. SCSS 작성시, 하단 바의 아래 2개 버튼들을 꼭 클릭해서 활성화 해놓고 작성

- Watch sass 버튼: 활성화시, scss 저장할 때마다 .css에도 실시간으로 적용됨
- Go Live 버튼: 활성화시. scss 저장할 때마다 자동으로 html갱신(새로고침 안해도 된다는~)
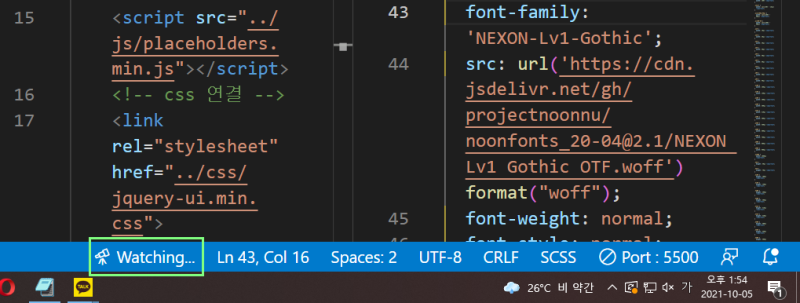
3. Wahtching.. 이라고 뜬 상태에서 scss작성해야함

✅ 2. setting.json 생성
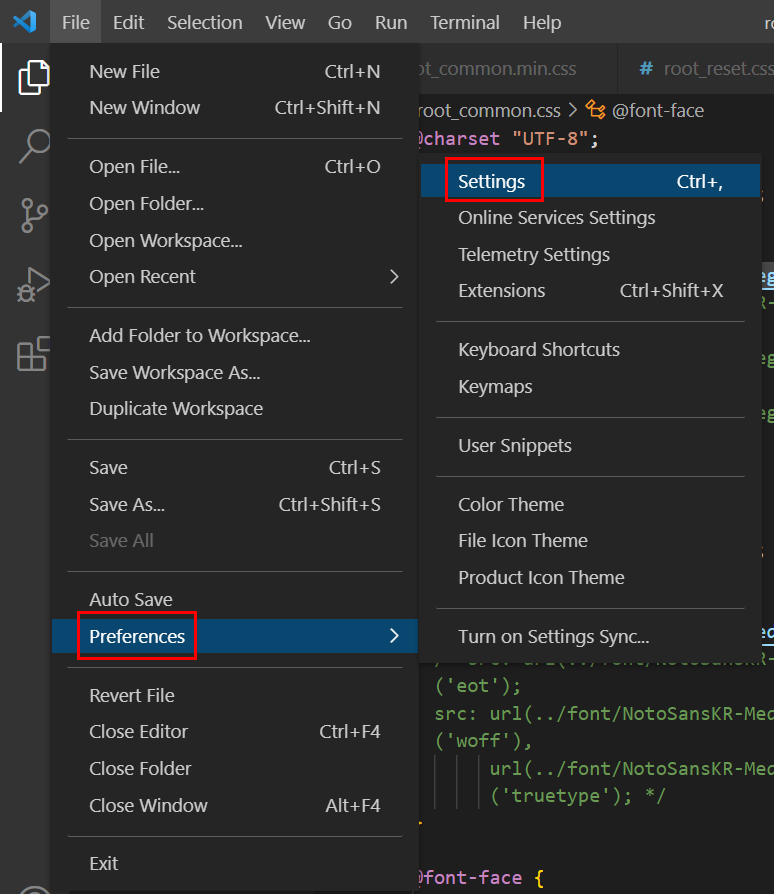
1.File - Preferences(기본설정) - setting

