근래에 이직을 위해 면접을 보는 과정에서 많은 회사들이
웹 표준과 웹 접근성에 대해서 면접질문이 많아서 확실하게 공부도 할 겸 기록하기 위해 작성하려 한다.
웹 표준은 어떤 환경에서도 이용할 수 있는 웹페이지를,
웹 접근성은 어떤 사람이든 이용할 수 있는 웹페이지를 만들 수 있는 방법을 담고 있다.
웹
궁극적으로.. 웹이 뭔가?
두 글자로 정의한다면 '공간'으로 정의할 수 있다.
문서, 이미지, 영상 등 다양한 정보를 여러 사람들과 공유할 수 있는 공간을 웹이라고 한다.
✅ 웹 표준이란?
- W3C(World Wide Web Consortium)에서 권고하는 웹에서 표준적으로 사용되는 기술이나 규칙
- 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록하는 웹페이지 제작 기법을 담고있다.
- 웹 개발에 사용하는 언어인 HTML(구조), CSS(표현), JavaScript (동작)등의 기술을 다룬다.
현재는 크롬, 엣지, 사파리 등 최신 웹 브라우저들은 모두 웹표준을 지원한다.
즉 웹 표준에 맞추어 웹 페이지를 작성하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있다!
✅ 웹 표준의 장점은??
웹 표준에 따라서 웹 페이지를 작성하면 어떤 장점이 있을까??
1. 유지 보수의 용이성
예전엔 구조, 표현 ,동작이 뒤섞인 코드가 많아서 유지 보수가 힘들었다면,,
- 웹 표준으로 HTML, CSS, JavaScript 각 영역이 분리 되면서
- 유지 보수가 용이해졌고 코드가 경량화 되면서 트레픽 비용이 감소
2. 웹 호환성 확보
웹 표준을 준수하여 웹 사이트를 제작하면?
- 웹 브라우저의 종류나 버전, 운영 체제나 사용 기기 종류에 상관없이 항상 동일한 결과가 나옴
3. 검색 효율성 증대
- 검색 엔진에서 더 높은 우선순위로 노출됨
- 홍보를 위한 비용을 들이지 않아도 검색의 효율성을 높일 수 있게 됨
4. 웹 접근성 향상
- 브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양하지만
- 웹 표준에 맞춰 개발하면 어떤 브라우저를 사용하든 동일한 결과물을 얻을 수 있음
✅ 웹 표준
Semantic HTML의 중요성
웹 표준에서는 HTML을 시멘틱(semantic)하게 작성하는 것의 중요성을 강조!
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어 ⇒ HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도!!
- div요소와 span 요소로도 화면을 구성할 수 있지만 이 둘은 의미를 담고있지 않으니 각 요소가 어떤 기능을 하는지 알 수 없음!
- 시맨틱 요소를 사용한다면 웹 표준도 충족하고 의미있는 HTML을 구성할 수 있다!
