업데이트 후 사라진 하이라이트 바
난 에디터로 비쥬얼 스튜디오 코드(VSCode)를 쓴다.
비쥬얼 스튜디오 코드의 가장 큰 장점 중 하나는 커스터마이징이 굉장히 자유롭고 여러가지 테마를 입맛대로 골라 쓸 수 있다는 것인데, 난 그중 국민(이라고 하기엔 전세계적으로 쓰인다) 익스텐션인 Material Theme의 Material Theme High Contrast를 쓴다.
그런데 언젠가 비쥬얼 스튜디오 코드가 업데이트 되고 난 뒤,
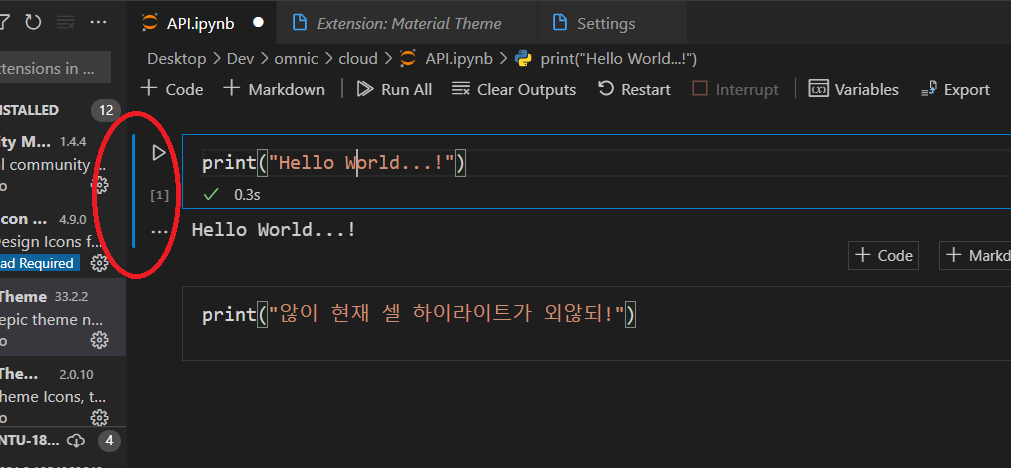
주피터 파일(ipynb)에서 작업을 할때 현재 작업중인 셀이 하이라이트가 안되는 것이다.

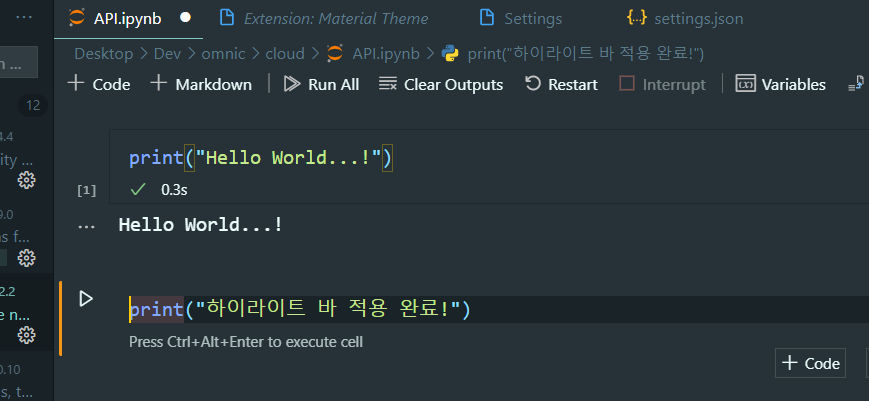
원래는 Material Theme에도 위와 같이 하이라이트 바가 떴었다.

