SwiftUI 스터디 2주차 !!
Ch1-2. Building Lists and Navigation
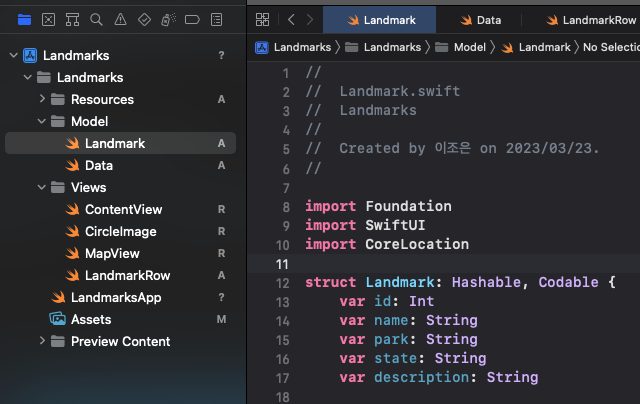
1. Create a Landmark Model
(간단요약) step1 ~step11: data파일을 json으로 넣고 codable 프로토콜을 사용하여 데이터를 읽기 쉽게 구조체를 만들어준다.그리고 각각의 파일들을 Views, Model, Reaources 폴더에 넣어준다.

2. Create the Row View
(간단요약) step1 ~step7: HStack을 사용하여 이미지와 텍스트 row로 정렬하기
HStack {
landmark.image
.resizable()
.frame(width: 50, height: 50)
Text(landmark.name)
Spacer()
}
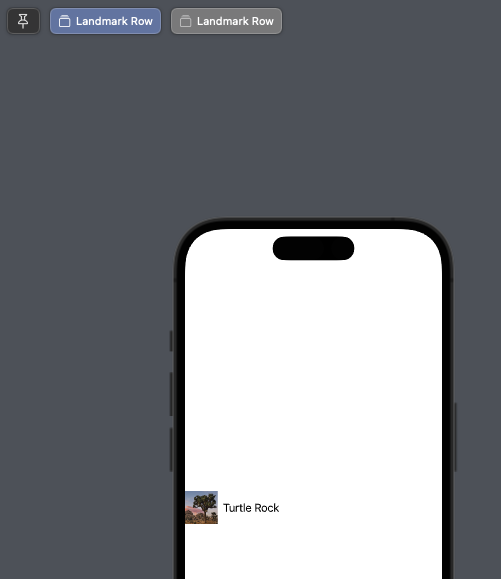
3. Customize the Row Preview
(간단요약) step1 ~step4: PreviewProvider를 사용하여 두 화면으로 볼 수 있고, Group으로 묶을 수도 있다.

Group이란?
여러개의 View 들에 동일한 속성을 부여하고 싶을때 사용한다. 그러나 VStack과 차이점을 잘 알고 있어야한다. VStack(HStack, LazyVStack, LasyHStack)은 최대 10개의 자식을 가질 수 있습니다.
4. Create the List of Landmarks
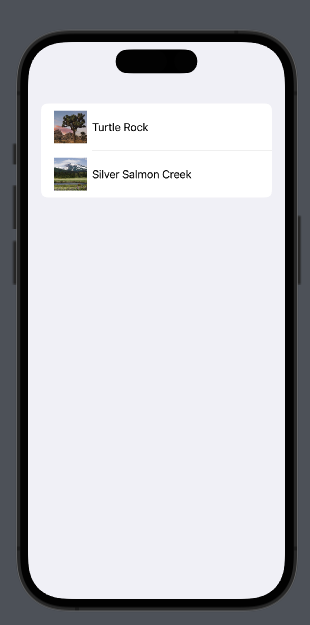
(간단요약) step1 ~step2: 정적 리스트 만들기

var body: some View {
List {
LandmarkRow(landmark: landmarks[0])
LandmarkRow(landmark: landmarks[1])
}
}List란?
List는 이름 그대로 목록(List) 인터페이스를 구현하기 위해 존재합니다. SwiftUI의 리스트는 UIKit의 UITableView와 하는 일이 상당히 비슷합니다.
5. Make the List Dynamic
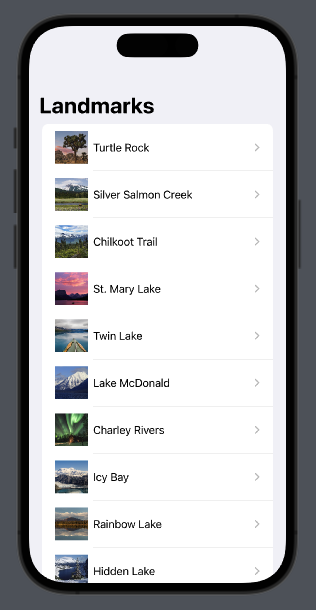
(간단요약) step1 ~step4: 동적 리스트 만들기
- 동적리스트를 만드는 방법
List(landmarks, id: \.id) { landmark in
LandmarkRow(landmark: landmark)
}- Identifiable protocol 사용
List(landmarks) { landmark in
LandmarkRow(landmark: landmark)
}
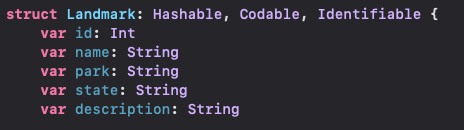
Identifiable protocol이란?
Hashable프로토콜을 준수하는 id 프로퍼티 하나만 가지는 아주 단순한 프로토콜 입니다. 어떤 struct, class를 정의할 때 ID값이 필요한 경우 해당 protocol을 conform하면 됩니다. (위의 코드 참고!!)
참고자료
6. Set Up Navigation Between List and Detail
(간단요약) step1 ~step7: 네비게이션뷰 세팅하기

