Design app experiences with charts - WWDC22 - Videos - Apple Developer
Chart의 장점
: can reveal subtleties in data that you cannot communicate easily through text.
( 텍스트로 쉽게 소통할 수 없는 데이터의 미묘함을 드러낼 수 있다. )
- Utility (유용성)
- Personality of your app (앱의 개성)
- Visual interest to your UI (UI의 시각적 흥미로음)
This year, we’re introducing Swift Charts.

With this framework, making charts for Apple devices has never been easier. In the following sections, I will share the principles we follow when designing experiences with charts at Apple.
In order to build a great experience with charts, we should consider three things:
when to use charts
- showing historical or predicted values (과거의 값이나 예측된 값을 보여줄 때)
 ⇒ chart can vividly demonstrate changes in data. (차트는 데이터의 변화를 생생하게 보여준다.)
⇒ chart can vividly demonstrate changes in data. (차트는 데이터의 변화를 생생하게 보여준다.)
- By visualizing a portion of a whole (전체의 일부를 시각화할 때)
 ⇒ we can use charts to show the state of something that is completing, progressing towards a goal, or emptying. (완료된 정도나 목표까지의 진척도 혹은 미진척 부분을 표현할 수 있다.)
⇒ we can use charts to show the state of something that is completing, progressing towards a goal, or emptying. (완료된 정도나 목표까지의 진척도 혹은 미진척 부분을 표현할 수 있다.)
- Comparing items or categories (항목이나 범주를 비교할 때)
 ⇒ we can easily evaluate their values with charts. (차트로 값들을 쉽게 평가할 수 있다.)
⇒ we can easily evaluate their values with charts. (차트로 값들을 쉽게 평가할 수 있다.)
우리는 앱을 디자인하기 전에 앱의 핵심 목표 달성에 차트가 어떻게 도움이 될까? 생각해볼 필요가 있다.
Charts provide focus (적절히 사용되면 차트는 집중도를 높인다.)
앱 제작자로서 우리는 다양한 것들을 시각화할 수 있지만, 가장 중요한 정보만 차트로 표현되어야 한다!!