이제는 어디갔는지 통 보이질 않아 코드가 좀만 길어지면 내가 어디에 있는지 길을 잃곤 한다.
구글검색을 아무리 해봐도 마땅한 솔루션이 없어 (내가 못찾았던 것일수도..) 악바리 근성으로 이것저것 설정을 만져보다가 솔루션을 찾아 공유하고자 한다.
솔루션
-
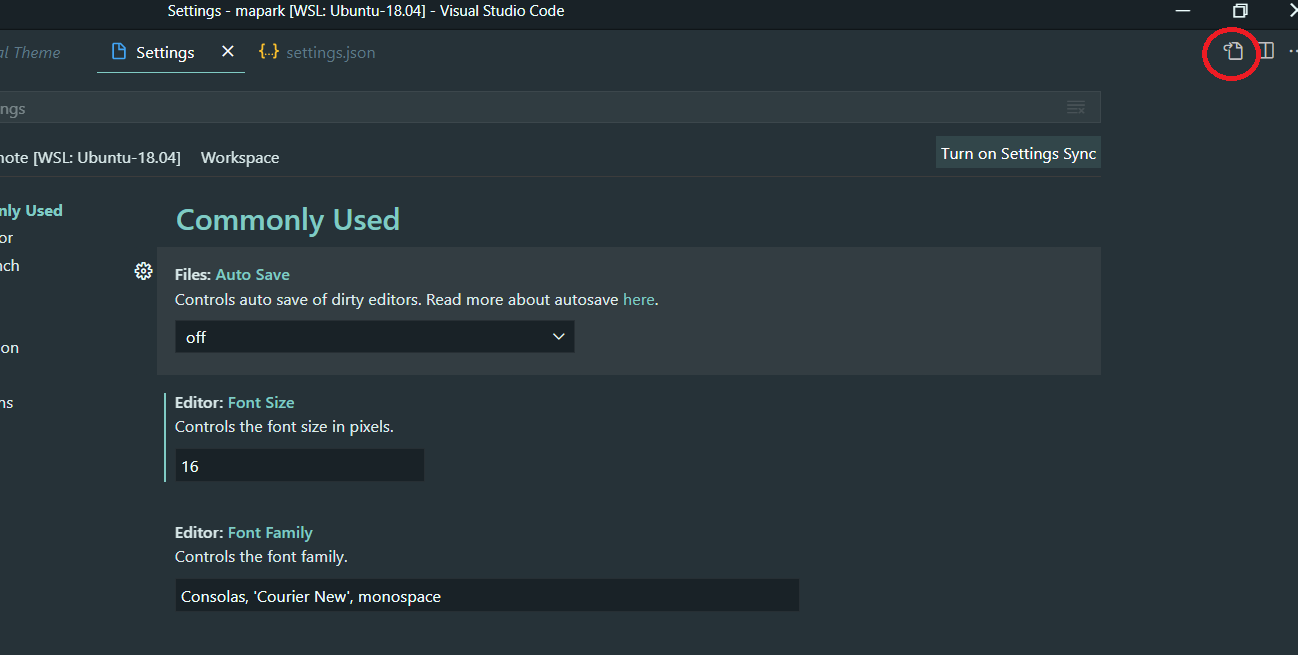
ctrl+, 를 눌러 setting을 실행한 후 json파일로 열기를 클릭해준다

-
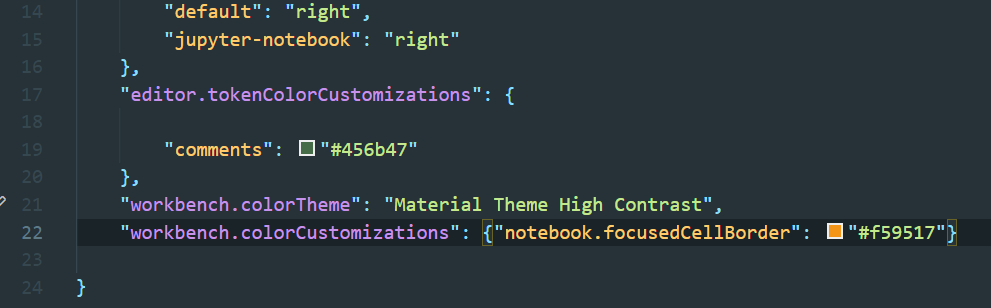
setting.json이라는 파일이 열리게 되는데 맨 밑에줄에
"workbench.colorCustomizations": {"notebook.focusedCellBorder": "#f59517"}를 추가해준후 저장(ctrl + s)를 눌러준다.

"#f59517"은 하이라이트 바 색깔인데 본인이 원하는 색으로 변경해주면 된다.
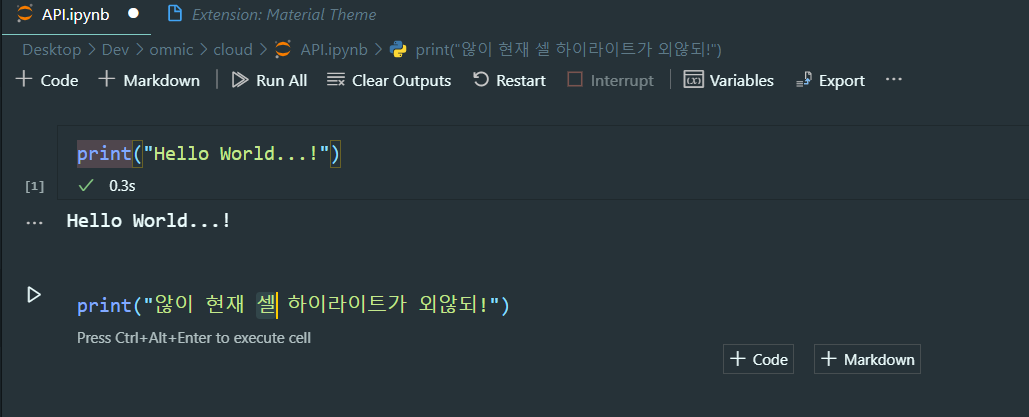
- 주피터 파일로 돌아와보면 하이라이트 바가 적용된것을 확인할 수 있다.

끗~