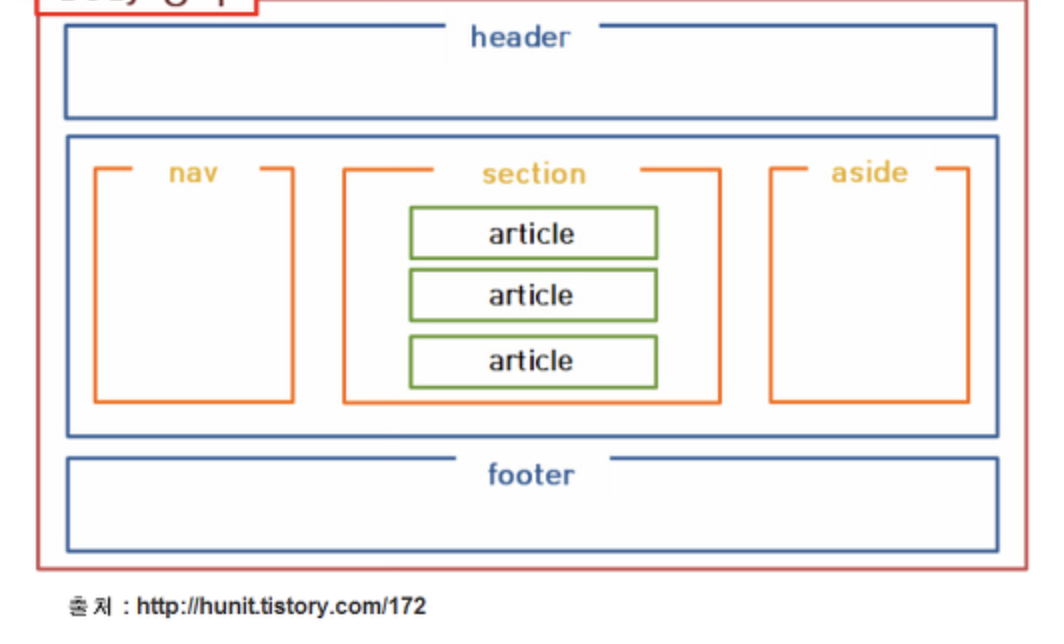
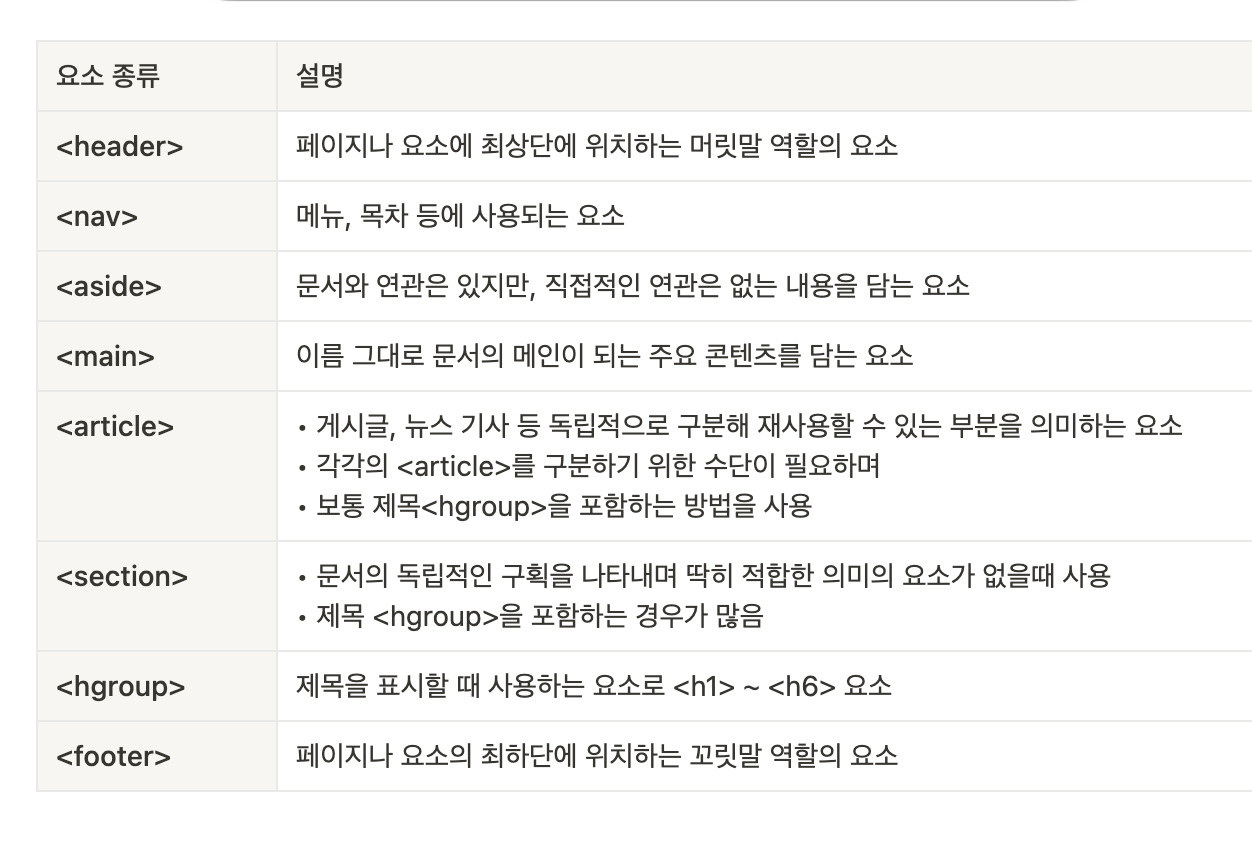
시멘틱 요소를 적절하게 사용해보자!