As you consider your app, remember that charts should direct attention and provide focus to the most important information in your experience.
(앱을 구상할 때 여러분이 제공하고자 하는 경험에 핵심적인 정보가 차트에 집중돼야 함을 명심하자.)
how to use charts
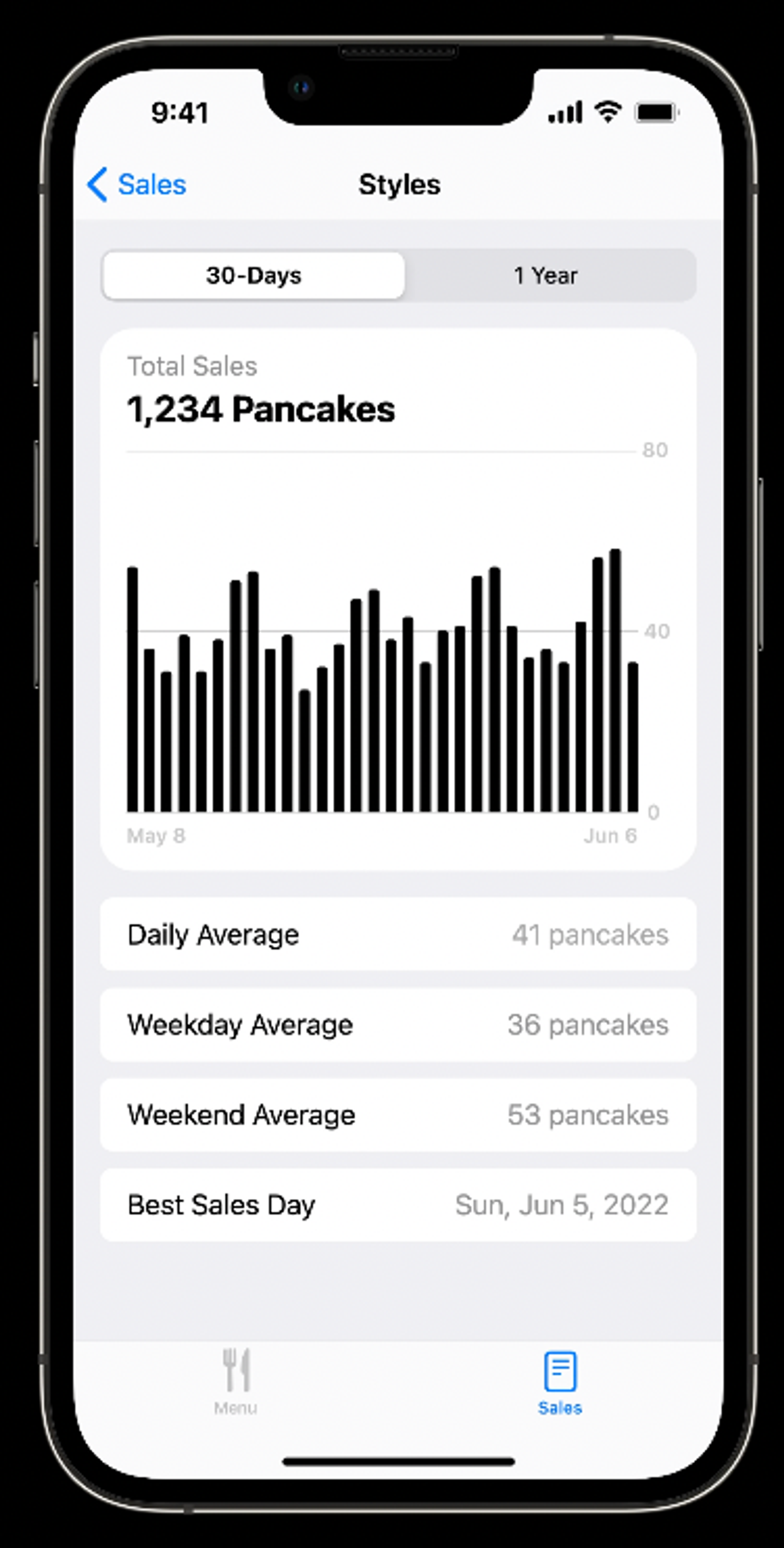
Describe chart contents

A chart should be accompanied by text that describes the chart contents.
If read in isolation, it should be informative.(차트는 그 내용을 설명하는 텍스트와 동반돼야 하며 따로 읽어도 유익해야 한다.)
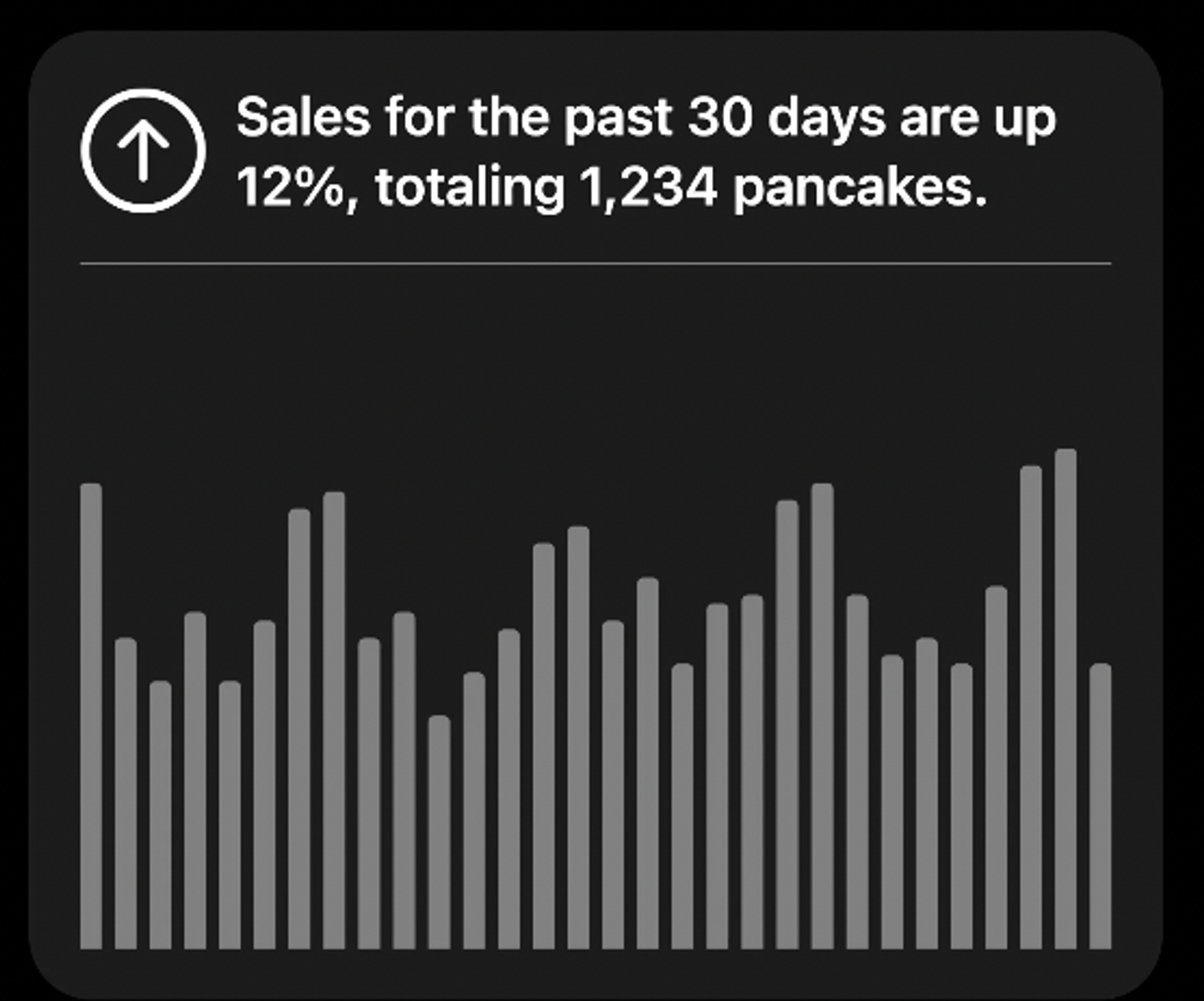
차트를 설명하는 다른 방법은 제목에 데이터를 해석해서 설명하는 것

→ This technique can make a description more meaningful, particularly when the data is unfamiliar. (이런 방법은 설명을 더욱 의미 있게 하며 특히 익숙하지 않은 데이터에 효과적이다.)
이 데이터들의 이해를 돕기 위해 어떤 방법이 더 있는가 ??
Incorporate details

Try to incorporate details from other perspectives. (다른 관점에서의 세부 사항들을 포함하는 방법이 있다.)