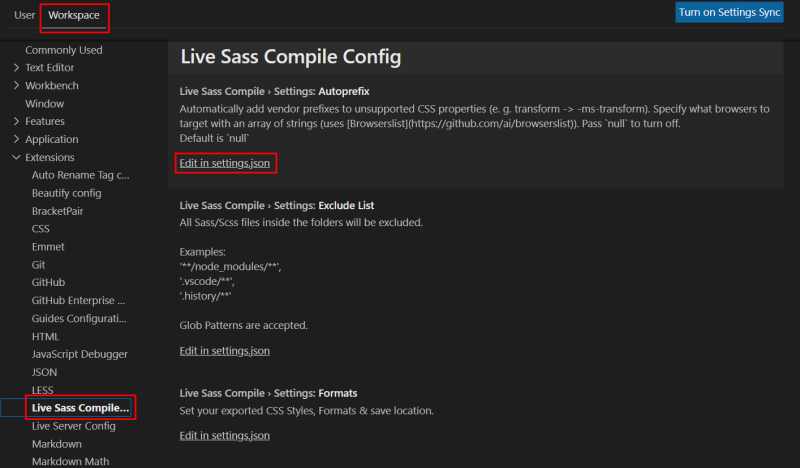
2.Workspace - Live Sass compailer - Edit in setting.json

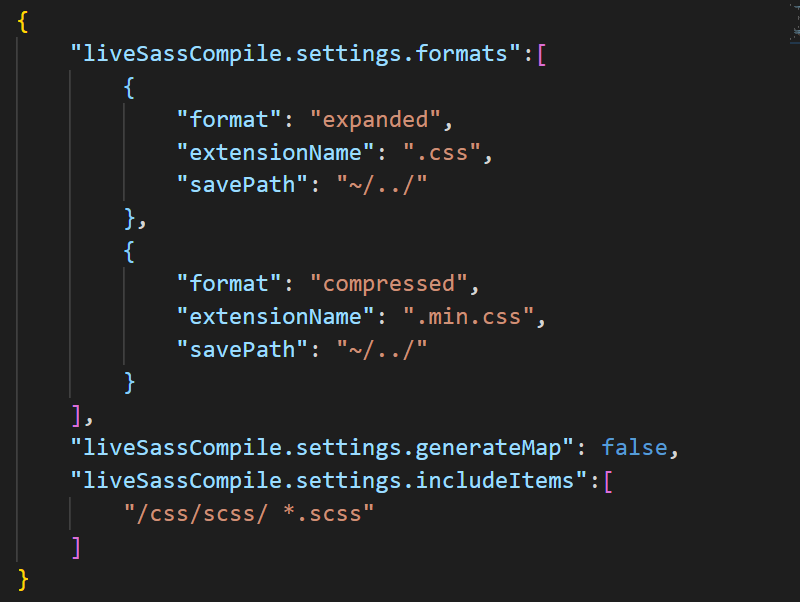
3.setting.json 아래와 같이 설정

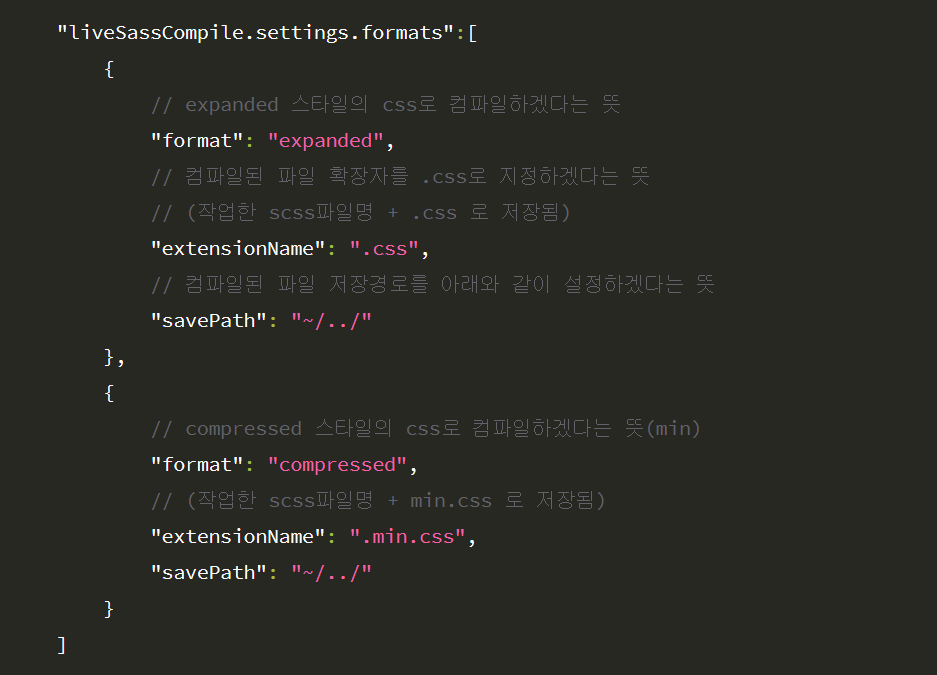
코드를 하나하나 세세히 뜯어보자면 이와 같다.
-
컴파일된 css
포맷을 어떤 스타일로 할건지 정한다.(가독성 좋은 expanded 스타일로 할건지, 압축된 compressed 스타일로 할건지 / 실무자와 상의 ㄱ)
or 여러 포맷으로 각각 생성할건지 입력! -
컴파일된 css의
확장자명을 정한다. -
컴파일된 css를 어디다 저장할건지
저장경로를 상대경로로 입력해준다.
나는 expanded 스타일링과 compressed 스타일 둘다 생성했다! 👇👇