<header> , <nav> ,<main> ,<aside>, <footer>, <section> ,<article> ,<hgroup> ,<p>
시맨틱 요소의 종류

✅ 자주 틀리는 마크업
1. 인라인 요소 안에 블록 요소 넣기
HTML 요소는 표시 방법에 따라 인라인 요소, 블록요소로 나뉘는데
인라인 요소는 항상! 블록 요소에 들어가야 하며 반대의 경우는 있어서는 안 된다!
대표적인 인라인 요소(콘텐츠가 차지하는 만큼) -> <span> <a> <em> <strong>
대표적인 블록 요소 (가로로 넓게 영역 차지) -> <div> <p> <h1~6> * 나쁜 예시
// h1, div 요소는 블록요소
// a, span 요소는 인라인 요소
<a href=""> <h1> 이렇게 쓰면 </h1> </a>
<span> <div> 안 돼요 </div> </span><b> <i> 요소 사용하기
<b>요소(bold) 는 글씨를 굵게 만들 때<i>요소(italic) 는 글씨를 기울일 때 사용하는 요소하지만 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋음
대신 똑같은 스타일을 부여하면서 콘텐츠에 의미를 부여하는
<strong>요소 (글씨 굵게)와<em>요소(글씨 기울이기, emphasize)를 사용하는 것이 좋음
두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여
<hgroup> 마구잡이로 사용하기
<hgroup> 요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계(위계질서)를 표시하기 위해서 사용함
- 그런데
<hgroup>의 시맨틱 요소로서의 역할은 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있음!
* 좋은예시
// 좋은 예시 h1 -> h2-> h3 순서대로 써야함
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4. <br/> 연속으로 사용하기
텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소
그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안됨!
//좋은 예시 1
<p> 요소 사이에 여백을 주고 싶을땐 </p>
<p>아예 별도의 단락으로 구별하세요 </p>
//좋은 예시 2
// HTML 파일
<p class="margin">요소 사이에 여백을 주고 싶을땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요</p>
//CSS 파일
.margin {margin:10px}5. 인라인 스타일링 사용하기
웹 표준을 지키기 위해서는 HTML, CSS 코드를 분리해서 작성하자!
- CSS를 별도의 파일로 관리하거나
- style 요소를 사용하자 (인라인 말고)
// 나쁜 예시
<h3 style="color: blue"> 이렇게 인라인 스타일링으로는 사용하지 마세요</h3>✅ 크로스 브라우징!
크로스 브라우징이란?
웹 사이트에 접근하는 브라우저에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업
- 동일한이 아니라 동등한 이라는 표현에 주목!
- 모든 브라우저에 완전히 똑같은 화면이 보이도록 만드는 것은 아님! 렌더링 엔진이 다 다르기 때문에 불가함
- 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이 목표
크로스 브라우징 워크 플로우
초기 기획 → 개발 → 테스트/발견 → 수정/ 반복의 단계
1. 초기 기획
초기 기획 단계에서 어떤 웹 사이트를 만들 것인지 정확하게 결정해야 함
- 어떤 콘텐츠와 기능이 있어야 하는지
- 디자인은 어떻게 할지
- 이 사이트의 고객은 누구일지?