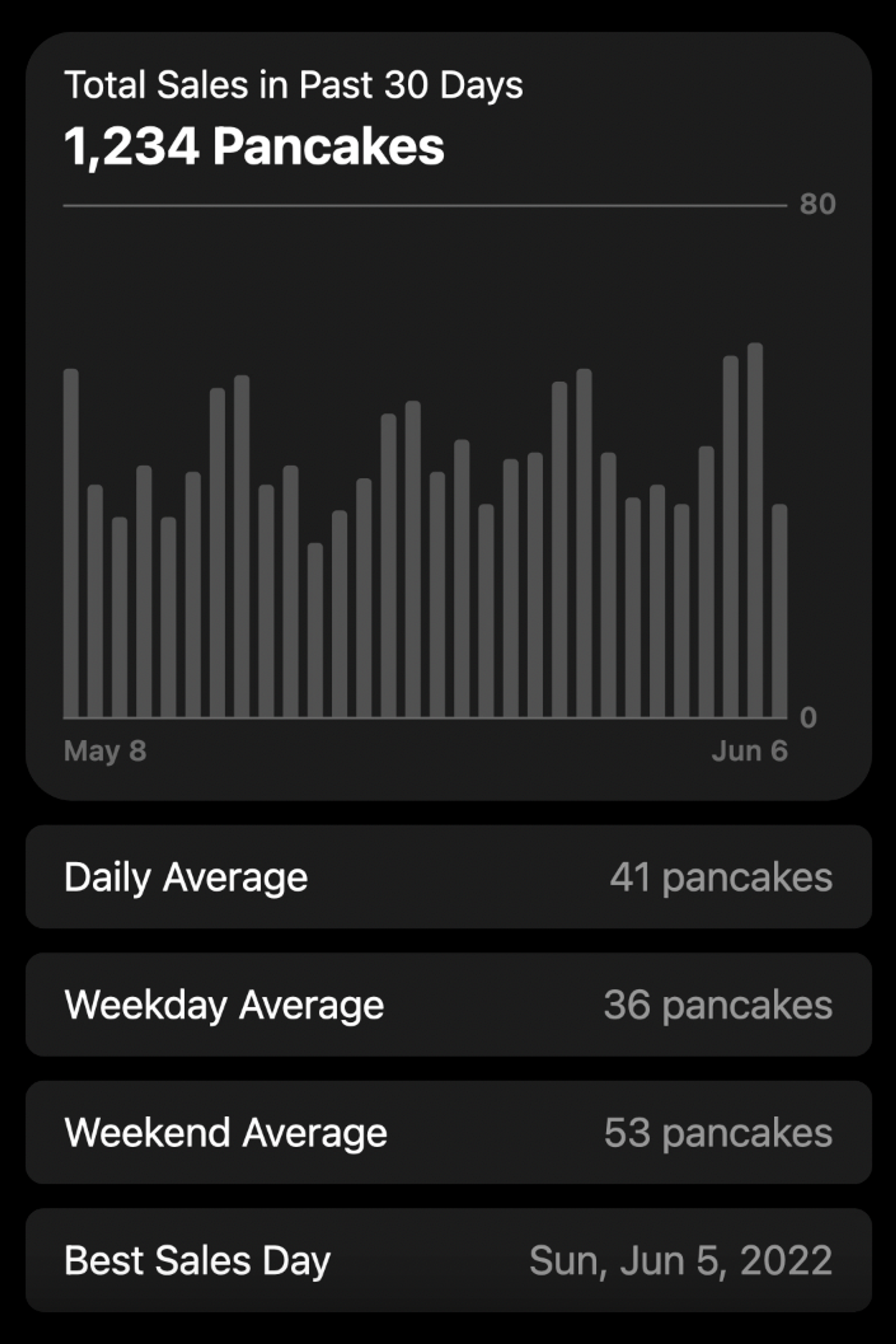
It’s important to summarize your data, but when we find ways to elevate categories or highlight individual records, a chart becomes multi-dimensional. (차트를 더 큰 범주에서 보거나 개별 기록을 강조하면 차트를 다각화할 수 있다.
-
Chart functionality
 → 이러한 세부 사항을 이용해 최근 판매량 차트를 보강하면 더 유용하다.