- ContentView
- LandmarkList()
- NavigationView {}
- NavigationLink{} label: {}
- navigationTitle("제목")
- NavigationView {}
- LandmarkList()
NavigationView {
List(landmarks) {
landmark in
NavigationLink {
LandmarkDetail()
} label: {
LandmarkRow(landmark: landmark)
}
}
.navigationTitle("Landmarks")
}NavigationView
NavigationView는 최상위에 위치해야합니다. NavigationLink는 네비게이션 형태로 presentation을 제어하는 뷰입니다. 위의 코드처럼 도착지에 해당하는 뷰와 타이틀에 들어갈 label를 넣어서 사용합니다.
참고자료
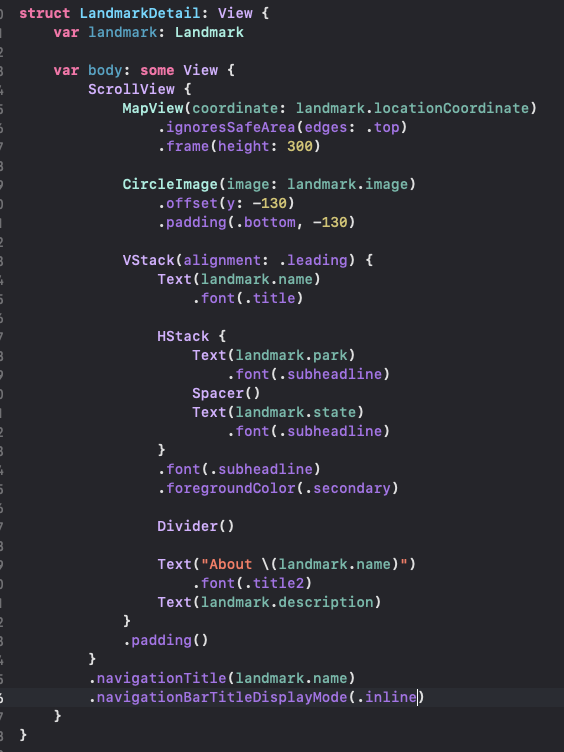
7. Pass Data into Child Views
(간단요약) step1 ~step11: List의 child View에 데이터 연결하기

- 여기서 VStack을 ScrollView로 바꿔준다.
ScrollView
ScrollView {...} 안에, 추가할 다른 view를 넣으면 됩니다. default axes는
.vertical이지만ScrollView(.horizontal) {}을 넣어주면 가로로 스크롤이 되는 뷰가 나옵니다.
8. Generate Previews Dynamically
(간단요약) step1 ~step4: 프리뷰에서 보는 기기 동적으로 만들기
struct LandmarkList_Previews: PreviewProvider {
static var previews: some View {
ForEach(["iPhone SE (3rd generation)", "iPhone XS Max"], id: \.self) { deviceName in
LandmarkList()
.previewDevice(PreviewDevice(rawValue: deviceName))
.previewDisplayName(deviceName)
}
}
}여기서 주의!!
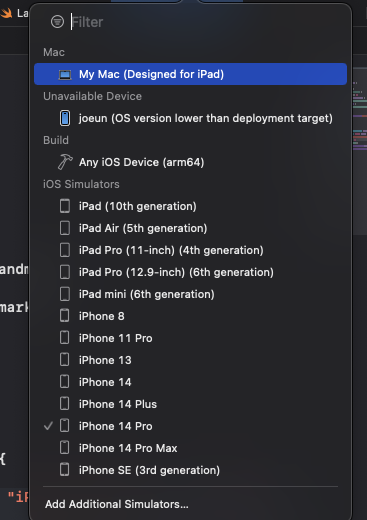
forEach문 안에 들어갈 수 있는 자신의 Xcode 시뮬레이커에 해당 device가 들어있어야 한다.

=> 위의 사진에서 iOS Simulators안에 들어있는 목록을 preview에서 사용할 수 있는 디바이스들이고 만약 위의 목록에 없는 디바이스가 사용하고 싶다면 Add Additional Simulators에서 해당 디바이스를 추가해주면 된다!!