- 고객이 사용하는 브라우저나 기기는 무엇일지
2. 개발
코드를 작성할때 사용하는 코드가 각 브라우저에서의 호환성이 어떤지 파악하고 사용해야함
- MDN, Can I Use등의 사이트에서 코드의 호환성을 확인할 수 있다
3. 테스트 / 발견
각 기능을 구현한 후에는 그 기능에 대한 테스트!
- 안정적인 데스크톱 브라우저 (엣지 사파리 등) 에서 테스트를 진행함
- 휴대폰 및 태블릿 브라우저(크롬, 사파리 등) 에서 테스트 진행
- 그 외에 초기 기획 단계에서 목표했던 브라우저에서 테스트를 진행
- Window, Linux, Mac 등 다양한 운영체제에서도 테스트를 진행
직접 테스트를 할 수도 있겠지만 자동으로 테스트를 진행하는 도구도 있음
- TestComplete
- LambdaTest
- BitBar 등등
4. 수정 / 반복
- 테스트 단계에서 버그가 발견되었다면 수정이 필요
- 버그가 발생하는 위치를 최대한 좁혀서 특정하고
버그가 발생하는 특정 브라우저에서의 해결 방법을 정하기 - 섣불리 코드를 수정했다가 다른 브라우저에서 버그가 발생할 수 잇으므로 조건문을 작성해 다른 코드를 실행하게 하는 방식으로 고쳐나가기
✅ 웹 접근성
웹 접근성이란?
- 일반적으로 웹 접근성은 장애인, 고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것
( 물론 비장애인도 정보 접근에 제한을 받는 불편함을 겪을 수 있음 ) - 웹 접근성을 갖추면 웹에 접근했을 때 그 어떤 상황에서도 항상 동등한 수준의 정보를 제공받도록 보장받을 수 있다!
- 결국, 궁극적인 목적은 어떤 상황이든 , 어떤 사람이든 정보를 제공받지 못하는 경우가 없도록 하는 것
웹 콘텐츠 접근성 지침
웹 접근성을 잘 확보했는지 판단할 기준이 되는 웹 콘텐츠 접근성 지침!
- W3C이 웹 접근성 권고안인 ‘WCAG(Web Content Accessibility Guidelines) 2.0’을 기반으로 한국 실정에 맞게 조금 수정한 ‘한국형 웹 콘텐츠 접근성 지침 2.1’ 내용을 정리해보았다.
✨ 인식의 용이성
모든 콘텐츠는 사용자가 인식할 수 있어야 한다
1. 적절한 대체 텍스트
: 시각적으로 인식하지 못하는 사용자 또는 상황을 대비
- 이미지의 경우 alt 속성을 이용하여 스크린 리더가 읽도록 함!
<img src="이미지 주소" alt="대체 텍스트"/>2. 자막 제공
멀티 미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
3. 색에 무관한 콘텐츠 인식
멀티 미디어 콘텐츠에는 자막, 원고 또는 수화를 제공해야 한다.
4. 명확한 지시사항 제공
지시사항은 모양, 크기, 위치, 방향, 색, 소리 등에 관계없이 인식될 수 있어야 함
5. 텍스트 콘텐츠 명도 대비
텍스트 콘텐츠와 배경 간의 명도 대비는 4.5대 1 이상이어야 한다.