→ 이러한 세부 사항을 이용해 최근 판매량 차트를 보강하면 더 유용하다. -
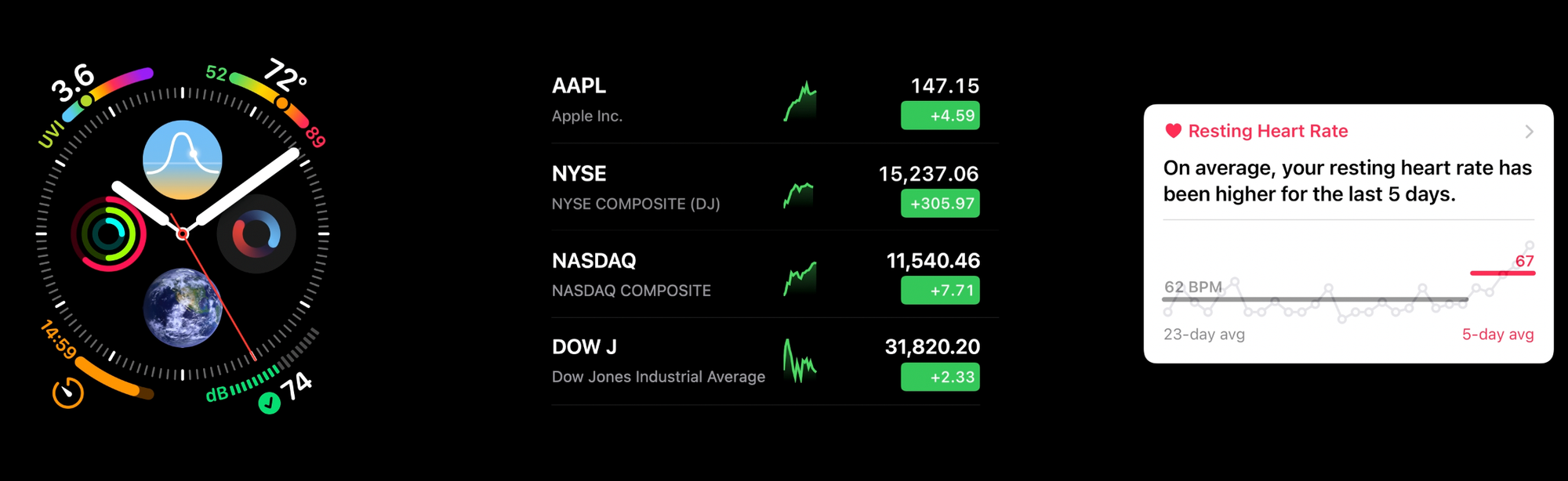
Smaller charts tend to be static
 As they are generally small, static charts don’t require grid lines, labels, or interactivity, since they create the expectation that additional detail is just a tap away. (보통 정적 차트들은 작고 누르면 추가적인 세부 정보를 확인할 수 있을 것으로 기대되므로 격자 선이나, 라벨, 상호작용이 필요 없다.
As they are generally small, static charts don’t require grid lines, labels, or interactivity, since they create the expectation that additional detail is just a tap away. (보통 정적 차트들은 작고 누르면 추가적인 세부 정보를 확인할 수 있을 것으로 기대되므로 격자 선이나, 라벨, 상호작용이 필요 없다.
Progressively reveal complexity

As charts become more powerful, it’s important to introduce additional functionality gradually. You should progressively reveal chart complexity so that someone can choose the level of information that matches their interest. (차트의 복잡성을 단계적으로 공개해서 사용자가 그들의 관심과 일치하는 수준의 정보를 선택할 수 있도록 한다.)
- Progressive complexity
- 점진적인 복잡도
: 관심사에 맞는 정보 수준을 선택할 수 있도록 (확장 버전을 제공하자) - Chart continuity
- 차트 연속성을 유지하며
: This means that a chart should retain its shape and any numbers apparent in an earlier view should be preserved. (이것은 차트가 그 모양을 유지해야 하고 이전 보기에서 보이는 모든 숫자는 보존되어야 한다는 것을 의미한다. → 값, 상태, 맥락을 보존)

시각화 ➡️ 정적 차트 ➡️ 차트를 탭 하면 상호작용이 되는 차트로 확장
how they relate to each other in a chart design system
Here are some things to remember when planning multiple charts. (여러 개의 차트를 계획 중이라며 다음의 몇 가지를 명심하자.)