위의 코드는 scss 저장시 불필요한 map 파일이 생성되는 것을 막는 코드이다.
디폴트가 true이니 true로 쓸거면 걍 빼버려도 되는 코드!
map 파일 삭제하고 아래처럼 다시 셋팅하면 scss 저장시 map파일 생성 안 됨

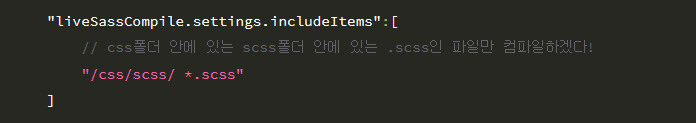
위의 코드는 원치않는 scss가 컴파일되어 버리는 것을 막는 코드이다. 이렇게 셋팅하면 내가 지정한 폴더 내에 있는 scss파일만 컴파일된다. 폴더구조가 굉장히 복잡한 큰 프로젝트 안에서 퍼블리싱 할 경우 생각치도 못한 곳에 내가 모르는 scss 파일들이 있을 수 있다.
그런 것들이 의도치 않게 컴파일 될 수 있으니, 아래의 셋팅을 꼭 참고하도록 하자!
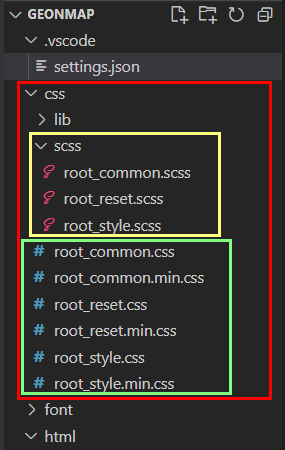
✅ 3. CSS 폴더 구조는 이렇게!

1. css폴더 안에 scss폴더 생성
2. scss폴더 내에서 .scss 생성 후 작성
3. scss 저장시 자동으로 css폴더 안에 .css와 min.css생성됨
폴더 구조가 위와 다를시 위의 setting.json에서 경로들도 수정해줘야 한다.
✅ 4. VSCODE 하단 바
- 기본 상태

- 기본상태 클릭시 / scss -> css 자동 컴파일 모드

- 저장시 / 컴파일 완료 됐다는 뜻

- 저장시 / scss 문법 오류 등의 이유로 컴파일 되지 않았다는 뜻

위와 같이 설정해주면 vscode에서 .scss로 작성하면 .css로 컴파일됩니다. 변환된 후 새 파일로 저장된다고 보면됨!
.scss는 웹에서 직접 동작하지 않으므로, 컴파일한 .css로 html에 연결해줘야 원하는 레이아웃이 나올것!
📎 VS code extension으로 SASS 사용하기