- 명도 대비가 충분히 확보되지 않으면 텍스트를 읽기 어려워짐
6. 자동 재생 금지
자동으로 소리가 재생되면 안 됨
- 스크린 리더를 사용하는 경우, 자동으로 재생된 소리와 겹쳐 내용 파악이 어려움
7. 콘텐츠 간 구분
이웃한 콘텐츠는 구별될 수 있어야함 (테두리, 구분선, 무늬 등)
✨ 운용의 용이성
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 함
8. 키보드 사용 보장
모든 기능은 키보드만으로도 사용할 수 있어야 함
9. 초점 이동
키보드에 의한 초점은 논리적으로 이동해야하며 시각적으로 구별할 수 있어야 함
10. 조작가능
사용자 입력 및 컨트롤은 조작 가능하도록 제공되어야 함
- 컨트롤의 대각선 길이는 6mm 이상: 버튼 등 컨트롤이 너무 작은 경우 제대로 선택하기 어려움
- 컨트롤 간 1픽셀 이상의 여백: 컨트롤이 연달아 있는 경우에는 여백을 주어 구분해주어야 함
응답 시간 조절
시간 제한이 있는 콘텐츠는 응답 시간을 조절할 수 있어야함
꼭 응답시간을 넣어야 한다면 (1) 충분한 시간 (2) 종료 안내 (3) 조절 수단을 제공해야 함 ex) 은행 사이트
12. 정지 기능 제공
자동으로 변경되는 콘텐츠는 움직임을 제어할 수 있어야 함
13. 깜빡임과 번쩍임 사용 제한
초당 3~50회 주기로 깜빡이거나 번쩍이는 콘텐츠를 제공하지 않아야 한다
- 불규칙적으로 깜빡이는 화면은 눈에 피로를 유발하고 심한 경우 광과민성 발작을 일으킬 수 있음
14. 반복 영역 건너 뛰기
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 한다.
- 스크린 리더를 사용할 경우, 헤더, 내비게이션 바 등 모든 페이지에서 반복되는 요소도 반복해서 읽게 됨
15. 제목 제공
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.
16. 적절한 링크 텍스트
링크 텍스트는 용도나 목적을 이해할 수 있도록 제공해야 한다.
✨ 이해의 용이성
17. 기본 언어 표시
주로 사용하는 언어를 명시해야 한다
<html lang="ko">18. 사용자 요구에 따른 실행
사용자가 의도하지 않은 기능 (새 창, 초첨에 의한 맥락 변화)은 실행되지 않아야 한다.
- 스크린 리더 사용자는 새 창이 떴을 때 이를 인지하지 못하고 기존 페이지를 계속 보고있다고 생각할 수 있음 → 따라서 새 창임을 알려줘야 함!
19. 콘텐츠 선형 구조
콘텐츠는 논리적인 순서로 제공해야 함
- 글은 제목 -> 내용 순서로 제공되는 것이 논리적임
// 탭1-> 탭1 관련 내용 -> 탭2 -> 탭2 관련 내용 순서로 읽기
<div>탭1</div>
<div>탭1 관련 내용</div>
<div>탭2</div>
<div>탭2 관련 내용</div>20. 표의 구성
듣기만 해도 표의 구조, 내용을 이해하기 쉽게 구성해야함
- 테이블 요소 안에 caption 요소로 표의 제목 달기
- 표의 셀은 제목 셀(th)과 데이터 셀(td)이 구분되도록 구성
- 표 구조가 복잡하면 scope 혹은 id와 headers 속성 사용
21. 레이블 제공
사용자 입력에는 대응하는 레이블을 제공해야 한다.
- placeholder은 클릭하면 사라지기 때문에 레이블로 사용하기 적합하지 않음!
// label과 input id 연결
(0) <label for="user_id">아이디</label>
<input id="user_id" type="text" placeholder="아이디" />
// title 속성쓰기
(O) <input type="text" title="아이디" placeholder="아이디" />
// WAI-AREA
<input type="text" title="아이디" placeholder="아이디" />22. 오류 정정
입력 오류를 정정할 수 있는 방법을 제공해야 한다.
✨ 견고성
23. 마크업 오류 방지
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야 함
24. 웹 애플리케이션 접근성 준수
콘텐츠에 포함된 웹 애플리케이션은 접근성이 있어야 함