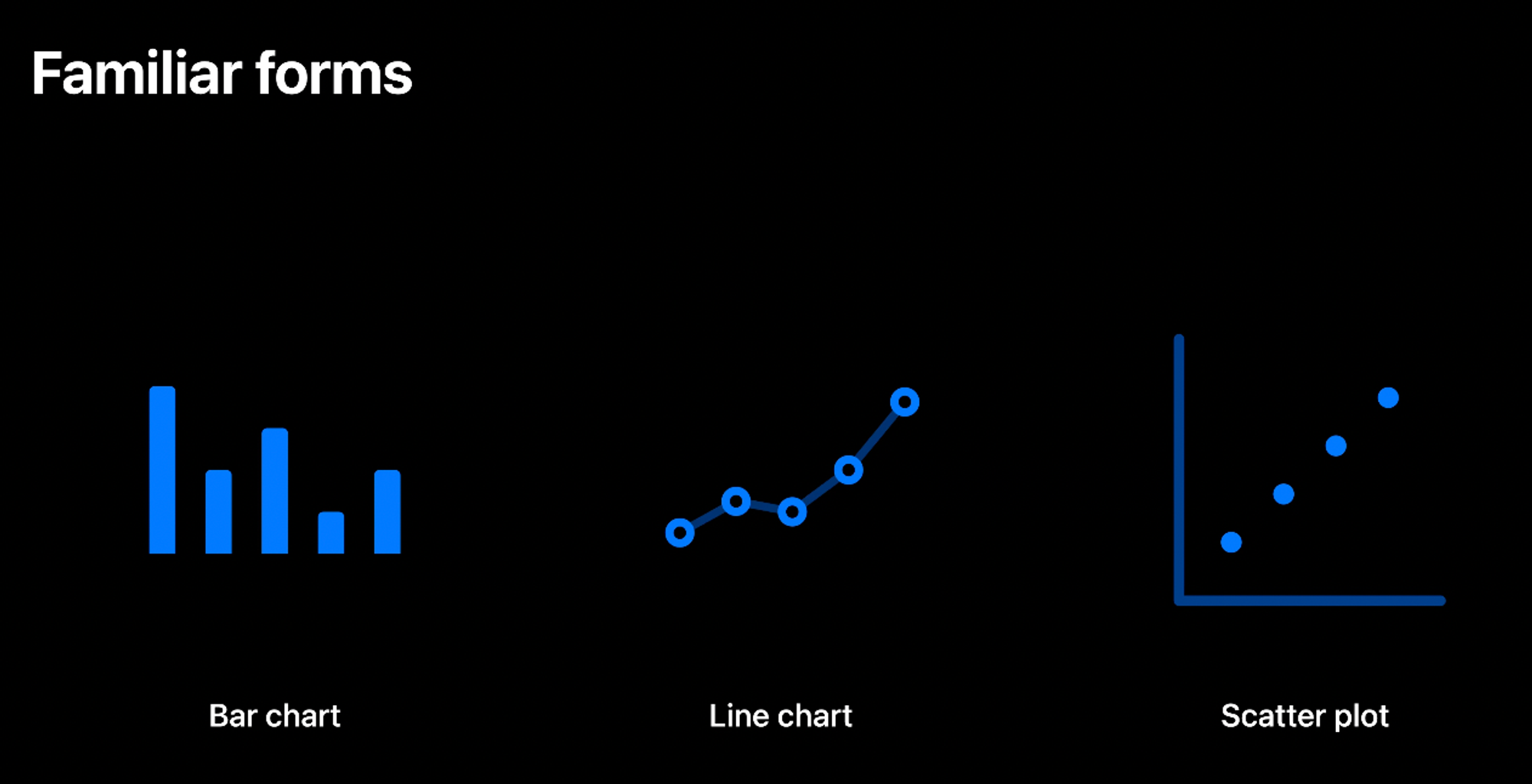
Use familiar forms

Bar charts and line charts are forms that many people encounter and use daily, while a scatter plot is less common and may require extra guidance to ensure that it is interpreted correctly. ( 막대와 선 차트는 일반적이고, 산포도는 덜 일반적이라 올바르게 해석하기 위해 추가 지침이 필요할 수 있다.)
If you want to do something unique, it should be introduced clearly, as demonstrated here in the onboarding flow for Activity. (독특한 것을 시도하려면 여기 활동 앱에 보이는 흐름과 같이 명확하게 소개돼야 한다.)
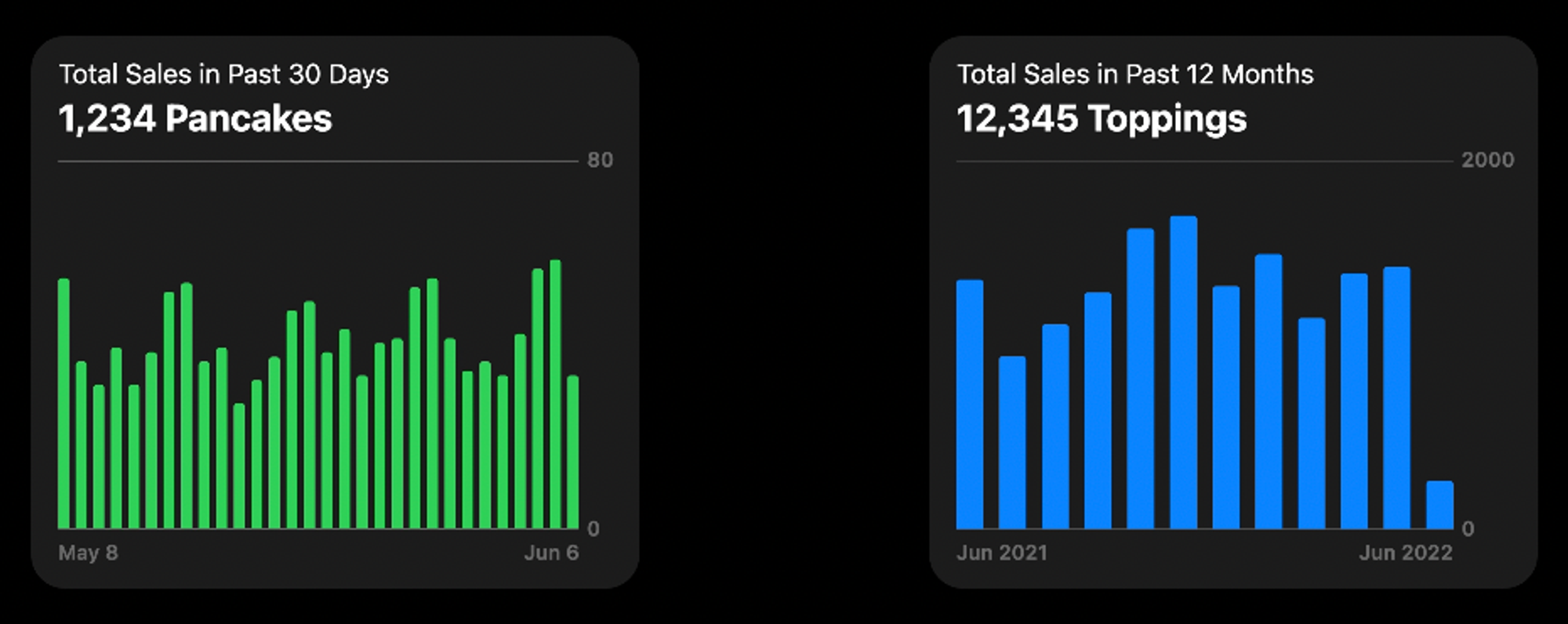
Differences matter
Differences matter, and the variations between charts are a signal that something has changed. (차트 간의 변화는 무언가 변경되었음을 의미한다.)
- Chart variations

intentionally create differences between your charts to improve their interpretation. (차트 간의 의도적인 차이를 만들어 더 쉽게 해석되도록 한다.)
The End ..
헉.. 코드와 관련된 세션은 이거였넴…. 😅